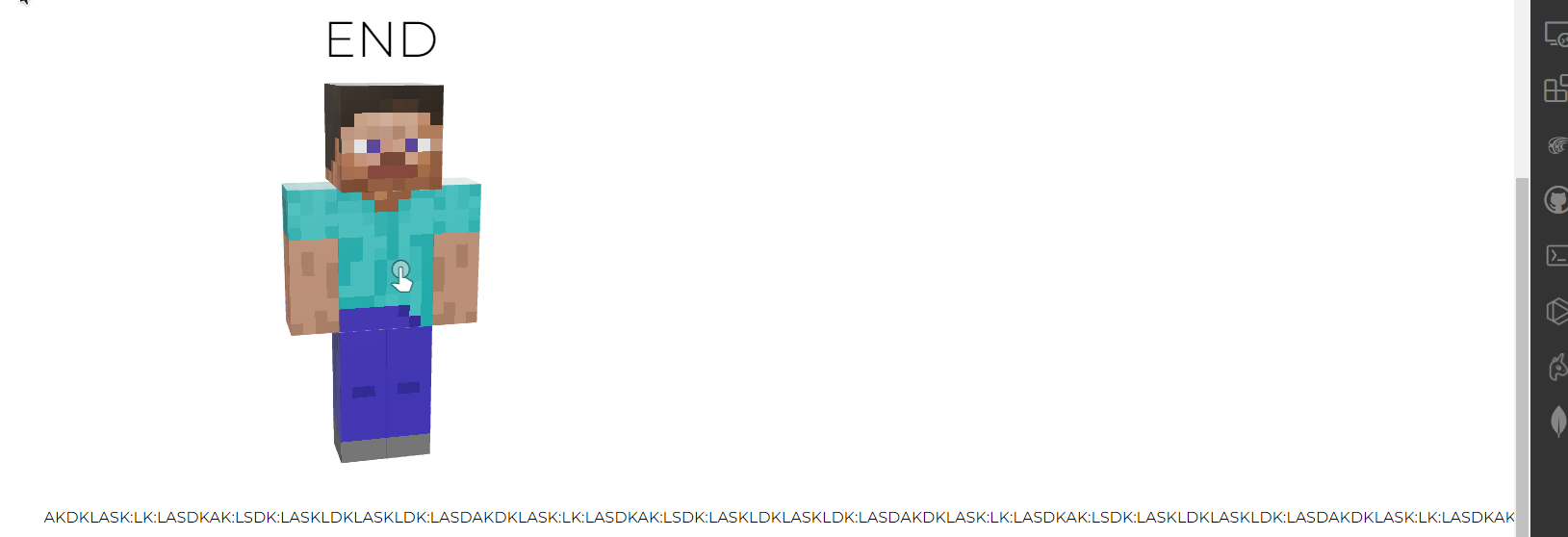
I'm having a problem with the set text to the right of a div It is always at the bottom, not on the right. Here is my code
.player-container {
position: relative;
text-align: right;
line-break: auto;
display: inline-block;
left: 0;
}
.player-container h1 {
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
text-align: center;
width: 60%;
}
.player-container .model {
padding-top: 3rem;
width: 700px;
height: 450px;
}
.player-about {
display: inline-block;
position: absolute;
right: 0;
}<div >
<div label="END">
<div >
<h1 >END</h1>
<model-viewer src="assets/scene.gltf" alt="VR Headset" auto-rotate camera-controls ar
ios-src="assets/scene.gltf">
</model-viewer>
</div>
<p > text
</p>
</div>
</div>How to display text to the right of a div inside another div? Is there any solution that will work for me?
CodePudding user response:
You can add styel display:flex to your player selector. Lik below,
.player {
display: flex;
}
CodePudding user response:
You used a different class (probably a typo) for your <p> where it's player_about in the html and player-about in css.
CodePudding user response:
alternatively, you can use display: flex by adding .player selector
.player-container {
position: relative;
text-align: right;
line-break: auto;
display: inline-block;
left: 0;
}
.player-container h1 {
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
text-align: center;
width: 60%;
}
.player-container .model {
padding-top: 3rem;
width: 700px;
height: 450px;
}
.player {
display: flex;
}<div >
<div label="END">
<div >
<h1 >END</h1>
<model-viewer src="assets/scene.gltf" alt="VR Headset" auto-rotate camera-controls ar
ios-src="assets/scene.gltf">
</model-viewer>
</div>
<p > text
</p>
</div>
</div>