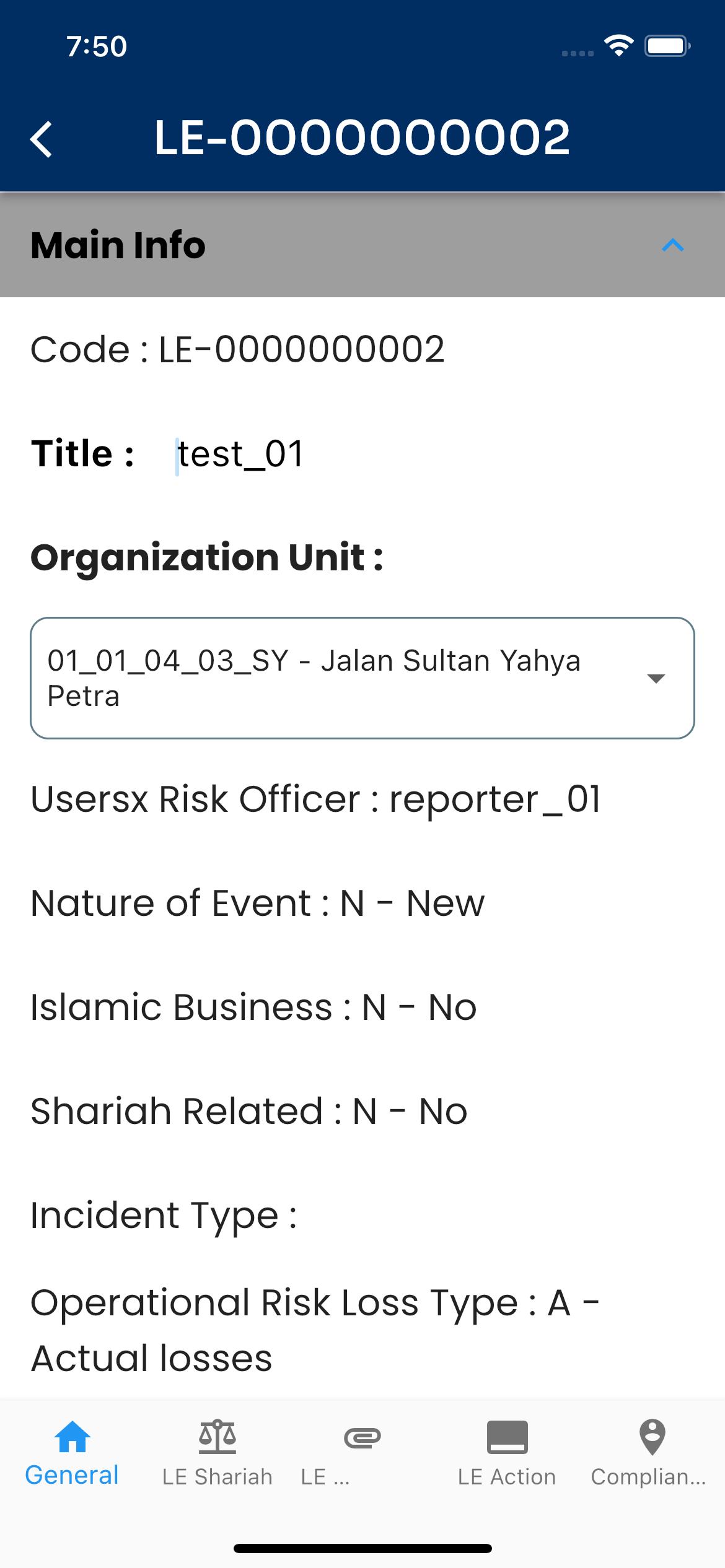
how do I make the "title" text field editable when the edit button is pressed.
preferably the edit button should be at the right hand side of the app bar next to the done button.
Here is my code, ive removed most of the code for the other fields to save character limit for this post but kept the code for the "title" text field.
Thank You!
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class viewLossEvent extends StatefulWidget {
String code,
title,
orgUnit,
riskOfficer,
natureOfEvent,
islamicBusiness,
shariahRelated,
incidentType,
operationalRiskLossType,
countryOfEvent,
stateOfEvent,
districtOfEvent,
modusOperandi,
factOfIncident,
//Status Approval and Validation
status,
incidentOwner,
rejectionComment,
ormdRec,
reasonNotValid,
//Incident Categorization
busline1,
busline2,
busline3,
proServ,
delChannel,
causCat1,
causCat2,
causCat3,
causCatOth,
eventcat1,
eventcat2,
eventcat3,
boundOthRisk,
payInst,
cardBrand,
payChan,
cardType,
busAct,
accType,
depRisk,
riskAss,
riskRate,
//Fraud Related Information
possfraud,
iADRD,
iADF,
iADC,
//Incident Dates
discDate,
discTime,
occDate,
occTime,
resDate,
resTime,
subBNMDate,
dateIncRep,
recDate,
closeDate,
//Incident Loss Data
grossLoss,
recoveryAmmount,
netLoss,
recoveryEC,
contingentLia;
viewLossEvent(
{this.code,
this.title,
this.orgUnit,
this.riskOfficer,
this.natureOfEvent,
this.islamicBusiness,
this.shariahRelated,
this.incidentType,
this.operationalRiskLossType,
this.countryOfEvent,
this.stateOfEvent,
this.districtOfEvent,
this.modusOperandi,
this.factOfIncident,
this.status,
this.incidentOwner,
this.rejectionComment,
this.ormdRec,
this.reasonNotValid,
this.busline1,
this.busline2,
this.busline3,
this.proServ,
this.delChannel,
this.causCat1,
this.causCat2,
this.causCat3,
this.causCatOth,
this.eventcat1,
this.eventcat2,
this.eventcat3,
this.boundOthRisk,
this.payInst,
this.cardBrand,
this.payChan,
this.cardType,
this.busAct,
this.accType,
this.depRisk,
this.riskAss,
this.riskRate,
this.possfraud,
this.iADRD,
this.iADF,
this.iADC,
this.discDate,
this.discTime,
this.occDate,
this.occTime,
this.resDate,
this.resTime,
this.subBNMDate,
this.dateIncRep,
this.recDate,
this.closeDate,
this.grossLoss,
this.recoveryAmmount,
this.netLoss,
this.recoveryEC,
this.contingentLia});
@override
State<viewLossEvent> createState() => _viewLossEventState();
}
class _viewLossEventState extends State<viewLossEvent> {
int _selectedIndex = 0;
void _navigateBottomBar(int index){
setState(() {
_selectedIndex = index;
});
}
List<Widget> _pages = [];
void initState() {
super.initState();
_pages = [
Container(
child: SingleChildScrollView(
child: Column(
children: [
//Main Info
ListTileTheme(
tileColor: Colors.grey,
child: ExpansionTile(
title: Text(
'Main Info',
style: GoogleFonts.poppins(textStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 20,))
),
children: [
//Fields
ListTileTheme(
tileColor: Colors.white,
child: ListTile(
title: Text('Code : ${widget.code}',
style: GoogleFonts.poppins(textStyle: const TextStyle(
fontWeight: FontWeight.normal,
fontSize: 20,
),),),
),
),
ListTileTheme(
tileColor: Colors.white,
child: ListTile(
leading: Text(
'Title : ',
style: TextStyle(
fontSize: 20.0,
color: Colors.black,
fontWeight: FontWeight.bold
),
),
title: TextField(
decoration: InputDecoration(
hintStyle: TextStyle(fontSize: 20.0, color: Colors.black),
hintText: '${widget.title}',
border: InputBorder.none,
),
),
),
),],),
Container(
child: SingleChildScrollView(
child: Column(
children: [
//Shariah Details
ListTileTheme(
tileColor: Colors.grey,
child: ExpansionTile(
title: Text(
'LE Attachment',
style: GoogleFonts.poppins(textStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 20,))
),
children: [
//Fields
],),
),
],
),
),
),
Container(
child: SingleChildScrollView(
child: Column(
children: [
//Shariah Details
ListTileTheme(
tileColor: Colors.grey,
child: ExpansionTile(
title: Text(
'LE Action',
style: GoogleFonts.poppins(textStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 20,))
),
children: [
//Fields
],),
),
],
),
),
),
Container(
child: SingleChildScrollView(
child: Column(
children: [
//Shariah Details
ListTileTheme(
tileColor: Colors.grey,
child: ExpansionTile(
title: Text(
'Compliance Incident',
style: GoogleFonts.poppins(textStyle: const TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 20,))
),
children: [
//Fields
],),
),
],
),
),
),
];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: const Color(0xFF002d62),
title: Text('${widget.code}',
style: GoogleFonts.sora(
textStyle: const TextStyle(
fontSize: 25,
fontWeight: FontWeight.w500,
),
)),
),
body: _pages[_selectedIndex],
bottomNavigationBar: BottomNavigationBar(
onTap: _navigateBottomBar,
currentIndex: _selectedIndex,
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'General'),
BottomNavigationBarItem(icon: Icon(Icons.balance), label: 'LE Shariah'),
BottomNavigationBarItem(icon: Icon(Icons.attachment), label: 'LE Attachment'),
BottomNavigationBarItem(icon: Icon(Icons.call_to_action), label: 'LE Action'),
BottomNavigationBarItem(icon: Icon(Icons.person_pin_circle), label: 'Compliance Incident'),
]),
);
}
}
CodePudding user response:
You can set enabled: isEditable in TextField
When You click on the Edit button set the value of isEditable
setState(() {
isEditable=!isEditable;
});
CodePudding user response:
instaed of using enabled:
use readOnly: ,
bool isReadOnly = true;
this is how your textfield looks
TextField(
readOnly: isReadOnly,
decoration: InputDecoration(
hintStyle: TextStyle(fontSize: 20.0, color: Colors.black),
hintText: '${widget.title}',
border: InputBorder.none,
),
on your edit button
onTap:(){
setState(() {
isReadOnly = !isReadOnly;
});
}