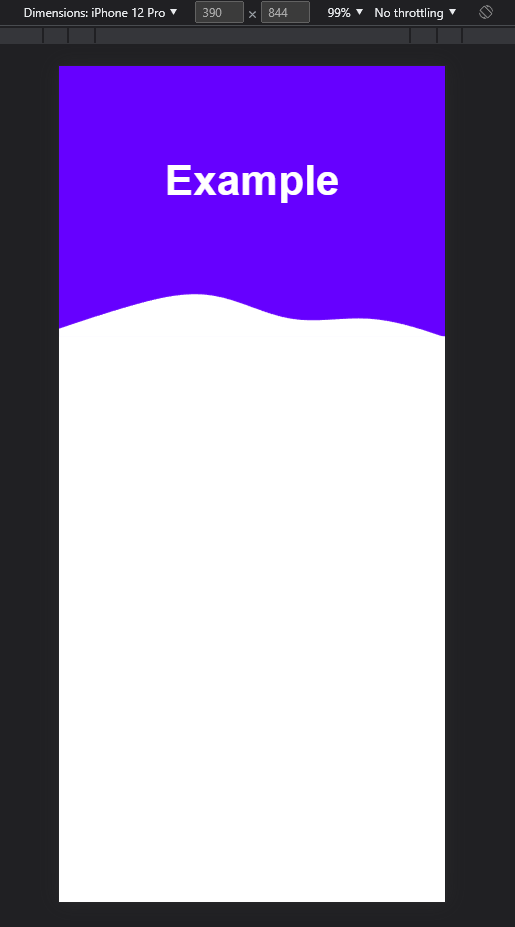
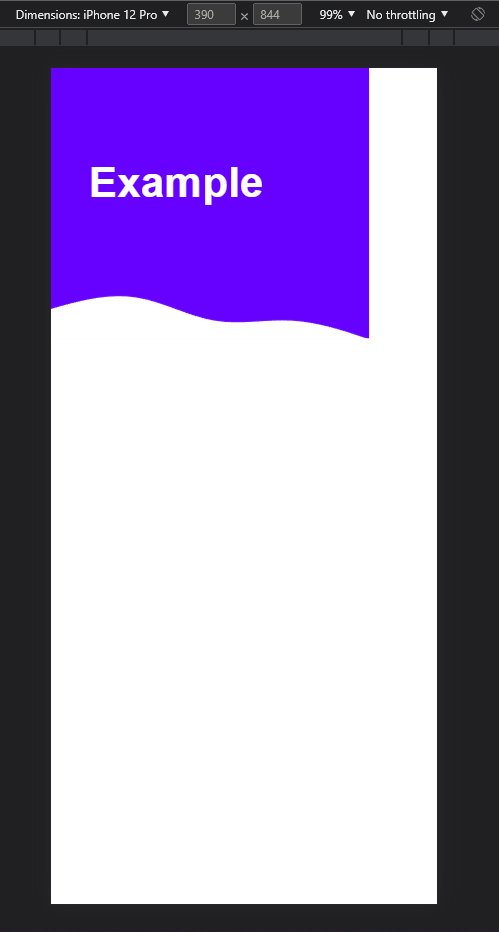
I'm editing my css and HTML but a bit bummed as the screen doesn't fit as I wish. I can slide it to the right but that's not what I want.
Any idea why this happens?
Here is the Header.js file created with React.js
Header.js
import React from 'react'
import './Header.css'
function Header() {
const myStyle = {
padding:0,
marginBottom:-5
}
return (
<div className="header">
<div className="hidden">Example - Online Marketing Agency</div>
<header id='home'>
<h1 className='animate__animated animate__lightSpeedInRight'>Example</h1>
{/* <div className="scroll-down"></div> */}
</header>
<svg className='animate__animated animate__fadeInUp' style={myStyle} viewBox="0 0 1440 320"><path fill="#ffffff" fill-opacity="1" d="M0,288L48,272C96,256,192,224,288,197.3C384,171,480,149,576,165.3C672,181,768,235,864,250.7C960,267,1056,245,1152,250.7C1248,256,1344,288,1392,304L1440,320L1440,320L1392,320C1344,320,1248,320,1152,320C1056,320,960,320,864,320C768,320,672,320,576,320C480,320,384,320,288,320C192,320,96,320,48,320L0,320Z"></path></svg>
</div>
)
}
export default Header;
Here on the Header.css you can see that i'm adding the color a hidden class to hide element.
Header.css
.header {
background: #6600ff;
}
.hidden {
font-size: 0;
}
header {
margin: 5.5vw;
padding: 5.5vw;
position: relative;
display: flex;
justify-content: center;
text-align: center;
font-size: 2vw;
color: #ffffff;
}
h1 {
margin-top: 4vw;
margin-bottom: -4vw;
transition: all 1s;
}
.animate__fadeInUp {
animation-delay: 1s;
}
.scroll-down {
top: 200%;
height: 50px;
width: 30px;
border: 2px solid #fff;
position: absolute;
left: 50%;
bottom: 20px;
border-radius: 50px;
cursor: pointer;
}
.scroll-down::before,
.scroll-down::after {
content: '';
position: absolute;
top: 20%;
left: 50%;
border: 2px solid #fff;
height: 10px;
width: 10px;
transform: translate(-50%, -50%) rotate(45deg);
border-top: transparent;
border-left: transparent;
animation: scroll-down 1s ease-in-out infinite;
}
.scroll-down::after {
top: 30%;
}
@keyframes scroll-down {
0% {
opacity: 0;
}
30% {
opacity: 1;
}
60% {
opacity: 1;
}
100% {
opacity: 0;
top: 90%;
}
}
@media (max-width: 415px) {
header {
margin: 12vw;
padding: 12vw;
position: relative;
display: flex;
justify-content: center;
text-align: center;
font-size: 5.5vw;
color: #ffffff;
}
header h1 {
margin: 0 auto;
position: absolute;
bottom: 0;
}
}
Thank you very much.
CodePudding user response:
try this:
body {overflow-x: hidden;}
CodePudding user response:
In your code there is nothing related to width Add width: 100vw to .header and 100% to header
and you could read these resources https://www.w3schools.com/cssref/pr_dim_width.asp Difference between Width:100% and width:100vw?