Why do I have the error that it says invalid API keys?
This is the sample .env.local
REACT_APP_apiKey=AI**************JmXMKaFQQQrRzp4Q
REACT_APP_authDomain=sample-258a7.firebaseapp.com
REACT_APP_projectId=sample-258a7
REACT_APP_storageBucket=sample-258a7.appspot.com
REACT_APP_messagingSendearId=
REACT_APP_appId=1:1014069435807:web:04390779a92d4e3a4fb1aa
In another file:
import { initializeApp } from "firebase/app";
import { getFirestore } from "firebase/firestore";
import { getAuth, GoogleAuthProvider, onAuthStateChanged } from "firebase/auth";
project under its own project settings
const firebaseConfig = {
apiKey: process.env.REACT_APP_apiKey,
authDomain: process.env.REACT_APP_authDomain,
projectId: process.env.REACT_APP_projectId,
storageBucket: process.env.REACT_APP_storageBucket,
messagingSenderId: process.env.REACT_APP_messagingSenderId,
appId: process.env.REACT_APP_appId,
};
//Initializing Firebase
const app = initializeApp(firebaseConfig);
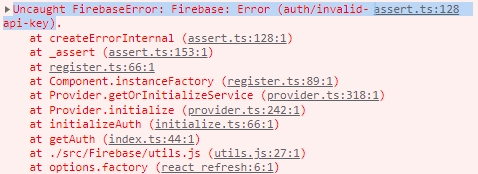
This is the error:
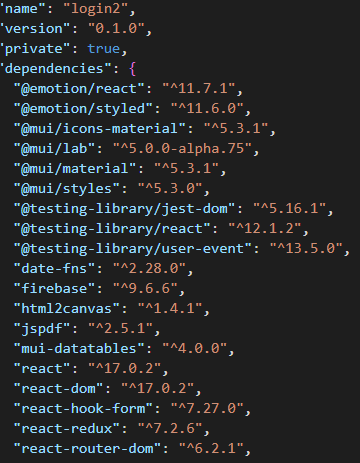
The Package.json:
CodePudding user response:
Make sure your .env.local is placed in the root directory, and not in any subfolders like src or public. Other than that, nothing seems to be wrong with your code. Just to be safe, cross check your API key with firebase.
P.S. There's no need to hide your firebase public API key, its going to be visible in your app to the general public anyway.