I'm new in react native so i don't know much how render certain things.
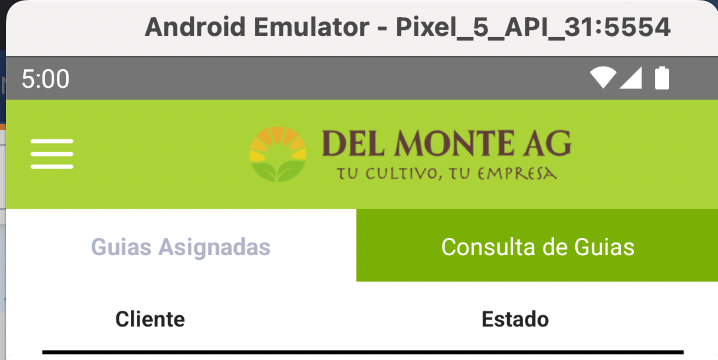
The logo image is not centered correctly. I am not using dependencies for the header just "<view>"
I need center the image without affect the icon position on the header bar.
This is my code:
import * as React from 'react';
import { Text, View, StyleSheet, Image, } from 'react-native';
const logo = require("../../../../src/common/assets/appBar.png");
import Icon from "react-native-vector-icons/Feather";
const CustomAppBar = (props) => {
return (
<View style={styles.container}>
<View style={styles.rowContainer} >
<Icon name="menu" style={styles.iconStyle} />
<Image source={logo} style={styles.imageProperties} ></Image>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 0,
backgroundColor: '#ABD337',
alignItems: 'center',
alignContent: 'center'
},
imageProperties: {
height: 60,
flex: 1,
scaleX:0.5,
scaleY:0.5,
marginRight: 0,
alignItems: 'center',
alignContent: 'center'
},
rowContainer:{
flex: 0,
paddingTop:0,
flexDirection: 'row',
width: 420,
alignItems: 'center',
alignContent: 'center',
},
iconStyle: {
fontSize: 28,
color: '#FFFFFF',
fontWeight: 'bold',
paddingLeft: 25,
textAlignVertical: 'center',
textAlign:'center',
height: "100%",
alignContent: 'center',
alignItems:'center',
},
});
CustomAppBar.defaultProps = {
title: "",
};
export { CustomAppBar as default };
if is necessary a dependency. What should i use?
CodePudding user response:
Use justify-content: space-between on rowContainer and add flex: 1 inside iconStyle and imageProperties
CodePudding user response:
For aligning the icon and the text near that to center use,
justify-content:center;
flex:1;