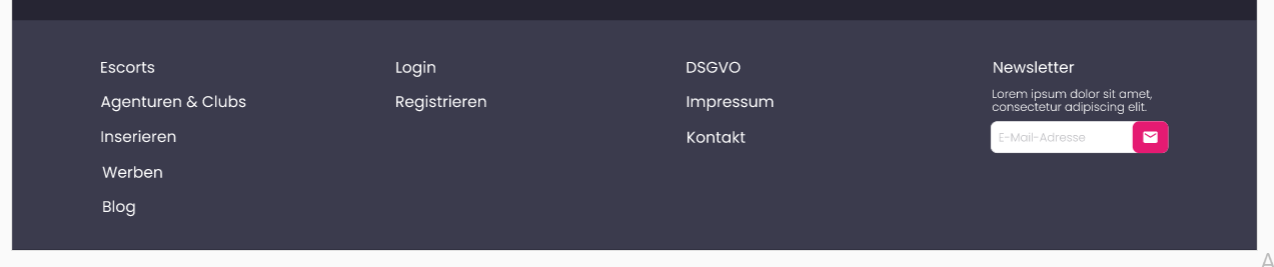
I tried to build my footer on Flutter as in the picture below, but i can't go further. Does anyone has an idea how to fix this?
iiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii

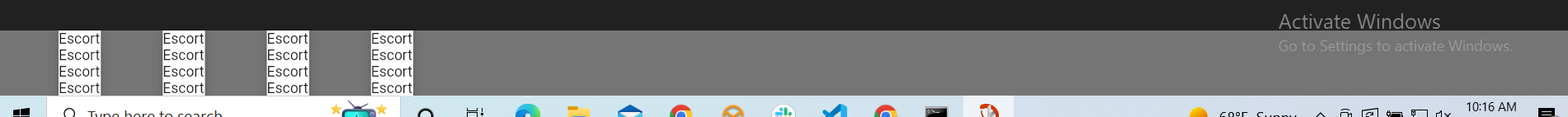
Here's my code as below. Please watch it carefully and give me any idea.
Container(
color: Colors.grey[600],
child: Row(children: [
const Padding(
padding: EdgeInsets.all(30.0),
),
BottomAppBar(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text('Escort'),
Text('Escort'),
Text('Escort'),
Text('Escort'),
],
),
),
const Padding(
padding: EdgeInsets.all(30.0),
),
BottomAppBar(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text('Escort'),
Text('Escort'),
Text('Escort'),
Text('Escort'),
],
),
),
const Padding(
padding: EdgeInsets.all(30.0),
),
BottomAppBar(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text('Escort'),
Text('Escort'),
Text('Escort'),
Text('Escort'),
],
),
),
const Padding(
padding: EdgeInsets.all(30.0),
),
BottomAppBar(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text('Escort'),
Text('Escort'),
Text('Escort'),
Text('Escort'),
],
),
),
]),
)
CodePudding user response:
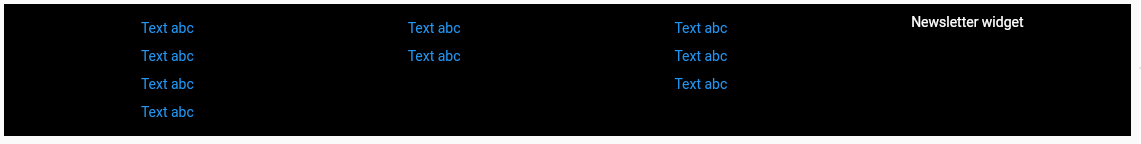
wrap your colum with Expanded
Container(
color: Colors.black,
width: MediaQuery.of(context).size.width,
padding: const EdgeInsets.symmetric(horizontal: 30, vertical: 10),
child: Row(
children: [
Expanded(
child: Column(
children: [
TextButton(
onPressed: () {},
child: const Text(
"Text abc",
),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
],
)),
Expanded(
child: Column(
children: [
TextButton(
onPressed: () {},
child: const Text(
"Text abc",
),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
],
)),
Expanded(
child: Column(
children: [
TextButton(
onPressed: () {},
child: const Text(
"Text abc",
),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
TextButton(
onPressed: () {},
child: const Text("Text abc"),
),
],
)),
Expanded(
child: Column(
children: const [Text("Newsletter widget", style:TextStyle(color:Colors.white))],
)),
],
)),
CodePudding user response:
You can use LimittedBox() and then pass the required height and width this will solve your problem. You can also use MediaQuery to get screen size.