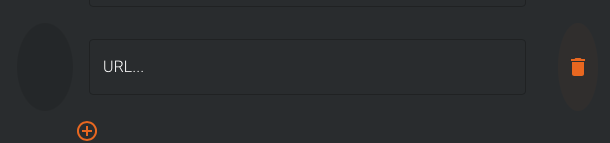
When using mui Stack I get weird side effect of geting all the background shapes of Skeleton Avatar and background area smeared to oval|elipsoid shapes. I tried setting equal width and height for Avatar but id does not help.
How can I fix it throguh sx mui component property or css?

code fragment
<Box
noValidate autoComplete="off"
sx={{ marginLeft: '15%','& .MuiTextField-root': { m: 2, width: '25ch' }}}>
<div>
<form onSubmit={onSubmit} >
{formFields.map((form, index) => {
return (
<Fade in={true} sx = {{width: '95%'}} {...{ timeout: 500 }}>
<Stack direction="row" borderRadius="0" spacing={2} key={index} style ={{marginLeft: '-50px', }}>
{form.img? <Avatar alt="release img" src={form.img} sx={{ width: 56, height: 56 }} /> : <Skeleton animation={false} variant ='circular'> <Avatar sx={{ width: 56, height: 56}} /> </Skeleton>}
<TextField {/* ... */}/>
<IconButton onClick={() => removeFields(index)}><DeleteIcon /</IconButton>
</Stack>
</Fade>
)
})}
</form>
<IconButton onClick={addFields} color={'warning'}> <AddCircleOutlineOutlinedIcon /></IconButton>
<br></br><br></br>
<Button onClick={onSubmit} color={'warning'} variant="contained" endIcon= {<SendIcon/>} > Search links </Button>
CodePudding user response:
Normally, the default value of align-items for flex items will be stretch, that's why you see your icon is stretched in the cross axis
The solution is simple, set alignItems prop in Stack to a different value rather than normal/stretch. Here I use center
<Stack
direction="row"
borderRadius="0"
spacing={2}
alignItems="center" // this line
style={{ marginLeft: "-50px" }}
>
Demo

