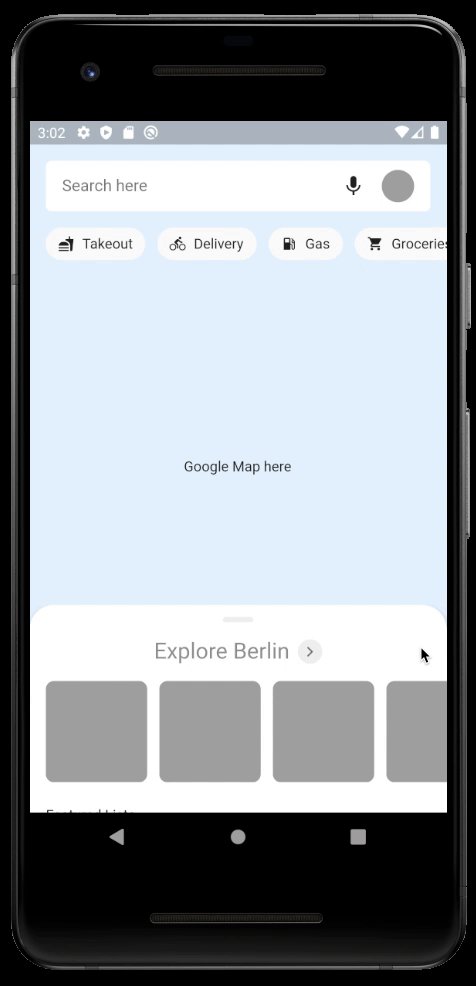
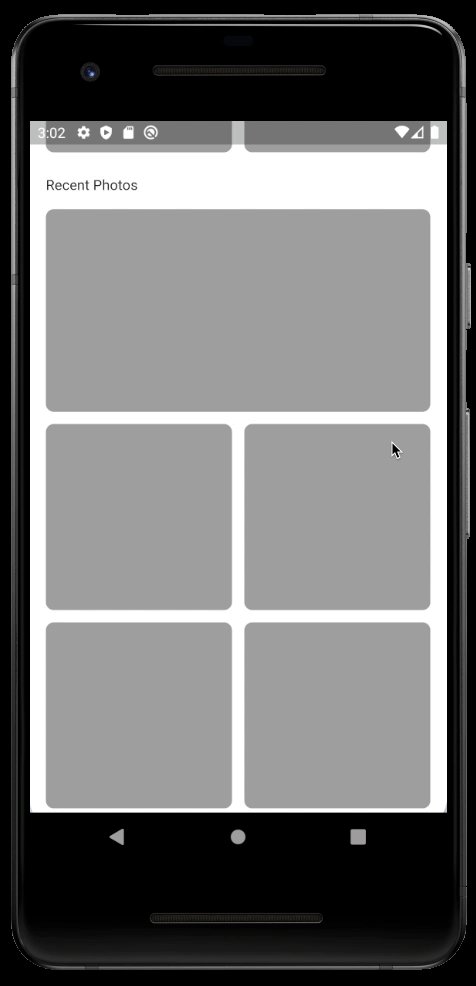
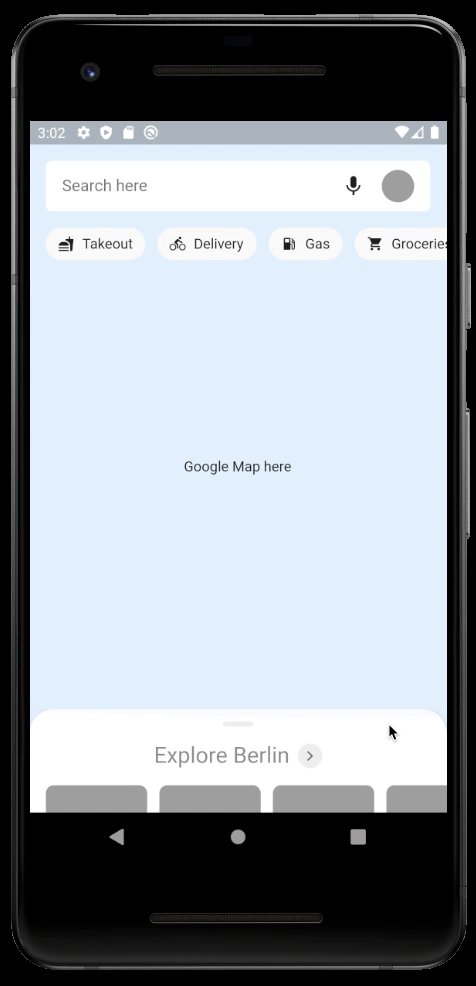
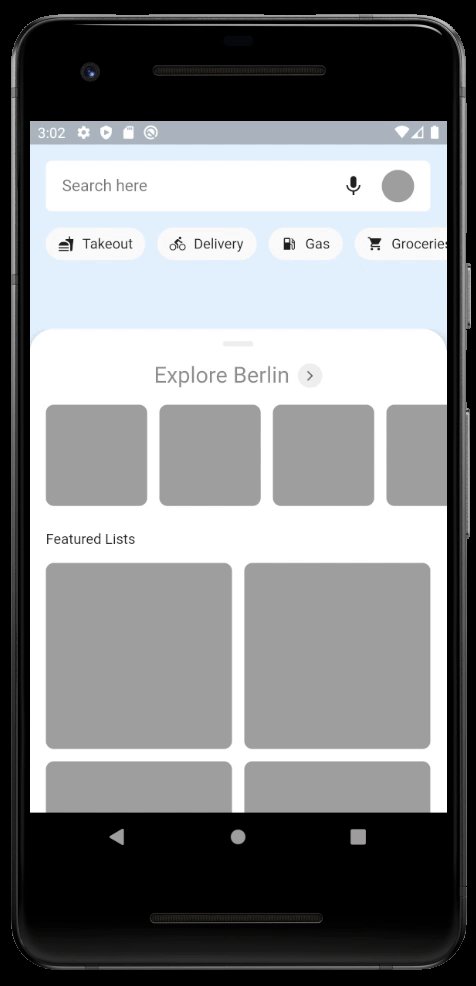
I want to implement a bottom sheet in an activity, at the same time user could use parent views and elements. When the user wants to focus on the bottom sheet, swipe up the sheet to expand to full size. Which library or view should I use? Is it possible to use native classes? UI will be something like the Google map app:
CodePudding user response:
Simply you can use Material-Design library. Standard Bottom Sheet is exactly what you want. Here is a small example of UI:
*Note that it must be in a CoordinatorLayout
<androidx.coordinatorlayout.widget.CoordinatorLayout
...>
<FrameLayout
android:id="@ id/standard_bottom_sheet"
android:layout_width="match_parent"
android:layout_height="match_parent"
style="?attr/bottomSheetStyle"
app:layout_behavior="com.google.android.material.bottomsheet.BottomSheetBehavior">
<!-- Bottom sheet contents. -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/title"
.../>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/supporting_text"
.../>
<Button
android:id="@ id/bottomsheet_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/action"
.../>
and you must set peek height and setup it's behavior like this in style.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Base.Theme.App" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="bottomSheetStyle">@style/StandardBottomSheet</item>
</style>
<style name="StandardBottomSheet">
<item name="backgroundTint">@android:color/white</item>
<item name="android:elevation">8dp</item>
<item name="elevation">8dp</item>
<item name="behavior_hideable">true</item>
<item name="behavior_draggable">true</item>
<item name="behavior_skipCollapsed">false</item>
<item name="behavior_fitToContents">true</item>
<item name="behavior_peekHeight">176dp</item>
<item name="android:windowSoftInputMode">stateAlwaysHidden</item>
</style>
</resources>