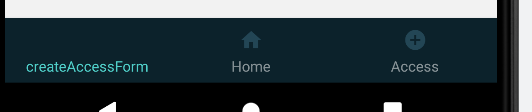
In my app.routes.js I created a BottomTabNavigator with three routes, but one of them (CreateAccessForm) and want to hide it from bottom tabs, user will only be able to access this route by a button in some other screens. In my Tab.Screen I tried to put the following object to hide it but didn't work:
options={{
tabBarVisible: false,
tabBarButton: (props) => null,
}}
app.routes.js:
import React from 'react';
import Home from '../pages/Home';
import Access from '../pages/Acessos/Index';
import Icon from 'react-native-vector-icons/MaterialCommunityIcons';
import CreateAccessForm from '../pages/Acessos/form';
import {createMaterialBottomTabNavigator} from '@react-navigation/material-bottom-tabs';
import MaterialIcon from 'react-native-vector-icons/MaterialIcons';
const Tab = createMaterialBottomTabNavigator();
export default function AppRoutes() {
return (
<Tab.Navigator
tabBarActiveTintColor="red"
activeColor="#50cfc9"
barStyle={{backgroundColor: '#0c222b'}}
screenOptions={{
tabBarHideOnKeyboard: true,
tabBarShowLabel: false,
tabBarActiveTintColor: 'red',
}}>
<Tab.Screen
name="createAccessForm"
component={CreateAccessForm}
options={{
tabBarVisible: false,
tabBarButton: props =>
}}
/>
<Tab.Screen
name="Home"
component={Home}
options={{
tabBarIcon: ({color, size, focused}) => {
return (
<MaterialIcon
focused={focused}
name="home"
color={!focused ? '#234655' : '#50cfc9'}
size={20}
/>
);
},
}}
/>
<Tab.Screen
name="Access"
component={Access}
options={{
tabBarIcon: ({color, size, focused}) => {
return (
<MaterialIcon
color={!focused ? '#234655' : '#50cfc9'}
name="add-circle"
size={20}
/>
);
},
}}
/>
</Tab.Navigator>
);
}
CodePudding user response:
As David said in the comment, you can move the CreateAccessForm component out of the Tab navigator, and create a StackNavigator wrapper, like this:
const Tab = createMaterialBottomTabNavigator();
function TabScreens() {
return (
<Tab.Navigator
tabBarActiveTintColor="red"
activeColor="#50cfc9"
barStyle={{backgroundColor: '#0c222b'}}
screenOptions={{
tabBarHideOnKeyboard: true,
tabBarShowLabel: false,
tabBarActiveTintColor: 'red',
}}>
<Tab.Screen
name="Home"
component={Home}
options={{
tabBarIcon: ({color, size, focused}) => {
return (
<MaterialIcon
focused={focused}
name="home"
color={!focused ? '#234655' : '#50cfc9'}
size={20}
/>
);
},
}}
/>
<Tab.Screen
name="Access"
component={Access}
options={{
tabBarIcon: ({color, size, focused}) => {
return (
<MaterialIcon
color={!focused ? '#234655' : '#50cfc9'}
name="add-circle"
size={20}
/>
);
},
}}
/>
</Tab.Navigator>
);
}
Then create a StackNavigator
const StackNavigator = createNativeStackNavigator();
export default function AppRoutes() {
return (
<StackNavigator.Navigator>
<StackNavigator.Screen component={TabScreens} name="bottomTabBar" />
<StackNavigator.Screen
component={CreateAccessForm}
name="createAccessForm"
/>
</StackNavigator.Navigator>
)
}