I'm using Praveen Kumar's script to send HTML form data to a Google Sheet (
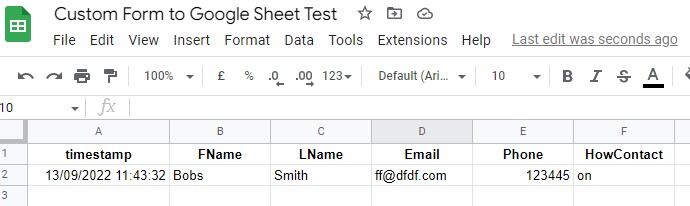
Currently if any of the checkboxes are selected, the value "on" is passed, otherwise blank but I need to see in the Google Sheet which of the checkboxes have been selected:
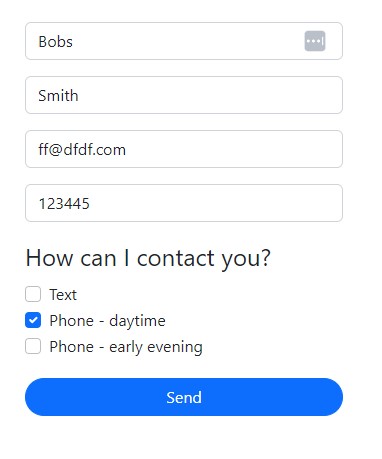
The HTML form:
<form method="post" name="google-sheet" autocomplete="off">
<div ><input type="text" id="form-FName" name="FName" placeholder="Your First Name"></div>
<div ><input type="text" id="form-LName" name="LName" placeholder="Your Surname (optional)"></div>
<div ><input type="email" id="form-Email" name="Email" placeholder="Your email address"></div>
<div ><input type="tel" id="form-Phone" name="Phone" placeholder="Your phone number (preferably mobile)"></div>
<div>
<fieldset>
<legend>How can I contact you?</legend>
<div ><input type="checkbox" id="formCheck-1" name="HowContact"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact"><label for="formCheck-2">Phone - early evening</label></div>
</fieldset>
</div>
<div></div>
<div><button type="submit" name="submit" style="margin-top: 18px;">Send </button></div>
<div></div>
</form>
The Javascript in the HTML page:
<script>
const scriptURL = 'https://script.google.com/macros/s/AKfycbyDwOEAmWRazqBBpSEoPxp0gj3vZQxXVwRf7BGnvep5wRD2_xdI9efKjeIXPU4XTzftnQ/exec'
const form = document.forms['google-sheet']
form.addEventListener('submit', e => {
e.preventDefault()
fetch(scriptURL, { method: 'POST', body: new FormData(form)})
.then(response => alert("Thanks for Contacting us..! We Will Contact You Soon..."))
.catch(error => console.error('Error!', error.message))
})
</script>
The Appscript doGet function:
function doPost(e) {
var lock = LockService.getScriptLock()
lock.tryLock(10000)
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() 1
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
catch (e) {
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'error', 'error': e }))
.setMimeType(ContentService.MimeType.JSON)
}
finally {
lock.releaseLock()
}
}
Any help much appreciated.
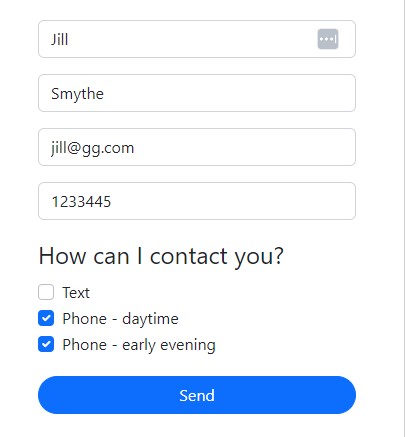
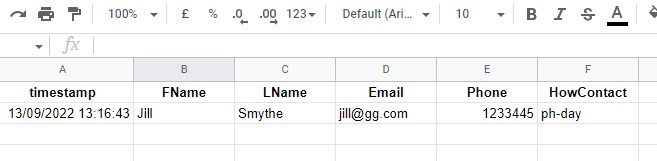
UPDATE: After Tanaike's suggestion, the sheet receives a value but when selecting more than one item, only the first one is sent to the sheet:


The updated form:
<fieldset>
<legend>How can I contact you?</legend>
<div ><input type="checkbox" id="formCheck-1" name="HowContact" value="text"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact" value="ph-day"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact" value="ph-eve"><label for="formCheck-2">Phone - early evening</label></div>
</fieldset>
The updated Appscript:
try {
var doc = SpreadsheetApp.openById(scriptProp.getProperty('key'))
var sheet = doc.getSheetByName(sheetName)
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0]
var nextRow = sheet.getLastRow() 1
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameters[header].join(",");
});
// var newRow = headers.map(function (header) {
// return header === 'timestamp' ? new Date() : e.parameter[header]
// })
sheet.getRange(nextRow, 1, 1, newRow.length).setValues([newRow])
return ContentService
.createTextOutput(JSON.stringify({ 'result': 'success', 'row': nextRow }))
.setMimeType(ContentService.MimeType.JSON)
}
CodePudding user response:
When I saw your HTML, it seems that value is not set in the input tag. So, as a simple modification, how about the following modification?
HTML side:
Please modify your HTML as follows.
From:
<div ><input type="checkbox" id="formCheck-1" name="HowContact"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact"><label for="formCheck-2">Phone - early evening</label></div>
To:
<div ><input type="checkbox" id="formCheck-1" name="HowContact" value="Text"><label for="formCheck-1">Text</label></div>
<div ><input type="checkbox" id="formCheck-3" name="HowContact" value="Phone - daytime"><label for="formCheck-3">Phone - daytime</label></div>
<div ><input type="checkbox" id="formCheck-2" name="HowContact" value="Phone - early evening"><label for="formCheck-2">Phone - early evening</label></div>
Google Apps Script side:
In order to use the multiple responses, please modify Google Apps Script as follows.
From:
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameter[header]
})
To:
var newRow = headers.map(function (header) {
return header === 'timestamp' ? new Date() : e.parameters[header].join(",");
});