Searched the internet for what could be wrong with my code, but couldn't find anything. What exactly am I doing wrong? Could it be that I'm not passing the data to the .hbs file correctly?
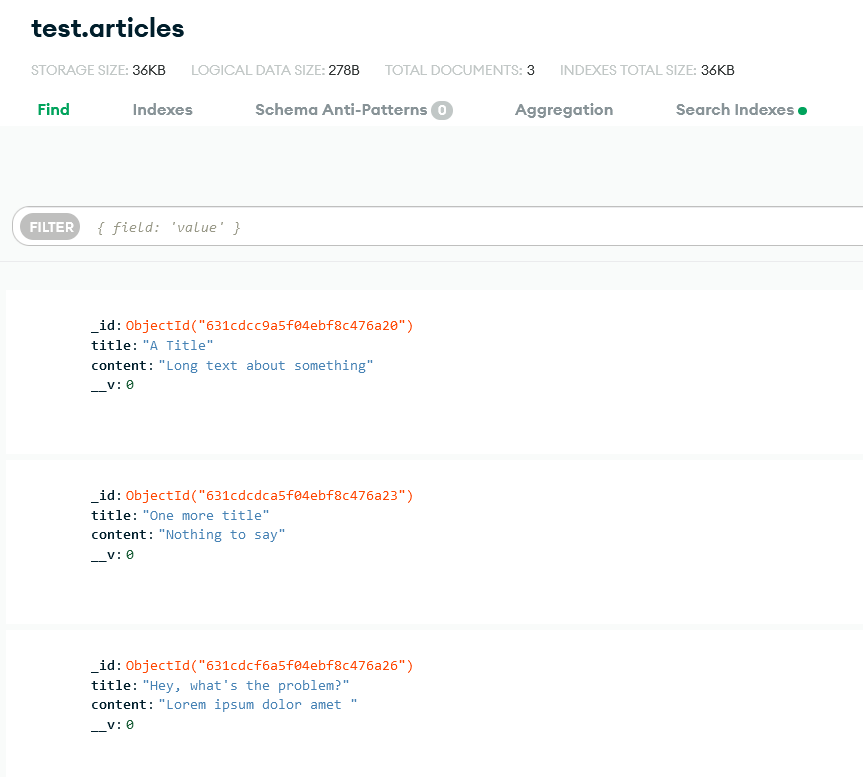
The page is a simple blog website. You post the title and the text - so it appears on the main page. This is what the model looks like:
const { Schema, model } = require('mongoose')
const schema = new Schema({
title: { // A TITLE
type: String,
required: true
},
content: { // A TEXT OF THE ARTICLE
type: String,
require: true
}
})
module.exports = model('Article', schema)
Next, I want to use this data on my pages and I write the following in the routes:
const { Router } = require('express')
const articles = require('../models/articles')
const router = Router()
router.get('/', (req, res) => {
res.render('index', {data: articles}) // HERE I USE THE COLLECTION
})
router.get('/post', (req, res) => {
res.render('post', {isPost: true})
})
router.post('/post', async (req, res) => {
const article = new articles({
title: req.body.title,
content: req.body.content
})
await article.save()
res.redirect('/')
})
module.exports = router
As you can see above, there are only three routes. The first is the main page, where I use data from the database. The second is just a form where I go to write an article. Don't take attention to the IsPost variable, it is needed for the button in the header, and everything works there. The third route comes after we confirm the data and they are thrown into the database. I look into MongoDB and see that everything is fine. The data is really saved, the form works, I'm happy.
Now it remains to display the data. This is where the problem begins. This is how I display data on the page (it's Bootstrap):
// HERE IMPORTANT PART OF CODE BEGINS
{{#if data.length}}
<div style="max-width: 1240px" >
<div >
<div >
{{#each data}}
<div >
<h4>{{this.title}}</h4>
<p >{{this.content}}</p>
</div>
{{/each}}
</div>
</div>
</div>
// HERE ENDS IMPORTANT PART OF THE CODE
<style>
.custom-item{
width: 240px;
height: 240px;
}
.text{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 7;
line-clamp: 7;
-webkit-box-orient: vertical;
}
</style>
{{else}}
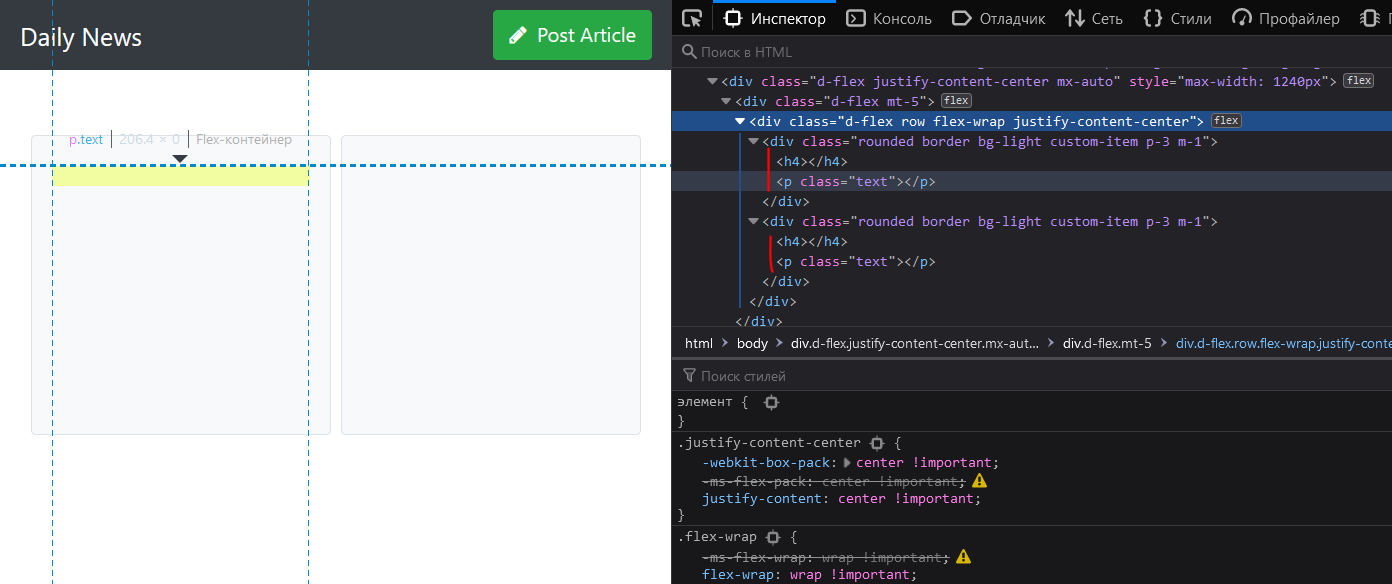
Instead of outputting blocks with titles and their full text, it outputs this:
Note. Only two blocks with h4 and p tags are displayed, but they are empty. Exactly two blocks are displayed, although there are only three records in the database. When I change their number, there will always be two blocks on the page.
And here is the final question. How does my code work and why does it output exactly two blocks? How can I fix the code so that every record is retrieved from the database? Write if I forgot to add something else.
CodePudding user response:
If you want to print all the data present in your collection,
Then don't this:
router.get('/', (req, res) => {
res.render('index', {data: articles})
})
rather do this :
router.get('/', (req, res) => {
const data = await articles.find().exec()
res.render('index', {data})
})
Hope this helps you and you were looking for this answer!
CodePudding user response:
Finally I found solution!!!
router.get('/', (req, res) => {
const data = await articles.find({}).lean()
res.render('index', {data})
})