I have an input tag as shown below:
<input aria-invalid="true" name="datetime" required="" type="date-time" value="____ __ __:__ _" xpath="1">
how can I pass date in cypress .type() command?

CodePudding user response:
You can try .realType() instead.
Install the package cypress-real-events and add the following line at the top of the spec, or in cypress/support/e2e.js.
import "cypress-real-events/support"
Then the command is just
cy.get(myInput).realType('2022-09-02')
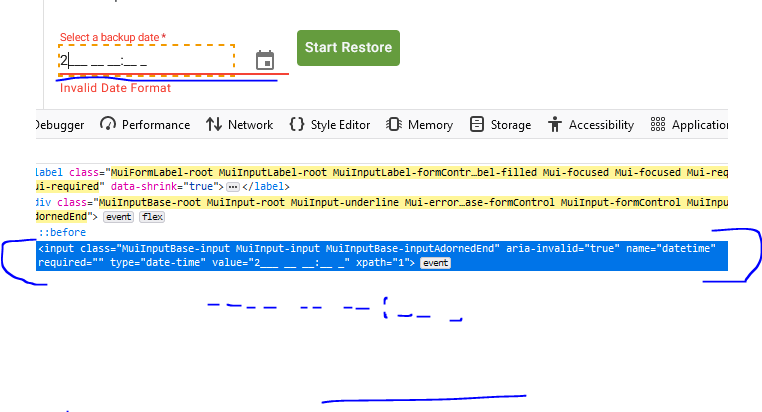
If still no luck, you will have to take a look at the event behind the input. Looks like you're in Firefox, so click on the event tag next to the element and see if there's any clues in the code.
CodePudding user response:
You can add a delay with type command like this. So now there would be a delay of 30 ms after each keypress.
cy.get('input[name="datetime"]').type('2022-09-02', {delay: 30})
