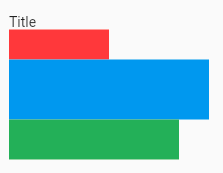
I'm new to flutter. I have a alignment-centered column with dynamically sized children widgets. I want to add a title Text widget on the top left most of that column based on its width. I want all the other child widgets to be centered. How can I achieve this?
CodePudding user response:
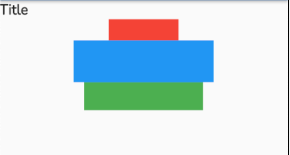
wrap Text widget into Align and set alignment: Alignment.centerLeft,
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Align(
alignment: Alignment.centerLeft,
child: Text(
"Title",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20
)
),
),
ColoredBox(color: Colors.red, child: SizedBox.fromSize(size:const Size(100, 30))),
ColoredBox(color: Colors.blue, child: SizedBox.fromSize(size:const Size(200, 60))),
ColoredBox(color: Colors.green, child: SizedBox.fromSize(size:const Size(170, 40))),
]
)