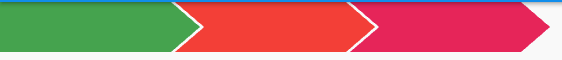
anyone who knows how to do a design like this when clicking the first arrow, one screen appears and after completing that screen the tab color changes to green , then clicking on the second arrow second screen appears , then after clicking on third arrow third screen appears , just working like a tab screen , how can I achieve this in flutter?
class MainUiPage extends StatefulWidget {
const MainUiPage({Key? key}) : super(key: key);
@override
_MainUiPageState createState() => _MainUiPageState();
}
class _MainUiPageState extends State<MainUiPage> with SingleTickerProviderStateMixin{
TabController? _tabController;
@override
void initState() {
_tabController = TabController(length: 3, vsync: this);
super.initState();
}
@override
void dispose() {
super.dispose();
_tabController?.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: /*Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
// give the tab bar a height [can change hheight to preferred height]
Container(
height: 45,
decoration: BoxDecoration(
color: Colors.grey[300],
// borderRadius: BorderRadius.circular(
// 25.0,
// ),
),
child: TabBar(
controller: _tabController,
// give the indicator a decoration (color and border radius)
indicator: BoxDecoration(
borderRadius: BorderRadius.circular(
25.0,
),
color: Colors.green,
),
labelColor: Colors.white,
unselectedLabelColor: Colors.black,
tabs: [
// first tab [you can add an icon using the icon property]
Tab(
text: 'Place Bid',
),
// second tab [you can add an icon using the icon property]
Tab(
text: 'Buy Now',
),
Tab(
text: 'Buy Now',
),
],
),
),
// tab bar view here
Expanded(
child: TabBarView(
controller: _tabController,
children: [
// first tab bar view widget
Center(
child: Text(
'Place Bid',
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.w600,
),
),
),
// second tab bar view widget
Center(
child: Text(
'Buy Now',
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.w600,
),
),
),
// second tab bar view widget
Center(
child: Text(
'Buy Now',
style: TextStyle(
fontSize: 25,
fontWeight: FontWeight.w600,
),
),
),
],
),
),
],
),
),*/
Row(
children: [
SizedBox(width: 15.w,),
SizedBox(
height: 250.h,
width: 70.w,
child: CustomPaint (
painter: RPSCustomPainter1(),
child: Align(
alignment: Alignment(-.2, -0.1), //litle left
child: Text(
"machines",
style: TextStyle(
fontSize: 18.sp,
),
),
),
),
),
SizedBox(
height: 250.h,
width: 70.w,
child: CustomPaint(
painter: RPSCustomPainter2(),
child: Align(
alignment: const Alignment(-.2, -0.1), //litle left
child: Text(
"materials",
style: TextStyle(
fontSize: 18.sp,
),
),
),
),
),
SizedBox(
// Size(WIDTH,(WIDTH*0.58).toDouble())
// Size(WIDTH, (WIDTH*0.14901960784313725).toDouble()),
// Size(WIDTH,(WIDTH*0.8125).toDouble()),
height: 250.h,
width: 70.w,
child: CustomPaint(
painter: RPSCustomPainter3(),
child: Align(
alignment: const Alignment(-.2, -0.1), //litle left
child: Text(
"component",
style: TextStyle(
fontSize: 18.sp,
),
),
),
),
),
SizedBox(
// Size(WIDTH,(WIDTH*0.58).toDouble())
// Size(WIDTH, (WIDTH*0.14901960784313725).toDouble()),
// Size(WIDTH,(WIDTH*0.8125).toDouble()),
height: 250.h,
width: 70.w,
child: CustomPaint(
painter: RPSCustomPainter3(),
child: Align(
alignment: const Alignment(-.2, -0.1), //litle left
child: Text(
"component",
style: TextStyle(
fontSize: 18.sp,
),
),
),
),
),
],
),
),
);
}
}
here is the sample code I had done, but it doesn't work correctly , anyone how to do this please help , I'm new to this.
CodePudding user response:
You need to do something like that.... wrap all your Container in a Stack and set Positioned of every Container.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: Container(
width: double.infinity,
child: Stack(
children: [
Positioned(
left: 0,
child: ClipPath(
clipper: CustomClipPathTopContainerOne(),
child: Container(
height: 50,
width: 200,
color: Colors.green,
),
),
),
Positioned(
left: 175,
child: ClipPath(
clipper: CustomClipPathTopContainerSecond(),
child: Container(
height: 50,
width: 200,
color: Colors.red,
),
),
),
Positioned(
left: 350,
child: ClipPath(
clipper: CustomClipPathTopContainerSecond(),
child: Container(
height: 50,
width: 200,
color: Colors.pink,
),
),
),
],
)
),
),
);
}
}
class CustomClipPathTopContainerOne extends CustomClipper<Path> {
@override
Path getClip(Size size) {
double w = size.width;
double h = size.height;
Paint paint = Paint()
..style = PaintingStyle.stroke
..strokeWidth=10.0
..color = Colors.black;
Path path0 = Path();
path0.moveTo(0,size.height);
path0.lineTo(0,size.height*0.4890143);
path0.lineTo(0,0);
path0.lineTo(size.width*0.8545167,0);
path0.lineTo(size.width,size.height*0.4991714);
path0.lineTo(size.width*0.8551250,size.height);
path0.lineTo(0,size.height);
path0.lineTo(size.width*0.0013417,size.height);
path0.lineTo(0,size.height);
path0.close();
return path0;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}
class CustomClipPathTopContainerSecond extends CustomClipper<Path> {
@override
Path getClip(Size size) {
double w = size.width;
double h = size.height;
Paint paint = Paint()
..style = PaintingStyle.stroke
..strokeWidth=10.0
..color = Colors.black;
Path path0 = Path();
path0.moveTo(0,size.height);
path0.lineTo(size.width*0.1459833,size.height*0.5012000);
path0.lineTo(0,0);
path0.lineTo(size.width*0.8545167,0);
path0.lineTo(size.width,size.height*0.4991714);
path0.lineTo(size.width*0.8551250,size.height);
path0.lineTo(0,size.height);
path0.lineTo(size.width*0.0013417,size.height);
path0.lineTo(0,size.height);
path0.close();
return path0;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}