I'm struggling to get the colors of a datagridrow to change colors based on row "IsSelected" property. I have looked at all examples and tried all the best I can but still can't get it to work. Well, actually it works on initial startup of the application, but when I change the datagrid's "SelectedIndex", the selected index row get's highlighted as if it's selected but the colors revert to default and don't change.
The user cannot interact with this grid. Everything is done in code-behind, including the number of rows it has and which row "IsSelected" in the DataGrid. I have the "SelectedIndex" property of the Datagrid bound to a property value in code behind. As noted, setting and changing that property works fine and the row of the DataGrid highlights fine as I change the "SelectedIndex" property. But the background and foreground colors of the row don't change appropriately.
I have created a rowstyle for the Datagrid's rows as follows:
<Style x:Key="RowStyle3" TargetType= "{x:Type DataGridRow}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Bottom"/>
<Setter Property="IsHitTestVisible" Value="False"/>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter Property="Background" Value="#FF232E3C"/>
<Setter Property="Foreground" Value="#FFC8E5FF"/>
</Trigger>
</Style.Triggers>
</Style>
The "SelectedIndex" property gets set by another external application. It works fine. That is how I am changing which row IsSelected.
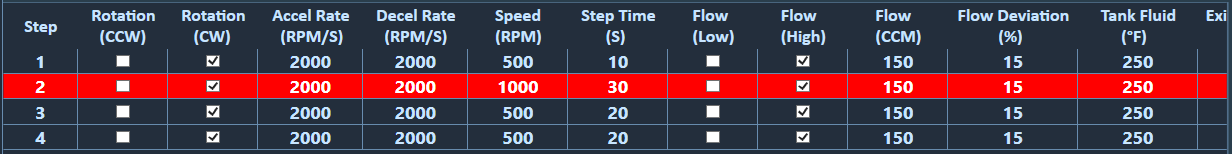
With "SelectedIndex" set to '1', and then initial start of the application, it works fine and here is what the grid looks like, which is what I need.

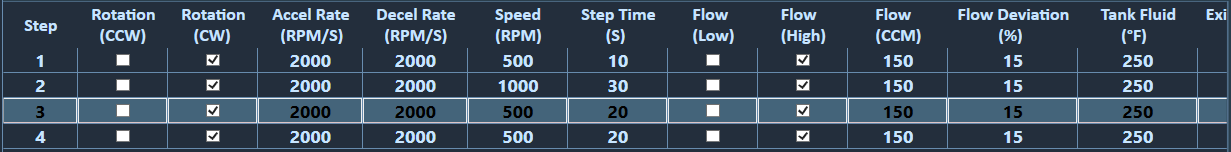
Now, with the application open and then change the "SelectedIndex" of the DataGrid to '2', I expect the the third row in the grid to change color to red, but this is what I get instead:

It highlights the row index fine, but the colors didn't change like I expect.
Here is the XAML that defines the DataGrid. I'm setting the size of the rows and columns as well as the data (datatable) in code-behind when the app starts.
<DataGrid x:Name="DG_TestRuntime"
HorizontalAlignment="Left" Height="695.936" VerticalAlignment="Top" Width="1223.789"
VerticalContentAlignment="Center" HorizontalContentAlignment="Center"
ColumnHeaderHeight="48" ColumnHeaderStyle="{DynamicResource DGCHeaderStyle}"
CanUserReorderColumns="False" CanUserResizeColumns="False" CanUserSortColumns="False"
SelectionMode="Single" CanUserResizeRows="False"
HorizontalGridLinesBrush="#FF688CAF" VerticalGridLinesBrush="#FF688CAF"
HeadersVisibility="Column" CanUserAddRows="False"
HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Disabled"
IsEnabled="True" Background="#FF232E3C" Foreground="#FFC8E5FF"
SelectedIndex="{Binding StepNumber, Mode=OneWay, NotifyOnTargetUpdated=True, NotifyOnSourceUpdated=True}"
RowStyle="{DynamicResource RowStyle3}">
<DataGrid.DataContext>
<local:MyProperties/>
</DataGrid.DataContext>
</DataGrid>
I am grateful for any guidance. Thank you.
CodePudding user response:
Set not only DataGridRow but also DataGridCell
<Style TargetType= "{x:Type DataGridRow}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Bottom"/>
<Setter Property="IsHitTestVisible" Value="False"/>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Red"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter Property="Background" Value="#FF232E3C"/>
<Setter Property="Foreground" Value="#FFC8E5FF"/>
</Trigger>
</Style.Triggers>
</Style>
<Style TargetType= "{x:Type DataGridCell}">
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Bottom"/>
<Setter Property="IsHitTestVisible" Value="False"/>
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Foreground" Value="#FFC8E5FF"/>
<Setter Property="BorderThickness" Value="0"/>
</Trigger>
</Style.Triggers>
</Style>
