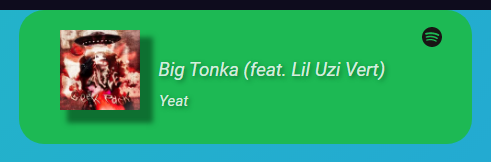
Here is my code for a spotify now playing bar I am making.
<div id = spotify-playing>
<div >
<img id = "trackimage" class = "spotify-item playing-stats" height=80px width=80px src=<%=imagelink %>>
<p id = "trackname" > <%= trackname %> </p>
<p id = "trackartist" > <%= trackartist %> </p>
</div>
<img src="https://www.logo.wine/a/logo/Spotify/Spotify-Icon-Black-Logo.wine.svg" height = 30px width = 30px id = "spotify-logo" >
</div>
</body>
<style>
.spotify-stats{
color:rgba(255, 255, 255, 0.822);
}
#spotify-logo{
position: relative;
left: 45%;
display: inline-block;
bottom: 170%;
}
#trackimage{
top:.3w;
right:30px;
box-shadow: 10px 10px 5px 3px #0e7031;
}
.spotify-item{
display: inline-block;
position: relative;
text-align: left;
}
#trackartist{
position:relative;
display:block;
left:120px;
bottom: 3vw;
font-size: .8vw;
text-shadow: 2px 2px 4px #0e7031;
font-style: italic;
}
#trackname{
position:relative;
right:16px;
bottom: 1.8vw;
font-size: 1vw;
text-shadow: 2px 2px 4px #0e7031;
font-style: italic;
}
#spotify-playing{
border-radius: 25px;
background: #1DB954;
padding: 20px;
width: 22vw;
height: 5vw;
margin-left:25%;
text-align: center;
font-family: 'Roboto', 'sans-serif';
}
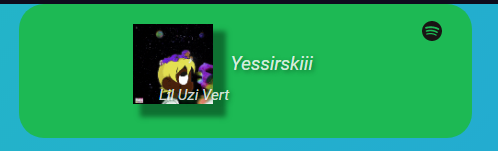
When the values are updated for the image and texts, the elements shift:


How do I go about making the elements stay in the same place, but are relative to the div container they are in? (I want to move the container around but the items should stay in the same place relative to the container).
CodePudding user response:
I put p tags in a new div and fixed some css styles. Now you can move your container wherever you want - elements should stay still. Check this code, it should work:
<div id = spotify-playing>
<div >
<img id = "trackimage" class = "spotify-item playing-stats" height=80px width=80px src=<%=imagelink %>
<div id = "credits">
<p id = "trackname" > <%= trackname %> </p>
<p id = "trackartist" > <%= trackartist %> </p>
</div>
</div>
<img src="https://www.logo.wine/a/logo/Spotify/Spotify-Icon-Black-Logo.wine.svg" height = 30px width = 30px id = "spotify-logo" >
</div>
<style>
.spotify-stats{
color:rgba(255, 255, 255, 0.822);
display: flex;
}
#spotify-logo{
position: absolute;
top: 5%;
right: 5%;
}
#trackimage{
box-shadow: 10px 10px 5px 3px #0e7031;
}
.spotify-item{
display: inline-block;
position: relative;
text-align: left;
}
#trackartist{
font-size: .8vw;
text-shadow: 2px 2px 4px #0e7031;
font-style: italic;
width: inherit;
}
#trackname{
font-size: 1vw;
text-shadow: 2px 2px 4px #0e7031;
font-style: italic;
width: inherit;
}
#spotify-playing{
border-radius: 25px;
background: #1DB954;
padding: 20px;
width: 22vw;
height: 5vw;
margin-left:25%;
text-align: center;
font-family: 'Roboto', 'sans-serif';
display: flex;
align-items: center;
position: relative;
}
#credits {
flex-direction: column;
display: flex;
align-items: end;
padding-left: 10px;
width: 100%;
text-align: left;
}
</style>
P.S. You're adding too much id's, please stop. Use more classes instead.
