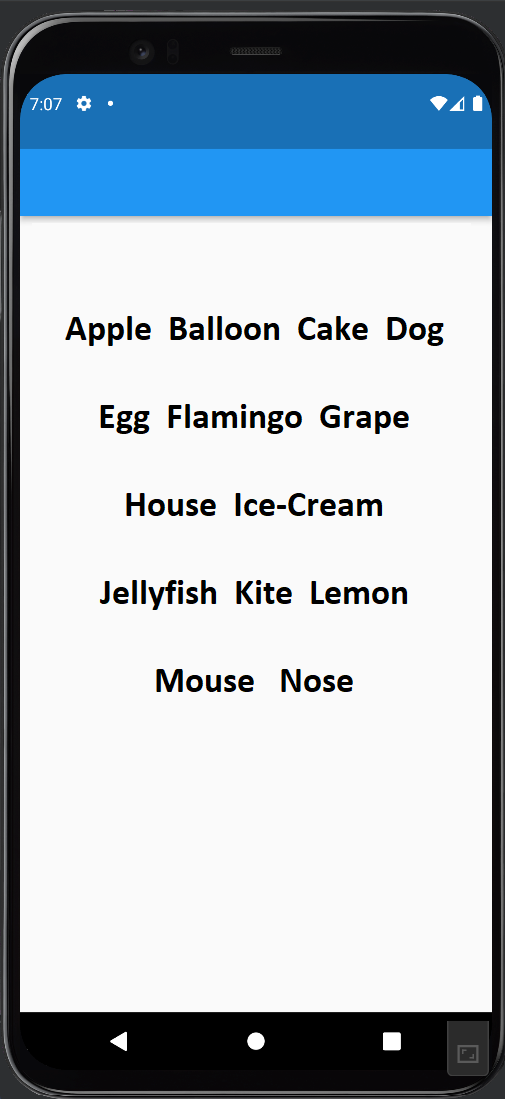
I have a list of single word in a page, I want to know how to center these words and move the extended word in a row to next line, as shown in Image 2
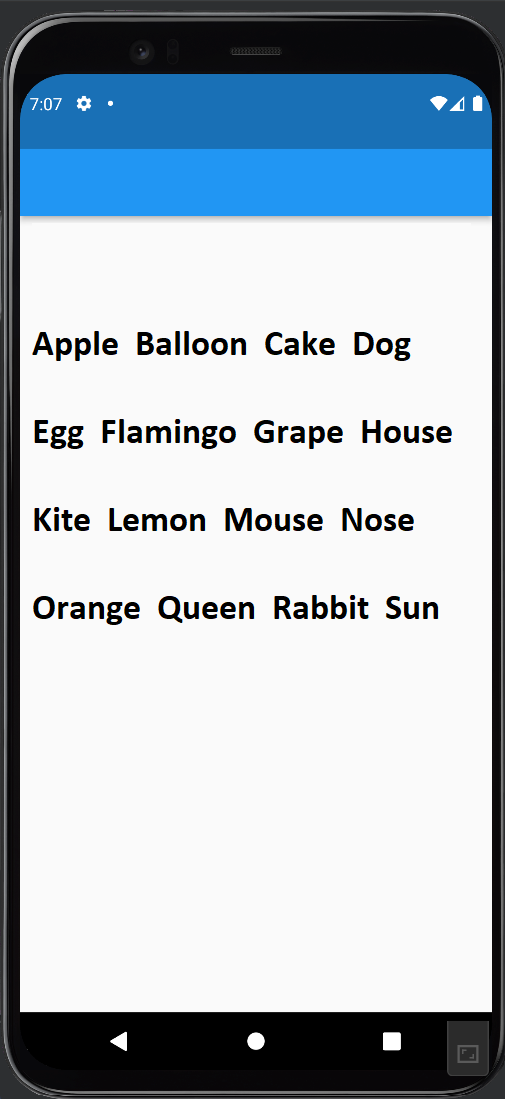
This is Image 1, which I use gridview, but I cannot center the words, and the number of the word in each row is fix.

Below is Image 2, this is the result I want to get. Instead of using GridView widget, is there any other option to do?

Below are the code:
Expanded(
child: FutureBuilder<WordModel>(
future: alphabetsList(),
builder: (context, snapshot) {
if (snapshot.hasData) {
return ListView.builder(
itemCount: snapshot.data.words.length,
itemBuilder: (context, index) => Wrap(
alignment: WrapAlignment.center,
children: [
Padding(
padding: EdgeInsets.all(18.0),
child: Text(
snapshot.data.words[index].name.toString(),
),
)
],
)
);
}
},
),
CodePudding user response:
You can use a Wrap for that. For example:
import 'package:flutter/material.dart';
void main() {
final list = [
"Apple",
"Balloon",
"Cake",
"Dog",
"Egg",
"Flamingo",
"Grape",
"House",
"Ice-Cream",
"Jellyfish",
"Kite",
"Lemon",
"Mouse",
"Nose"
];
runApp(MaterialApp(
home: Scaffold(
body: Wrap(alignment: WrapAlignment.center, children: [
for (String s in list)
Padding(
padding: const EdgeInsets.all(18.0),
child: Text(
s,
style: const TextStyle(fontSize: 40),
),
)
]),
)));
}
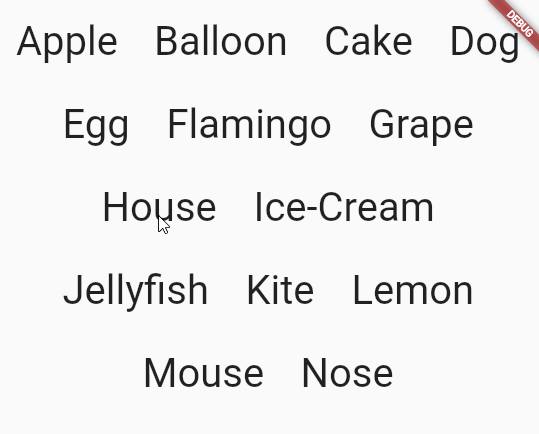
Output:
EDIT:
with your code it could be something like this:
if (snapshot.hasData) {
return Wrap(alignment: WrapAlignment.center, children: [
for (final word in snapshot.data.words)
Padding(
padding: const EdgeInsets.all(18.0),
child: Text(
word.name.toString()
),
)
]);
}
CodePudding user response:
try the Wrap widget: Like this
and if you want to implement this with listView: check this