I have A SwiftUI view which is a standard form and in canvas it has the built in IOS form style which is the look I desire.
However this form is being used a SideBar embedded in a UIHostingViewController which is a child of a UIViewController. Everything works as expected however the styling of the form is replaced by that of a normal UITableViewController.
I have not added any code because my struct is a simple form with multiple sections.
Please refer to the images below
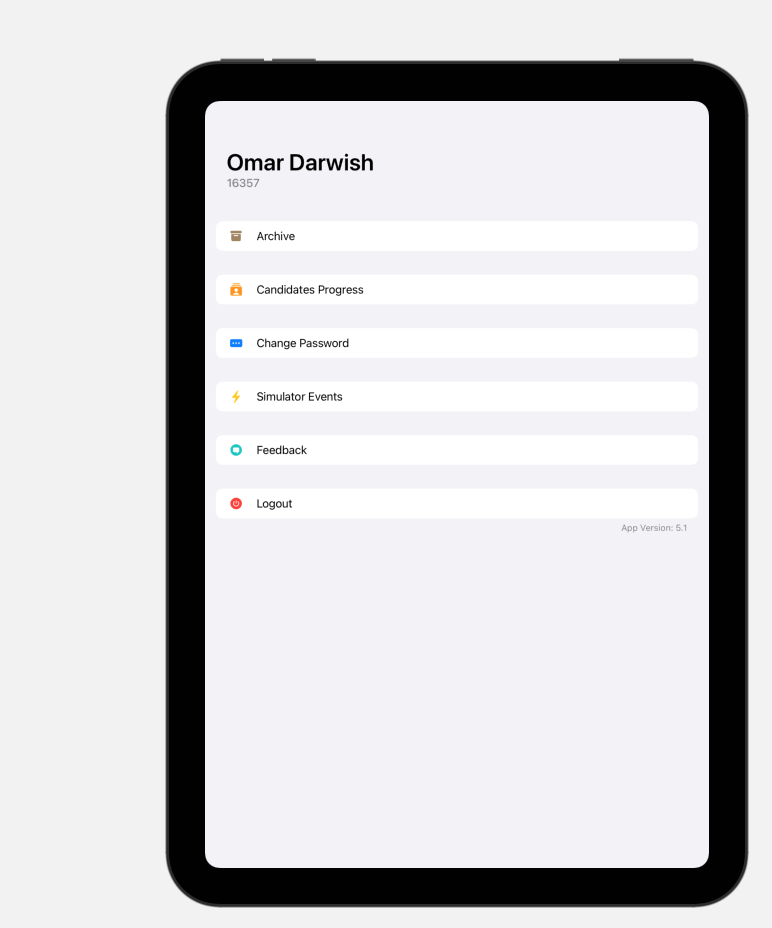
Expected Look as it shows in canvas

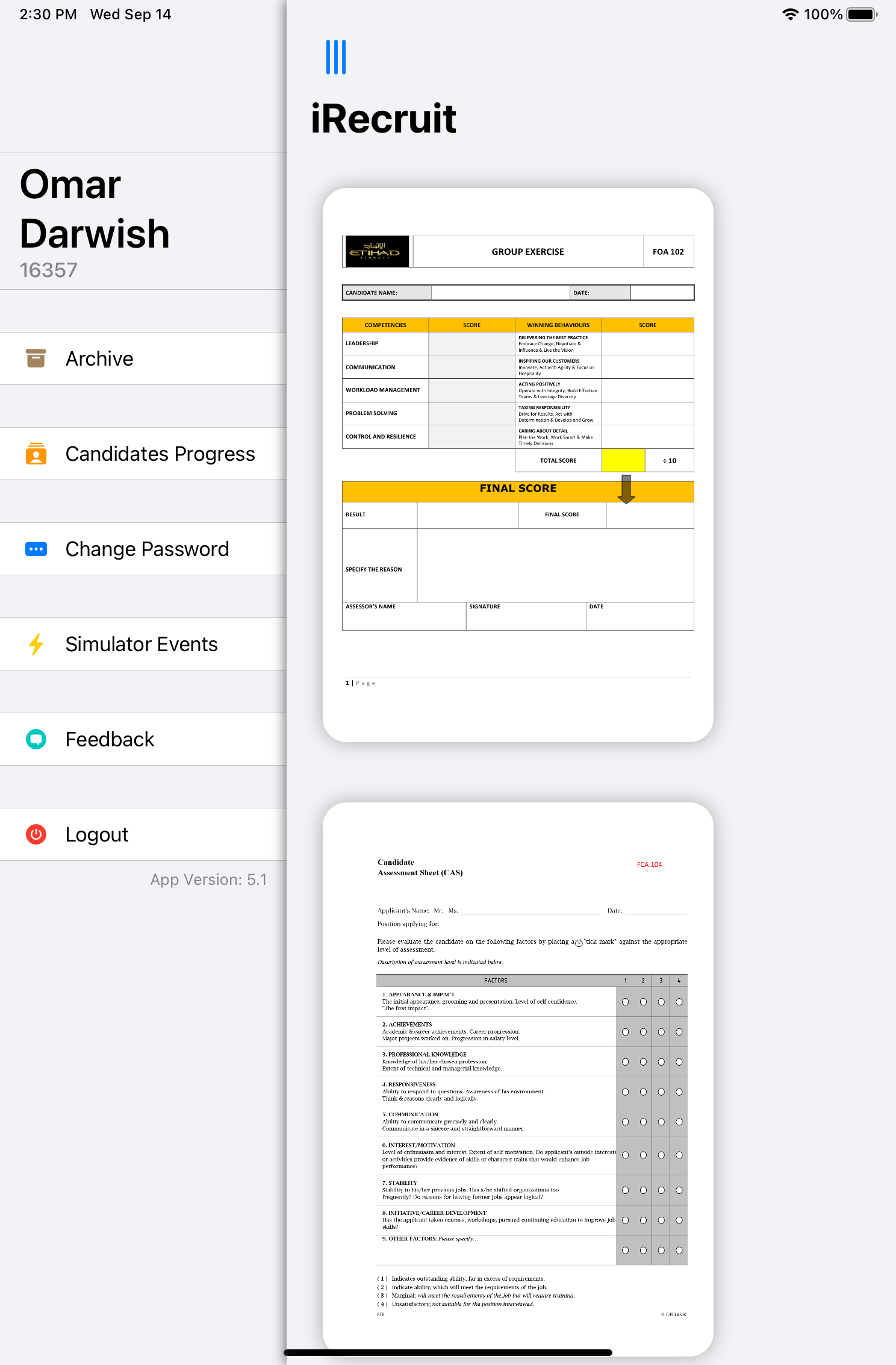
Actual look after being embedded in UIHostingViewController

CodePudding user response:
Apparently this issue was addressed on IOS and the form appears as expected however on iOS 13 -> IOS 15 the swiftUI form will appear as a tableView when embedded in a UIHostingViewController.
CodePudding user response:
The Form element in SwiftUI is effectively a wrapper around List. The default list style is context-dependent, but if you add a .listStyle modifier that will generally be observed.
You don't have any example code in your question, or indeed a visual of what you expect the form to look like. But I'd hazard a guess that you'd like the form to look like it does in a standard iPhone (not SE) width? In which case you should try
Form {
// your form elements
}
.listStyle(.insetGrouped)
It's possible that the .sidebar list style might also be more appropriate.
