I've tried so many solutions from other answers but nothing has worked so far. My CSS file is not being used by my HTML, writing CSS in the main HTML file works.
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous" type="text/css">
{% load static %}
<link rel="stylesheet" href="./styles.css" type="text/css">
<title>Title</title>
</head>
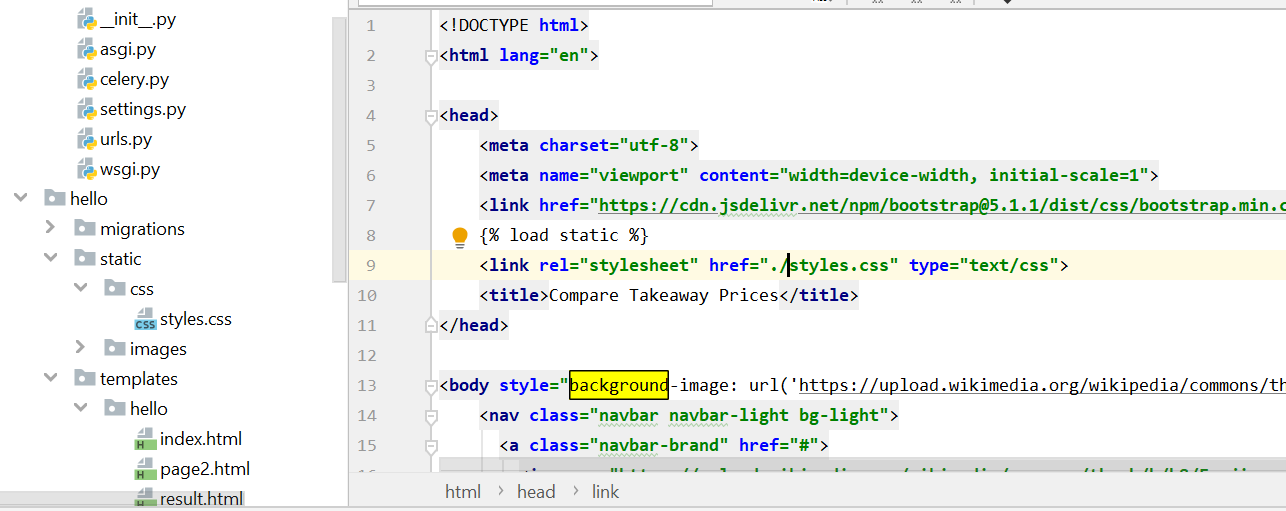
Here's a screenshot of where my css file is in the directory, is this the correct place?
CodePudding user response:
I would suggest you input a bigger path to your css file since your html is inside Templates/hello as I see and your css is in /static/css/styles.css which is the path that I would sugget you use : "/static/css/styles.css
CodePudding user response:
When you add an external CSS file to your HTML document, you need to add the rel="stylesheet" attribute to the tag to make it work.
<link rel="stylesheet" href="style.css" />
If you omit the rel attribute from the tag then the style won’t be applied to the page.
If you have the CSS file in the same folder as the HTML document, then you can add the path to the CSS file directly as shown below:
<link rel="stylesheet" href="style.css" />
If you add a / before the file name, the CSS won’t be applied: When your CSS is one folder away, you need to specify the folder name inside the href attribute without the / as well.
This is wrong:
<link rel="stylesheet" href="/assets/style.css" />
This is correct:
<link rel="stylesheet" href="assets/style.css" />