I'm new to ASP.net core and I was trying to write a redirect action using @Html.ActionLink
Here is my code :
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div >
<h2>Main Navigation</h2>
<ul>
<li>@Html.ActionLink("PRIVACY PAGE", "Privacy", "Privacy")</li>
</ul>
</div>
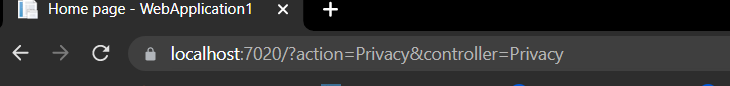
This action link is supposed to redirect to the PrivacyPage, but instead, the values that I pass are being sent as a parameter to the URL
https://localhost:7020/?action=Privacy&controller=Privacy
The expected result is
https://localhost:7020/Privacy
Not sure what I'm missing. Will this ActionLink work only for the MVC projects?
Thank You !!
CodePudding user response:
If i understand you correctly, I think you put wrong controller name.
@Html.ActionLink("link text", "actionname", "controllername")
Instead of @Html.ActionLink("PRIVACY PAGE", "Privacy", "Privacy") it will be @Html.ActionLink("PRIVACY PAGE", "Privacy", "Home")
CodePudding user response:
You can use asp-page attribute with Razor Pages.
<a asp-page="/Privacy">Privacy</a>
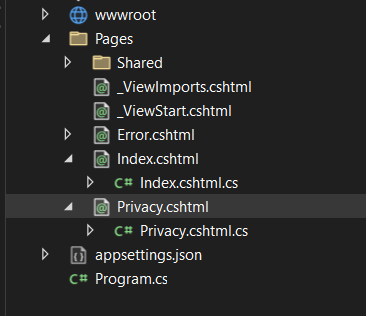
if your Privacy page in another folder like /Pages/Home/Privacy
<a asp-page="/Home/Privacy">Privacy</a>
For more documentation https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/built-in/anchor-tag-helper?view=aspnetcore-6.0