How can I create minor ticks in plotly? Minor ticks have shorter tick lengths and not labelled. Can one specify a frequency, like 4 minor ticks between major ticks?
CodePudding user response:
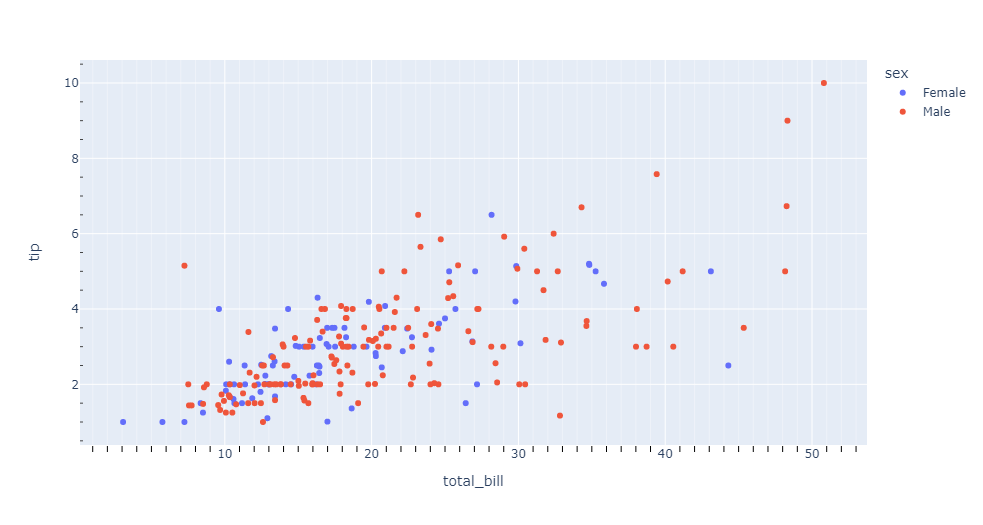
Please see below code for an example. You will need to use the minor attribute to set this. The length is controlled by ticklen, color by tickcolor, number of ticks by nticks, position (inside/outside) by minor_ticks and so on. More information is available 
CodePudding user response:
So here is the javascript version for minor ticks:
var data = {
x: [1, 2, 3, 4, 5],
y: [3, 4, 1, 6, 3],
type: 'scatter'
};
var layout = {
yaxis: {
ticks: 'inside',
ticklen: 10,
tickcolor: 'black',
minor: {
ticks: 'inside',
ticklen: 6,
tickcolor: 'black'
}
}
};
Plotly.newPlot('myDiv', [data], layout);<script src='https://cdn.plot.ly/plotly-2.14.0.min.js'></script>
<div id='myDiv'></div>It seems minor_ticks='inside' works in python, but not in js. In js it should be minor: {ticks: 'inside'}.
PS: I just figured out it works with https://cdn.plot.ly/plotly-2.14.0.min.js, but not with https://cdn.plot.ly/plotly-latest.min.js.
