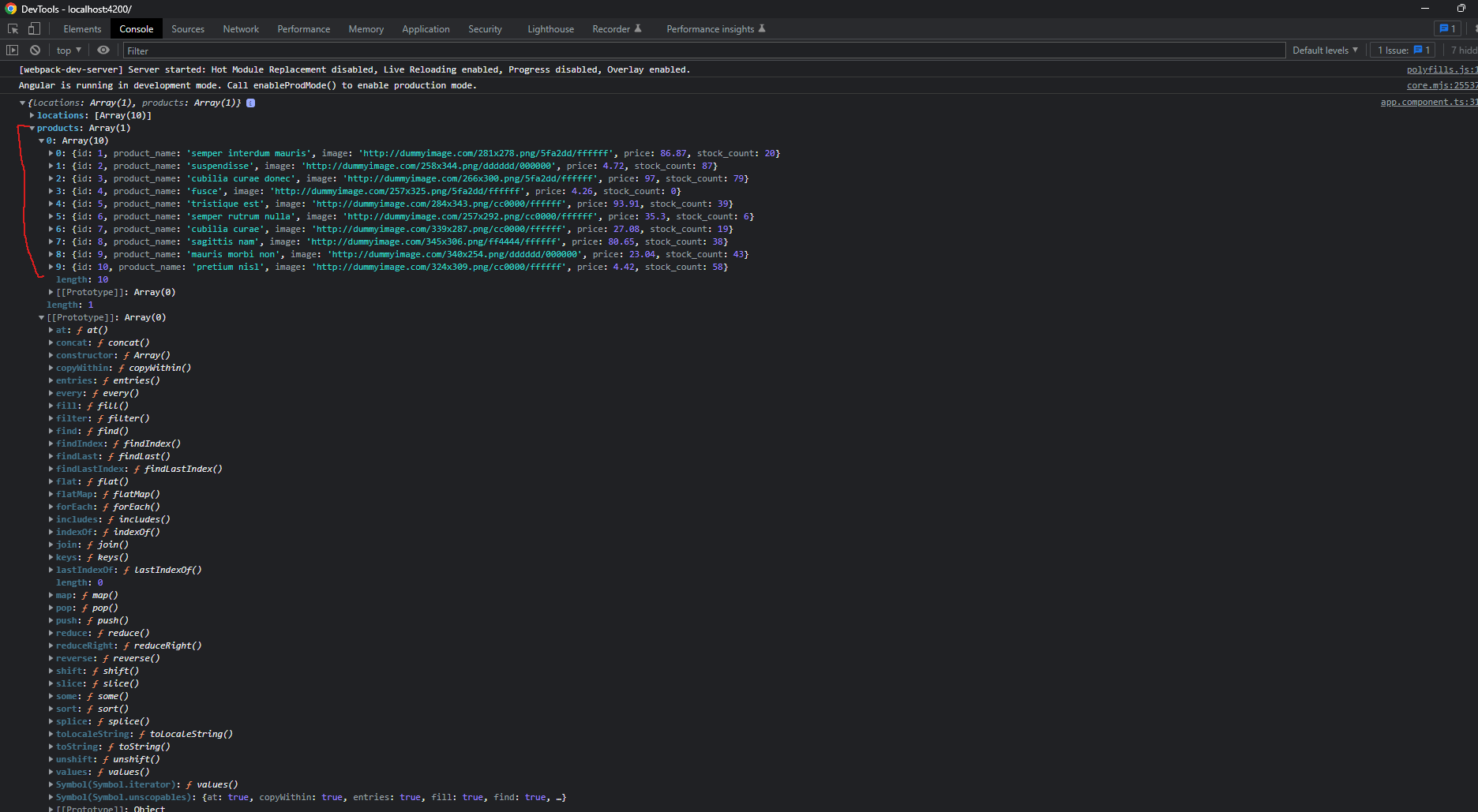
Hi all can anyone help me put the JSON that contains the products object into angular HTML? I got it to work in the console (see image below) but I don't know how to show the product data in HTML. This is the code I did.
My app.component.html is
`<div *ngFor="let product of data.products" style="text-align:center">
<div>
{{ product.id }}
{{ product.product_name }}
</div>`
and my app.component.ts is
export class AppComponent {
title = 'Isham-ColdBanana';
public data:any = []
constructor(private http: HttpClient) {
}
getData(){
const url ='https://my-json-server.typicode.com/TomSearle/cb-devtest-api/db'
this.http.get(url).subscribe((res)=>{
this.data = res
console.log(this.data)
})
}
ngOnInit(){
this.getData();
}
}
CodePudding user response:
if you try something like
`<div *ngFor="let product of data.products[0]" style="text-align:center">
<div>
{{ product.id }}
{{ product.product_name }}
</div>`
what appears?
CodePudding user response:
The solution works but now i get this error on console... anyway to bypass that error?
core.mjs:7643 ERROR TypeError: Cannot read properties of undefined (reading '0')
at AppComponent_Template (app.component.html:69:62)
at executeTemplate (core.mjs:12114:9)
at refreshView (core.mjs:11977:13)
at refreshComponent (core.mjs:13073:13)
at refreshChildComponents (core.mjs:11767:9)
at refreshView (core.mjs:12027:13)
at renderComponentOrTemplate (core.mjs:12094:9)
at tickRootContext (core.mjs:13215:13)
at detectChangesInRootView (core.mjs:13241:5)
at RootViewRef.detectChanges (core.mjs:13757:9)