How can I get prName and prQty inside the 2D array?
html
<h1 v-for="item2 in productListAlaCarte" :key="item2">
<td>{{item2.prName}} {{item2.prQty}}</td>
</h1>
vue
productListAlaCarte.value.push(res.data.returnData.alaCarteInfo);
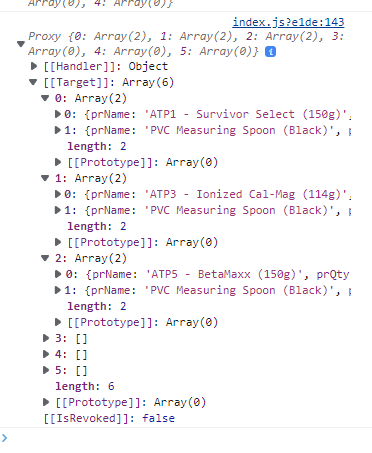
console.log(productListAlaCarte.value);
CodePudding user response:
As your response containing 2D array, You can iterate over it by wrap your rows in a <template> tag.
Live Demo :
new Vue({
el: '#app',
data() {
return {
productListAlaCarte: [
[{
prName: 'A',
prQty: 1
}, {
prName: 'B',
prQty: 1
}],
[{
prName: 'C',
prQty: 1
}, {
prName: 'D',
prQty: 1
}],
[{
prName: 'E',
prQty: 2
}, {
prName: 'F',
prQty: 3
}], [], [], []]
}
}
});table, tr, td {
border: 1px solid black;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.14/vue.min.js"></script>
<div id="app">
<table>
<thead>
<th>prName</th>
<th>prQty</th>
</thead>
<tbody>
<template v-for="(data, index) in productListAlaCarte" :key="index">
<tr v-for="(innerArrData, i) in data" :key="i">
<td>{{ innerArrData.prName }}</td>
<td>{{ innerArrData.prQty }}</td>
</tr>
</template>
</tbody>
</table>
</div>