After many hours of trying to find a solution, I have come up short. Without fail, every time I generate a new component in my Angular app it is the same message. "Class is using Angular features but is not decorated. Please add an explicit Angular decorator"
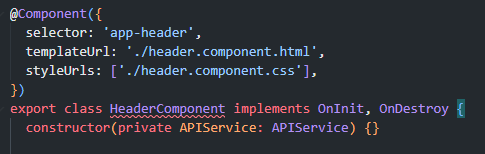
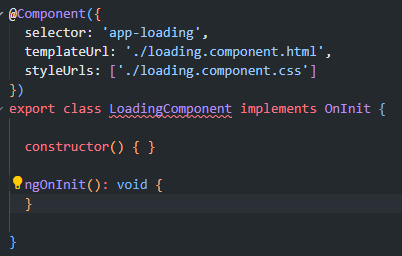
Below are some of my components and their decorators.
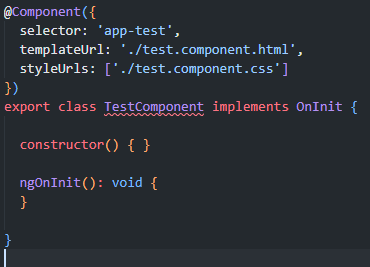
And even a test component fresh out of the CLI for good measure.
I know I can get rid of the problem by removing OnInit implementation. But in other components I do need it.
Things I have tried
delete node_modules, reinstall and downgrade and upgrade TypeScript version from 4.7.2 to 4.8.2 then to 4.7.2 again.
TS Config
/* To learn more about this file see: https://angular.io/config/tsconfig. */
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": false,
"noImplicitOverride": true,
"noPropertyAccessFromIndexSignature": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2020",
"module": "es2020",
"lib": [
"es2020",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true
}
}
Package.json
"dependencies": {
"@angular/animations": "^14.1.0",
"@angular/cdk": "^14.2.0",
"@angular/common": "^14.1.0",
"@angular/compiler": "^14.1.0",
"@angular/core": "^14.1.0",
"@angular/forms": "^14.1.0",
"@angular/platform-browser": "^14.1.0",
"@angular/platform-browser-dynamic": "^14.1.0",
"@angular/router": "^14.1.0",
"daisyui": "^2.24.0",
"qs": "^6.11.0",
"rxjs": "~7.5.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "^14.1.2",
"@angular/cli": "~14.1.2",
"@angular/compiler-cli": "^14.1.0",
"@tailwindcss/forms": "^0.5.2",
"@types/jasmine": "~4.0.0",
"autoprefixer": "^10.4.8",
"jasmine-core": "~4.2.0",
"karma": "~6.4.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.0.0",
"postcss": "^8.4.16",
"tailwindcss": "^3.1.8",
"typescript": "^4.7.2"
}
I also appear to have lost auto-complete for adding components in the html file. E.g. in app module - no dropdown after typing <app-...>. Any suggestions?
CodePudding user response:
Hopefully this helps
You'll need to add a @Component decorator to that base class (which should probably also be declared abstract).
This is the bare minimum you can get away with in Angular 9:
@Component({
template: ''
})
export abstract class ComponentName {
@Input() teamName: string;
@Input() teamSize: number;
@Input() players: any;
}
For Angular 10 , see this answer
please check the solutions form the answer
CodePudding user response:
It was my folder structure (atleast I believe).
I had node modules of my server and ts config in the root of my folder, and then my client app as a folder in the root too.
The solution was to move EVERYTHING related to server into its own folder, no node modules or ts config.
reponame, client and server folders. not client and server folders, with server tsconfig and node modules in root.