In the app bar of my app, I have included a drawer and other icons but there is a space between the drawer icon and the other elements, and I want the icon to be closer to the drawer icon.
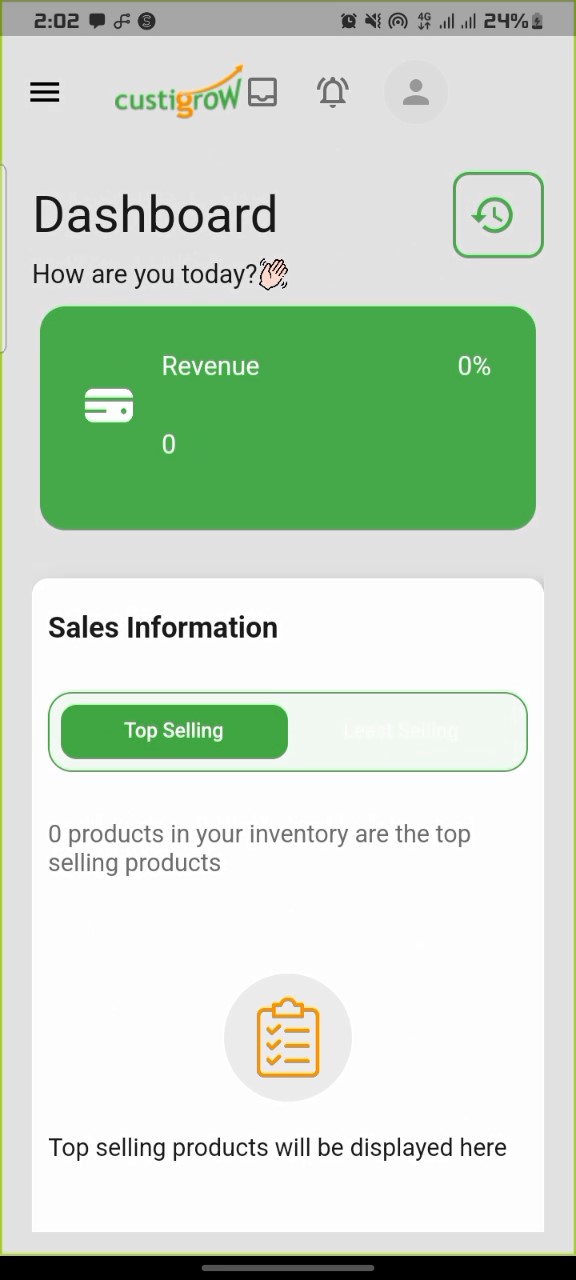
This is what I have now:

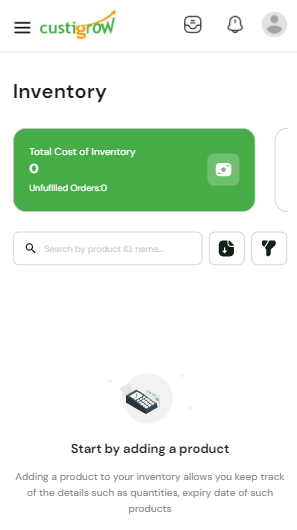
This is what I want it to be like:
This is my cocde:
import 'package:custigrow/Utilities/expiry_information_card.dart';
import 'package:custigrow/Utilities/my_cards.dart';
import 'package:custigrow/Utilities/product_information_card.dart';
import 'package:custigrow/Utilities/sales_information_card.dart';
import 'package:custigrow/Utilities/transactions_card.dart';
import 'package:custigrow/screens/authenticate/sign_in.dart';
import 'package:firebase_auth/firebase_auth.dart';
import 'package:firebase_core/firebase_core.dart';
import 'package:flutter/material.dart';
import 'package:custigrow/Utilities/side_menu.dart';
class Home extends StatefulWidget {
Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
final user = FirebaseAuth.instance.currentUser;
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
drawer: SideMenu(),
backgroundColor: Color(0xFFE5E5E5),
appBar: AppBar(
iconTheme: IconThemeData(color: Colors.black),
toolbarHeight: 70,
elevation: 0.0,
backgroundColor: Color(0xFFE5E5E5),
title: Row(
children: [
Row(
children: [
Container(
padding: EdgeInsets.zero,
height: 50,
width: 80,
child: Image.asset("lib/assets/custigrow.png")),
],
),
Row(
children: [
Icon(
Icons.inbox_outlined,
color: Colors.grey[600],
),
SizedBox(
width: 20,
),
Icon(Icons.notifications_active_outlined,
color: Colors.grey[600]),
SizedBox(
width: 20,
),
CircleAvatar(
child: Container(
child: Icon(
Icons.person,
color: Colors.grey,
),
),
backgroundColor: Colors.grey[300],
),
],
)
],
),
),
body: Padding(
padding: const EdgeInsets.symmetric(vertical: 15, horizontal: 20),
child: SingleChildScrollView(
child:
Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"Dashboard",
style: TextStyle(fontSize: 35, letterSpacing: 0.2),
),
Container(
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 10, 15, 10),
child: Icon(
Icons.history,
size: 30,
color: Colors.green,
),
),
decoration: BoxDecoration(
border: Border.all(color: Colors.green, width: 2),
borderRadius: BorderRadius.circular(10),
),
)
],
),
Row(
children: [
Text(
"How are you today?",
style: TextStyle(fontSize: 18),
),
Image.asset(
"lib/assets/goodbye.png",
height: 20,
),
],
),
SizedBox(
height: 10,
),
Container(
height: 140,
child: PageView(
scrollDirection: Axis.horizontal,
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: MyCards(
title: "Revenue",
rate: 0,
icon: "lib/assets/moneyrounded.png",
balance: 0,
color: Colors.green,
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: MyCards(
title: "Total Orders",
rate: 0,
icon: "lib/assets/clipboard2.png",
balance: 0,
color: Colors.blue),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 5),
child: MyCards(
title: "Total Products",
rate: 0,
icon: "lib/assets/box.png",
balance: 0,
color: Colors.orange),
),
],
),
),
SizedBox(
height: 30,
),
//sales info card
SalesInfo(),
SizedBox(
height: 50,
),
//product info card
ProductInfo(),
SizedBox(
height: 50,
),
//expiry info card
ExpiryInfo(),
SizedBox(
height: 50,
),
//transaction card
TransactionsCard(),
SizedBox(
height: 30,
),
]),
),
),
),
);
}
}
In the app bar of my app, I have included a drawer and other icons but there is a space between the drawer icon and the other elements, and I want the icon to be closer to the drawer icon. In the app bar of my app, I have included a drawer and other icons but there is a space between the drawer icon and the other elements, and I want the icon to be closer to the drawer icon. In the app bar of my app, I have included a drawer and other icons but there is a space between the drawer icon and the other elements, and I want the icon to be closer to the drawer icon.
CodePudding user response:
You can put those widgets on the actions section of the app bar as described in the documentation and it will be aligned as you wish.
https://api.flutter.dev/flutter/material/AppBar-class.html
CodePudding user response:
you can use actions for your app icons and leading for logo and menu:
AppBar(
iconTheme: const IconThemeData(color: Colors.black),
toolbarHeight: 70,
elevation: 0.0,
backgroundColor: const Color(0xFFE5E5E5),
actions: [
Icon(
Icons.inbox_outlined,
color: Colors.grey[600],
),
const SizedBox(
width: 20,
),
Icon(Icons.notifications_active_outlined, color: Colors.grey[600]),
const SizedBox(
width: 10,
),
CircleAvatar(
child: const Icon(
Icons.person,
color: Colors.grey,
),
backgroundColor: Colors.grey[300],
),
const SizedBox(
width: 10,
),
],
leadingWidth: 120,
leading: GestureDetector(
onTap: () => key.currentState!.openDrawer(),
child: Row(
children: [
const SizedBox(width: 10),
const Icon(Icons.menu, color: Colors.black),
Container(
padding: EdgeInsets.zero,
height: 50,
width: 80,
child: Image.asset("lib/assets/custigrow.png")),
],
),
),
),
CodePudding user response:
Use actions for those 3-buttons to be aligned properly.

You will remove row from title of appBar then it might solve you logo space problem. If it doesn't, try to remove internal(default) padding of AppBar.
Leading title and actions are already defined properly, just use your elements inside them.