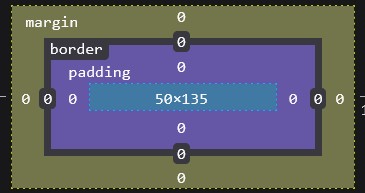
I am making a 3d design with transform skew properties. But when I give height to li::before it shows greater than what is given in vs code. You can see in snippet given height is 98.4px, but it shows height of 135px in box model.
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@500&display=swap');
*,*::before,*::after{
margin:0;
padding:0;
box-sizing:border-box;
color:white;
font-family: 'Oswald', sans-serif;
}
a{
text-decoration: none;
}
html, body {
height: 100%;
width: 100%;
}
body{
background-color:#434750;
display:flex;
justify-content: center;
align-items:center;
}
ul{
font-size:1.2rem;
transform: skewY(-15deg);
}
li{
background-color: #3e3f46;
list-style:none;
padding:1em;
position: relative;
}
li::before{
content: "";
position:absolute;
width:50px;
height:98.4px;
background-color:#3e3f46;
filter: brightness(0.7);
top:0;
left: -50px;
display: block;
transform-origin: right;
transform: skewY(45deg);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li><a href = "#">Whats App</a></li>
<li><a href = "#">Instagram</a></li>
<li><a href = "#">Facebook</a></li>
<li><a href = "#">Twitter</a></li>
</ul>
</body>
</html>Box Model
CodePudding user response:
The problem here lies not within the specifications of the li::after. When you turn off the ul{ transform: skewY(-15deg); } you'll see that the height of li::after returns to about what you specified, e.g. 98.39px
When it comes to 3D transforms, always take into account that this has an indirect effect on how large the object eventually becomes. CSS will specify the 'original' dimensions of an element, and the transform:skewY property will alter the height to whatever is the end result of the transform.
So in normal English: The element is still 98.40px, but the transform property of its parent (as well as its own) also affects the dimensions.
It might not be the most clean fix, but I suggest you add another property to li:nth-last-child()::before which moves the element upward:
ul li:nth-last-child()::before {
transform: skewY(45deg)translateY(-30px);
}
It doesn't deserve any beauty prices, but it does the thing you're trying to achieve. Keep in mind though that this will affect ALL last li's that are inside a ul, so consider giving this ul a specific class or identifier to make the CSS rule more specific.
As added by OP
If you set the height of the ::after element to 100%, it will fill the available space instead of forcing a certain amount of pixels. Since this correctly sizes the ::after element, but leaves a small space between the sibling ::after elements, the correct solution here would be:
ul li::before {
...
height: calc(100% 2px);
...
}