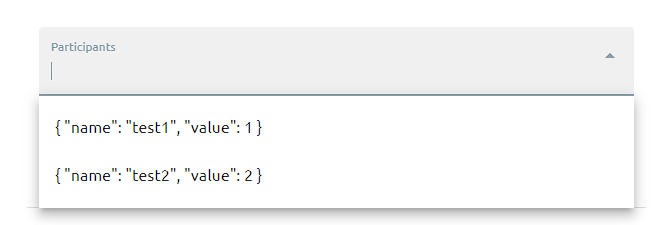
Vuetify v-autocomplete v-text showing the full object instead of text only.
here is the code.
data() {
return {
people: [
{ name: "test1", value: 1 },
{ name: "test2", value: 2 },
]
};
},
component
<v-autocomplete
v-model="friends"
:disabled="isUpdating"
:items="people"
item-text="name"
item-value="id"
@change="changed"
filled
chips
color="blue-grey lighten-2"
label="Participants"
multiple
>
Any help? thanks in advance.
CodePudding user response:
Based on the information provided, there doesn't appear to be anything wrong with what you have. However, if you're using v-autocomplete's slot for #item inside your v-autocomplete tab, then that could potentially be the source of the issue.
Having a block like this inside your v-autocomplete component would result in the issue you described:
<v-autocomplete ...>
<template v-slot:item="data">
{{ data }}
</template>
</v-autocomplete>
CodePudding user response:
Your code could work well, please double check with the demo:
you can also try another option like:
change item-text to:
item-text="item => item.name"