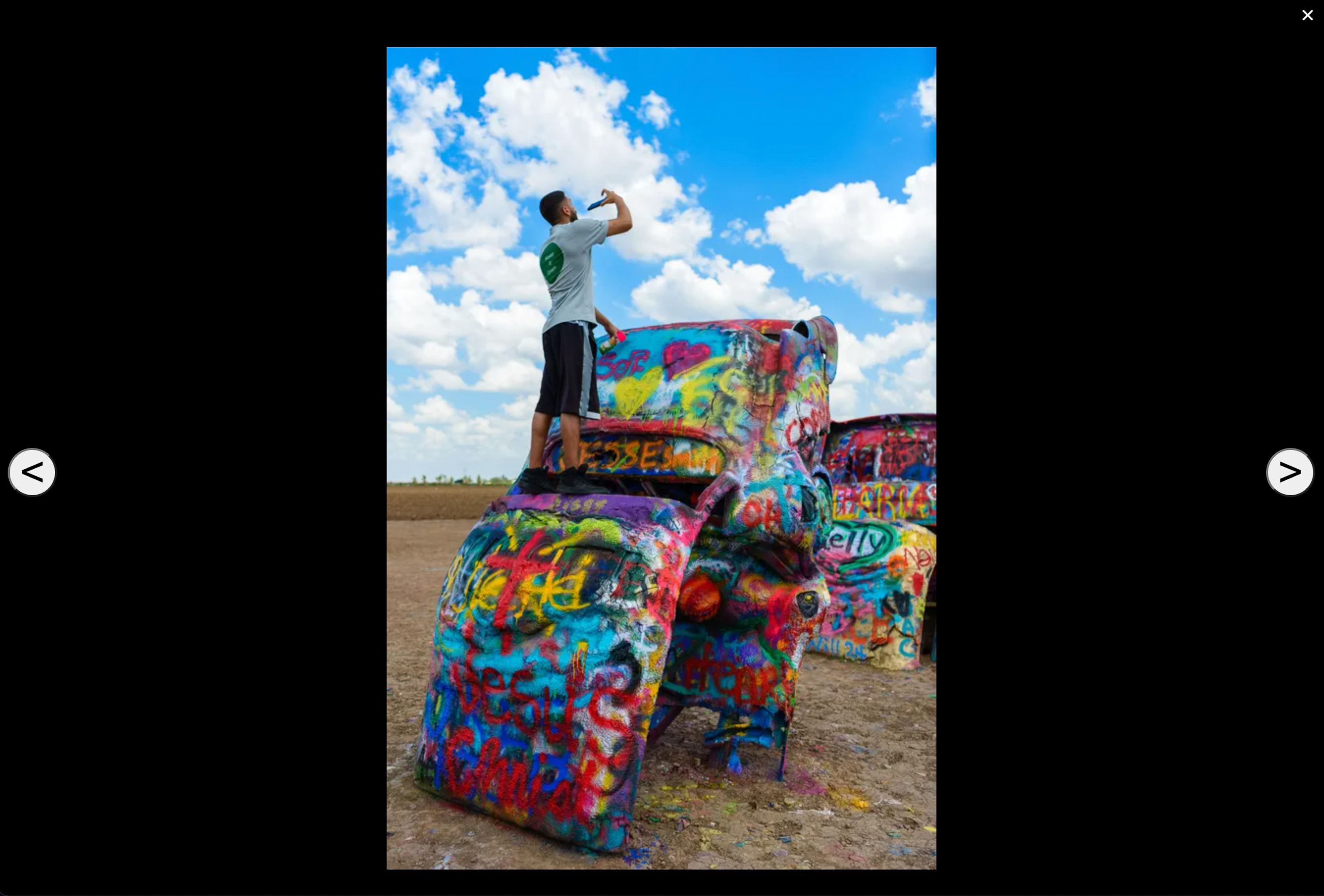
I've spent several hours trying to correctly position left & right buttons in the correct place for any image I load. Here's an example of the way they should look:

I have a React component called FullSizeImage that is correctly centered, horizontally & vertically in a modal that covers 100% of my browser window. Now what I want to do is add a left button and a right button, have them vertically centered, and positioned left & right respectively over top of the image. But no matter what I've tried, I can't get it working!
Here's some sample layout code:
<div className={styles.container}>
<div className={styles.buttonContainer}>
<div>
<Button type={ButtonType.Circular} text='<' onClick={() => {}} />
<Button type={ButtonType.Circular} text='>' onClick={() => {}} />
</div>
</div>
<img src={`${item.path}${transformation}/${item.name}`} alt={item.name} />
</div>
I have complete flexibility how I introduce those two buttons in relation to the img element.
Any ideas how to do this properly - ie. HTML layout and corresponding CSS?
CodePudding user response:
Have the buttons and image in the same container. Use position: absolute on the buttons.
.container {
width: 100%;
height: 500px;
position: relative;
}
.smaller-container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%)
}
.img {
width: 500px;
}
.left-button, .right-button {
position: absolute;
top: 50%;
translateY(-50%);
}
.left-button {
left: 0;
}
.right-button {
right: 0;
}<div >
<div >
<button >left</button>
<button >Right</button>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/3/3e/Lupine_R01.jpg/475px-Lupine_R01.jpg" alt="flower" />
</div>
</div>CodePudding user response:
In the interest of completeness, and helping others, I simplified things and found a solution:
<div key={`${item.mediaId}_large`} className={styles.main}>
<img src={`${item.path}${transformation}/${item.name}`} />
<div className={styles.leftButton}>
<Button type={ButtonType.Circular} text='<' onClick={() => {}} />
</div>
<div className={styles.rightButton}>
<Button type={ButtonType.Circular} text='>' onClick={() => {}} />
</div>
</div>
.main {
div {
height: 100vh;
position: absolute;
top: 50vh;
}
.leftButton {
left: 10px;
}
.rightButton {
right: 10px;
}
}
Originally I thought it would be cool to have the left/right buttons superimposed on every image but I'm entirely content with having them on the edges of the viewport.
Here's the end result: