I need to create a layout that will be with rounded corners, but in which there will be various shapes.
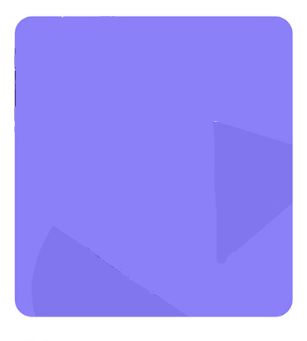
I have a sample (in the screenshot below). I created a layout with rounded corners and the right color, but I don’t know if I can create a few more shapes on it (these shapes are dark in the screenshot) and if I can place them where I want?
My code for background shape:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/purple_light" />
<corners android:radius="16dp" />
</shape>
CodePudding user response:
You can use android layer list drawable. You can refer the docs here.
CodePudding user response:
You have 2 choices:
1- Export the complete shape as a vector (SVG) and import it into Android Studio. Then you can use this shape wherever you want. (Whole purple background with triangle shaped inside of it)
2- Trying to draw that shape on Android Studio. You have to do something like this:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/purple_200" />
<corners android:radius="1dp" />
</shape>
</item>
<item android:drawable="@drawable/ic_baseline_square_24"/>
<item android:drawable="@drawable/ic_baseline_triangle"/>
</layer-list>
But you need to completely design shapes with the drawable.
I tried quickly just for showing you the result: