I need to test a function that returns more than 100 records on an object. I would like to know how I can test this function without having to pass to the test record by record.
The way for me to get 100% coverage is creating a file with the mock data (more than 100 records) and passing that to the test. But I would like to know if I can just test this function like with a couple of records so my mock data files are not that big.
This is the test coverage for now. Those lines from 34 to 161 are the ones that need testing.
-----------------------------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
-----------------------------|---------|----------|---------|---------|-------------------
All files | 96.15 | 49.59 | 100 | 96.15 |
subNavBackgrounds.js | 100 | 25.87 | 100 | 100 | 34-161
-----------------------------|---------|----------|---------|---------|-------------------
It is a simple function.
subNavBackgrounds.js
export const getSubNavObject = (color = '#000000', image = null) => {
return { color, image };
};
export function getSubNavBackgrounds(image) {
const isDesktop = getDevice(Store) === 'desktop';
// this is a list with around 400 items
return {
// let's say the line below is the first one uncovered
action: getSubNavObject('#000', image || (isDesktop ? 'a.jpg' : 'b.jpg'), // line 34
// and so on
// let's say the line below is the last one uncovered
comedy: getSubNavObject('#fff', image || (isDesktop ? 'c.jpg' : 'd.jpg'), // line 161
}
};
So basically in that report, what it says is that the lines (34-161) between the return method of the function getSubNavBackgrounds are uncovered by the tests.
The tests I wrote are not working for my purpose because they attend to test every record:
import { getSubNavBackgrounds } from './subNavBackgrounds';
const mObj = {
action: { color: '#4E4E4E', image: 'image.jpg' }
};
describe('contentSubNavBackgrounds suite', () => {
it('the subnav background responds properly to the dynamic image param', () => {
expect(getContentSubNavBackgrounds('image.jpg'))
.toStrictEqual({ ...mObj });
});
it('the subnav background responds properly mobile view', () => {
expect(getContentSubNavBackgrounds())
.toBe(
{
action: {
color: '#4E4E4E',
image: "https://some-mobile.jpeg"
}
}
);
});
it('the subnav background responds properly desktop view', () => {
Store.dispatch(setPageData({
device: 'desktop',
}));
expect(getContentSubNavBackgrounds())
.toBe(
{
action: {
color: '#4E4E4E',
image: "https://some-desktop.jpg"
}
}
);
});
});
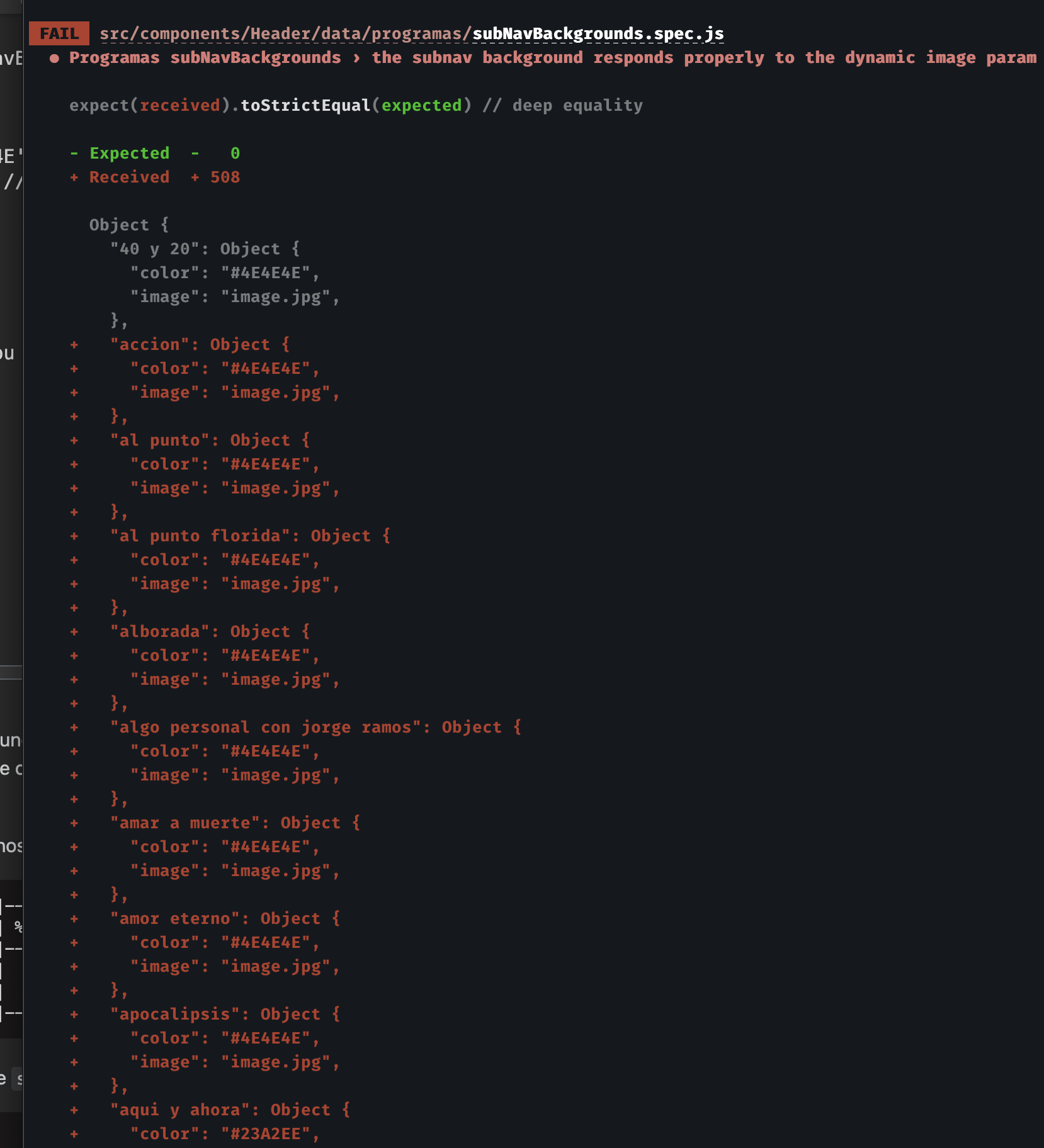
In the screenshot below you will see how this is failing for example for the first test:
Any ideas on how I can test this?
CodePudding user response:
You can create a list with the object keys and build the object assertion based on it
const keys = [
"action",
"comedy",
// ... the rest
]
expect(getContentSubNavBackgrounds()).toBe(
Object.fromEntries(
keys.map(k => [k, {
color: '#4E4E4E',
image: "https://some-desktop.jpg"
}])
)
)
or use .toMatchSnapshot() to generate a snapshot and it will be obvious whenever the output is changed