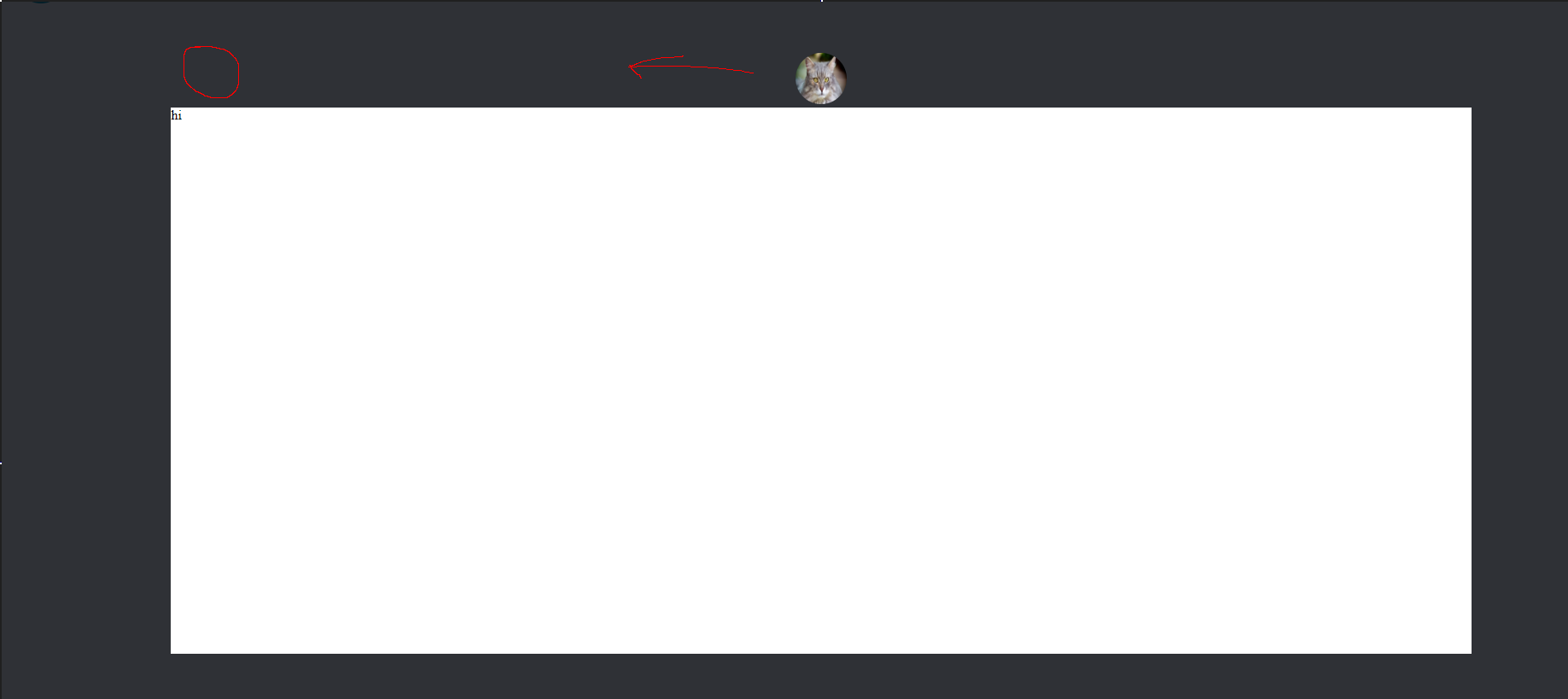
I want to make a image (inside a div) to the most left of the bottom div and I don't how to do this.
For example I have this image
HTML:
<main>
<div >
<div >
<img src="https://wallup.net/wp-content/uploads/2019/09/1667-beautiful-gray-cat-748x468.jpg" >
</div>
<div >
<span>hi</span>
</div>
</div>
</main>
CSS:
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.applicationimage {
width: 60px;
height: 60px;
border-radius: 100%;
}
.settings {
display: flex;
width: 80%;
height: 40rem;
background-color: white;
align-self: center;
}
I'm new to html & css so I will appreciate your help making this image to the most left of his bottom div.
CodePudding user response:
If you know the width of the div, it's easy. You can give the .applicationinfo element align-self: flex-start; and margin-left: 10%; (10% is calculated by this formula: (100% - widthOfDiv) / 2)
body {
background: black;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
}
.applicationinfo {
align-self: flex-start;
margin-left: 10%;
}
.applicationimage {
width: 60px;
height: 60px;
border-radius: 100%;
}
.settings {
display: flex;
width: 80%;
height: 40rem;
background-color: white;
align-self: center;
}<main>
<div >
<div >
<img src="https://wallup.net/wp-content/uploads/2019/09/1667-beautiful-gray-cat-748x468.jpg" >
</div>
<div >
<span>hi</span>
</div>
</div>
</main>CodePudding user response:
remove the flex direction, here's it
display: flex;
justify-items: flex-end;
align-items: flex-end;}
