I created this table:
table {
}
thead {
background-color: black;
color: white;
}
tbody, tr, td {
border: 1px solid black;
}
.cell-first-column {
width: 200px;
height: 70px;
}
.cell, th {
width: 100px;
height: 70px;
}
.td-cell {
height: 70px;
border: 1px solid black;
}
.chart {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
margin: 0
}
.chart-inner {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: gold;
}
.cell-text {
z-index: 10;
}<table>
<thead>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
<th>Number</th>
</tr>
</thead>
<tr>
<td><div >Alfreds Futterkiste</div></td>
<td><div >Maria Anders</div></td>
<td><div >Germany</div></td>
<td><div >1234567</div></td>
</tr>
<tr>
<td><div >Centro comercial</div></td>
<td><div >Francisco Chang</div></td>
<td><div >Mexico</div></td>
<td><div >1234567</div></td>
</tr>
<tr>
<td><div >Opla</div></td>
<td >
<div >
<div style="height: 90%"></div>
<div >Charles Boule</div>
</div>
</td>
<td >
<div >
<div style="height: 30%"></div>
<div >France</div>
</div>
</td>
<td >
<div >
<div style="height: 50%"></div>
<div >1234567</div>
</div>
</td>
</tr>
</table>inside the third row, the cells are colored and to do that I use absolute position.
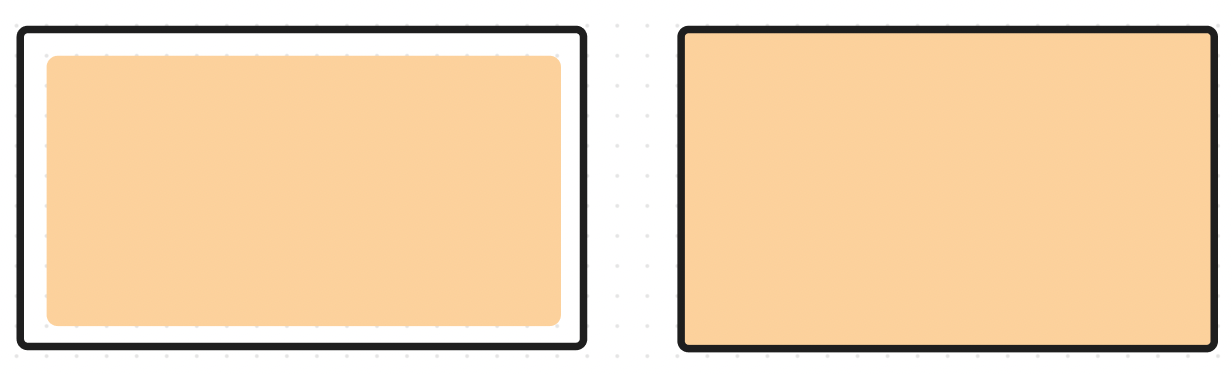
It works but I don't understand why the yellow doesn't take the entire cell space, there is a white margin between the yellow and the cell border.
Margins are 0.
How it is now vs How I would like it to be:
Why? How can I solve? Thanks a lot
CodePudding user response:
Set padding of td to 0 should fix the issue.
CodePudding user response:
The correct way:
<table cellpadding="0">