I have googled about this question but I didn't get the relevant answer so I want to know, is it possible to call a page_load event when the web method triggered ?
[WebMethod]
public static string AutoFillData(string entredsmbl)
{
// List<string> data = new List<string>();
try
{
// Once this event hit and I want to call the page_load event
// Page_Load(null, null);
entredsymbol = entredsmbl;
return entredsymbol;
}
catch (Exception)
{
throw;
}
}
Why I'm calling the page_load event ?
Because, instead of getting that returned data from static WebMethod and writing some logic in Ajax and load that data where I want (to avoid this process I want to call the page_load event).
I don't think so this is a good question but I want to know is this possible or not.
Give me your best suggestion
CodePudding user response:
Well, lets say you cooked up some way to call that code?
You can't!!1
The reason why is that without a post-back, then all of the values of controls are NOT available.
A web method is static, and you don't even have to place that web method on the same page!!! All you are doing is calling a server side chunk of code. But, without a post-back, then all of the controls and their values are STILL setting on your desktop browser - not server side. So, even if you could call page load, without a post-back, then it can't change values of anything on the page - since the page is still setting on the users desktop - not on the server.
Remember, code behind and its value(s) does NOT exist until you do a post-back.
You can (even should) think of your web page code behind like calling a function or sub, and once you exit that function, then all values and varialbes have go out of scope.
The web server does NOT keep a active copy of your code behind page class in memory. The web server is wafting for you, or ANY other user to post-back.
when you post-back, THEN and ONLY then is a instance of your page class created in memory. Your code behind then runs, page is rendered, sent back to client AND THEN THE PAGE is disposed - removed from memory. Web server is now waiting for the next post-back.
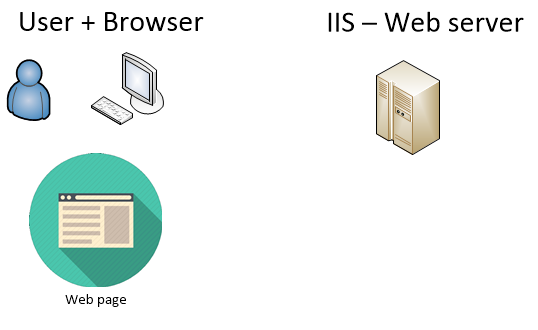
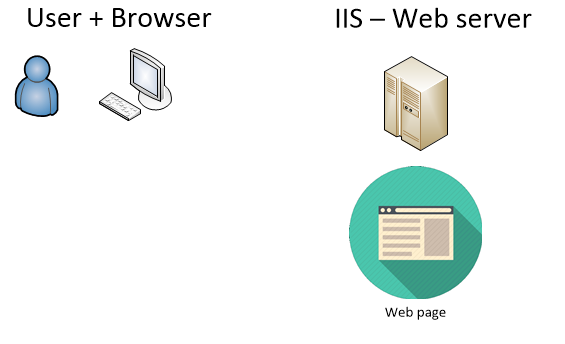
So, you have this:
Note how your page class - code behind is NOT in memory on the server.
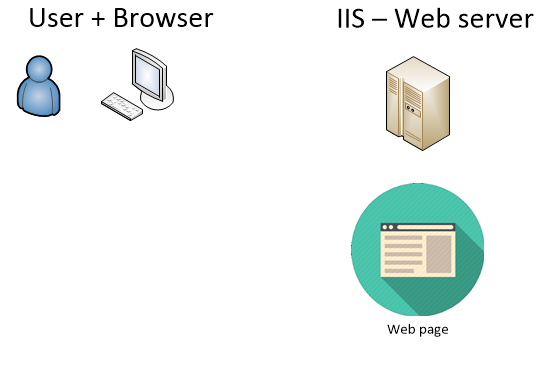
YOU DO NOT have this:
NOTE VERY careful here - the web page is ON CLIENT computer - it is NOT existing at all on the web server side.
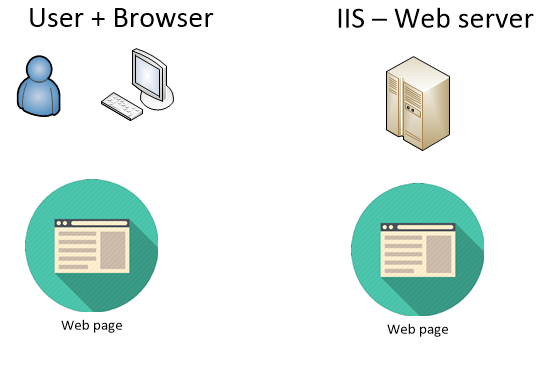
And you DO NOT EVEN have this:
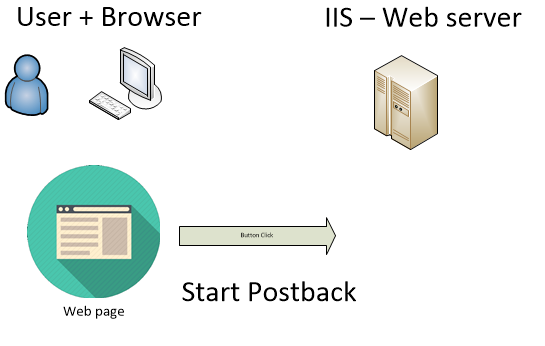
So, when you click on a button, or do a post-back, then you get this:
our web page is sent up to the server. You now have this:
So NOW your page is sitting on the server.
NOW a instance of the page class is created, and your code behind starts running.
Your code behind can modify controls (even controls to be visible or not), but the page is NOT interacting with the user - ONLY code can MODIFY the web page. So, one change, or MANY changes to the web page can occur, but AS YOU update things like a text box etc., the user does NOT see these changes just yet. So, you can't say run a loop to flash a text box on and off - since the changes are occurring on the server - the client side browser does not have the web page anymore!!!
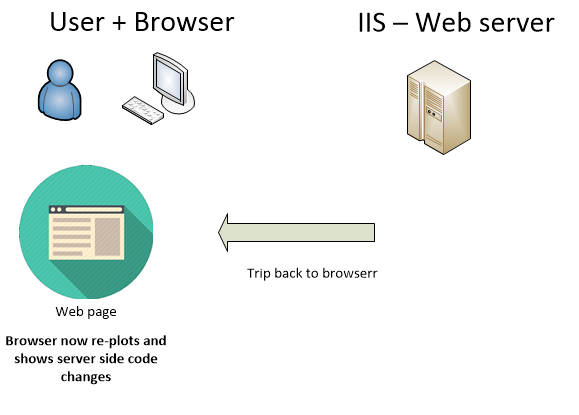
It is THEN sent back to the client side, and the server side class instance and code is TOSSED OUT - DOES NOT exist!!! Your server side page class is disposed - removed from memory, and the web page code behind does NOT exist anymore.
So, page travels back to the client side, is re-displayed, JavaScript is loaded, and THEN JavaScript starts running.
Ok, so, with above in mind?
Then your question:
load that data where I want
You can't load or change or do anything to the web page , since the whole web page is still sitting on the client browser side - it DOES NOT exist on the server. You can't touch controls, or change the web page - it does NOT exist on the server side. That web page is sitting on the client side.
So, as above shows, it shows you don't grasp how a web page works. You can't call any non static method on the web page, since you don't have the web page on the server, do you?
If you need a few controls to be ONLY updated? Then drop in those controls you want to change the button inside of a update panel. That will then post-back ONLY what is inside of the update panel, code behind runs, and then the update panel comes back to the client and only that part of the web page will update.
Keep in mind when using a up-date panel, that the page load event runs, but it does not make sense to have the page load do much, since again only controls in the update panel can be changed. But, page load does and will trigger each time.
With above in mind, then you can how and why your question does not make sense. The simple answer is that the controls and values are still sitting on the client side computer browser - and without the page being posted back to server, then the server has no means to update your browser.
The server can no more reach out to your web page on your computer anymore then it trying to reach out to some web pages on your computer doing your banking!!!!
If web servers could reach out to any browser page you have - and control that web page, then the web would be too high risk to use!!!
So, the server NEVER modifies anything on your desktop!!! You SEND it what you want to be change, and then code behind can modify that page now up on the server. When code behind is done, then the page is sent back to the client side for display.
I think update panel may well work for you case - but you need to grasp how the web works.