its trivial question but...im now to this all
i have json file {
"quiz": {
"q1": {
"question": "Which one is correct team name in NBA?",
"options": [
"New York Bulls",
"Los Angeles Kings",
"Golden State Warriros",
"Huston Rocket"
],
"answer": "Huston Rocket"
},
"q2": {
"question": "'Namaste' is a traditional greeting in which Asian language?",
"options": [
"Hindi",
"Mandarin",
"Nepalese",
"Thai"
],
"answer": "Hindi"
},
"q3": {
"question": "The Spree river flows through which major European capital city?",
"options": [
"Berlin",
"Paris",
"Rome",
"London"
],
"answer": "Berlin"
},
"q4": {
"question": "Which famous artist had both a 'Rose Period' and a 'Blue Period'?",
"options": [
"Pablo Picasso",
"Vincent van Gogh",
"Salvador Dalí",
"Edgar Degas"
],
"answer": "Pablo Picasso"
}
}
}
and fetch that,now i need to create this question in radio form,but...how do i put radio in javascript?
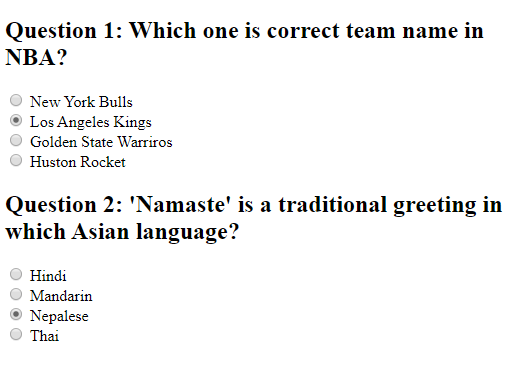
In the end i need to have

Here is my little stupid code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Quizapp</title>
</head>
<body>
</label><h2>Question 1: Which one is correct team name in NBA? </h2> <br>
<input type="radio" id="option1" name="aoption" value="NewYorkBulls"/> New York Bulls <br>
<input type="radio" id="option2" name="aoption" value="LosAngelesKings"/>Los Angeles Kings<br/>
<input type="radio" id="option3" name="aoption" value="GoldenStateWarriros"/>Golden State Warriros<br/>
<input type="radio" id="option4" name="aoption" value="HustonRocket"/>Huston Rocket<br/>
<br>
</label><h2>Question 2:'Namaste' is a traditional greeting in which Asian language? </h2><br>
<input type="radio" id="option1" name="boption" value="Hindi"/> Hindi <br>
<input type="radio" id="option2" name="boption" value="Mandarin"/>Mandarin<br/>
<input type="radio" id="option3" name="boption" value="Nepalese"/>Nepalese<br/>
<input type="radio" id="option4" name="boption" value="Thai"/>Thai<br/>
<br>
</label><h2>Question 3: The Spree river flows through which major European capital city? </h2><br>
<input type="radio" id="option1" name="coption" value="Berlin"/> Berlin <br>
<input type="radio" id="option2" name="coption" value="Paris"/>Paris<br/>
<input type="radio" id="option3" name="coption" value="Rome"/>Rome<br/>
<input type="radio" id="option4" name="coption" value="London"/>London<br/>
<br>
</label><h2>Question 4: Which one is correct team name in NBA? </h2><br>
<input type="radio" id="option1" name="doption" value="Pablo Picasso "/> Pablo Picasso <br>
<input type="radio" id="option2" name="doption" value="Vincent van Gogh"/>Vincent van Gogh<br/>
<input type="radio" id="option3" name="doption" value="Salvador Dalí"/>Salvador Dalí<br/>
<input type="radio" id="option4" name="doption" value="Edgar Degas"/>Edgar Degas<br/>
<script>
fetch("quizapp.json")
.then(response => response.json())
.then(json => console.log(json));
</script>
</body>
</html>
after that i need to save selected answers in localstorage...i have ruff time with this cuz i missed something in the learning...
CodePudding user response:
This is a simple example of what you are looking for! I have read all your question and tried to give you the best answer you could get! But please don't just use the code as it is, but try to improve it your way.
const fetchQuizz = () => {
return JSON.parse(`{
"q1": {
"question": "Which one is correct team name in NBA?",
"options": [
"New York Bulls",
"Los Angeles Kings",
"Golden State Warriros",
"Huston Rocket"
],
"answer": "Huston Rocket"
},
"q2": {
"question": "'Namaste' is a traditional greeting in which Asian language?",
"options": [
"Hindi",
"Mandarin",
"Nepalese",
"Thai"
],
"answer": "Hindi"
},
"q3": {
"question": "The Spree river flows through which major European capital city?",
"options": [
"Berlin",
"Paris",
"Rome",
"London"
],
"answer": "Berlin"
},
"q4": {
"question": "Which famous artist had both a 'Rose Period' and a 'Blue Period'?",
"options": [
"Pablo Picasso",
"Vincent van Gogh",
"Salvador Dalí",
"Edgar Degas"
],
"answer": "Pablo Picasso"
}
}`)
}
const createQuestion = ({ question, answer, options }, i) => {
const field = document.createElement('fieldset')
field.innerHTML = `<legend>Question ${i}</legend>
<p>${question}</p>
${ options.map((option) => `<div>
<input type="radio" id="option-${option}" name="answer${i}" value="${option}"
${ option === answer ? 'checked' : '' }>
<label for="option-${option}">${option}</label>
</div>`).join('') }
`
return field;
}
const createQuizz = () => {
const form = document.getElementById('quizz')
const quizz = fetchQuizz()
const questions = Object.values(quizz)
questions.forEach((question, i) => {
const field = createQuestion(question, i 1)
form.appendChild(field)
})
}
createQuizz()body {
background-color: #eee;
font-family: system-ui, sans-serif;
cursor: default;
box-sizing: border-box;
}
form {
padding: 1rem;
}
form fieldset {
border-radius: 1rem;
background-color: white;
border: 0;
box-shadow: 0 .25rem .5rem rgb(0 0 0 / 10%);
}
form fieldset:not(:last-of-type) {
margin-bottom: .5rem;
}
form fieldset legend {
position: relative;
display: block;
font-weight: 600;
top: 1em;
}<form method="post" id="quizz"></form>CodePudding user response:
I give you an example for your reference.
let json = {
"quiz": {
"q1": {
"question": "Which one is correct team name in NBA?",
"options": [
"New York Bulls",
"Los Angeles Kings",
"Golden State Warriros",
"Huston Rocket"
],
"answer": "Huston Rocket"
},
"q2": {
"question": "'Namaste' is a traditional greeting in which Asian language?",
"options": [
"Hindi",
"Mandarin",
"Nepalese",
"Thai"
],
"answer": "Hindi"
},
"q3": {
"question": "The Spree river flows through which major European capital city?",
"options": [
"Berlin",
"Paris",
"Rome",
"London"
],
"answer": "Berlin"
},
"q4": {
"question": "Which famous artist had both a 'Rose Period' and a 'Blue Period'?",
"options": [
"Pablo Picasso",
"Vincent van Gogh",
"Salvador Dalí",
"Edgar Degas"
],
"answer": "Pablo Picasso"
}
}
}
let quiz = document.getElementById("quiz");
let keyList = Object.keys(json.quiz);
for (let j = 0; j < keyList.length; j ) {
let key = keyList[j];
let questionItem = json.quiz[key];
let html = "<div>";
html = "<div><h2>Question " (j 1) ": " questionItem.question "</h2></div>";
html = "<div>";
for (let i = 0; i < questionItem.options.length; i ) {
html = "<div>";
html = "<input type=\"radio\" name=\"" key "_option\" value=\"" questionItem.options[i] "\">" questionItem.options[i];
html = "</div>";
}
html = "</div>";
html = "</div>";
quiz.innerHTML = html;
}
quiz.innerHTML ="<input type=\"submit\" value=\"submit\">";<form id="quiz">
</form>