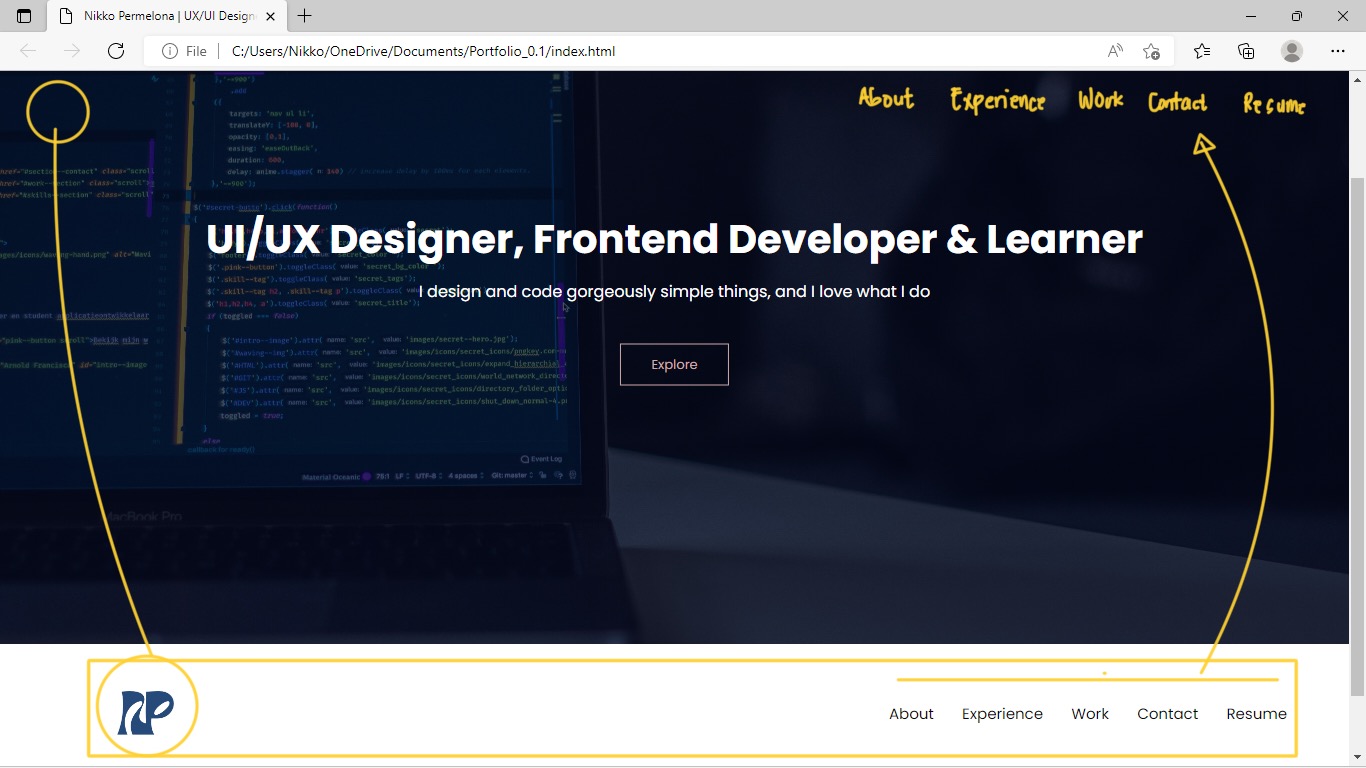
I want to place the navigation bar on top, in transparent, as the shown in the picture. I tried to pix the position and the width and height but still didn’t work.

* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
.header {
min-height: 100vh;
width: 100%;
background-image: linear-gradient(rgba(4,9,30,0.7),rgba(4,9,30,0.7)),url(img/arnold-francisca-nPhl2x4fk2s-unsplash.jpg);
background-position: center;
background-size: cover;
position: relative;
}
nav {
display: flex;
padding: 25px 50px 75px 100px;
justify-content: space-between;
align-items: center;
position: relative;
}
nav img {
width: 85px;
}
.nav-links {
flex: 1;
text-align: right;
}
.nav-links ul li {
list-style: none;
display: inline-block;
padding: 8px 12px;
position: relative;
}
.nav-links ul li a {
color: rgb(8, 8, 8);
text-decoration: none;
font-size: 15px;
}
.nav-links ul li::after {
content: '';
width: 0%;
height: 3px;
background: #d6574e;
display: block;
margin: auto;
transition: 0.5s;
}
.nav-links ul li:hover::after {
width: 100%;
}
.text-box {
width: 90%;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
}
.text-box h1 {
font-size: 40px;
}
.text-box p {
margin: 10px 0 40px;
font-size: 16px;
color: #fff;
}
.hero-btn {
display: inline-block;
text-decoration: none;
color: #cfaba9;
border: 1px solid #cfaba9;
padding: 10px 30px;
font-size: 13px;
background: transparent;
position: relative;
cursor: pointer;
}
.hero-btn:hover {
border-radius: 50px;
background: #cfaba9;
transition: 1s;
}
nav .fa {
display: none;
}
@media(max-width: 700px){
.text-box h1 {
font-size: 20px;
}
.nav-links ul li {
display: block;
}
.nav-links ul li {
position: absolute;
background: #cfaba9;
height: 100vh;
width: 200px;
top: 0;
right: 0;
text-align: left;
z-index: 2;
}
nav .fa {
display: block;
color: #cfaba9;
margin: 10px;
font-size: 22px;
cursor: pointer;
}
.nav-links ul {
padding: 30px;
}
} <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="with=device-width, initial-scale=1.0">
<title>Nikko Permelona | UX/UI Designer, Frontend Developer & Learner</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;600;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@fortawesome/[email protected]/css/fontawesome.min.css">
</head>
<body>
<section ></section>
<nav>
<a href="index.html"><img src="img/GYSD7530-modified.png"></a>
<div >
<i ></i>
<ul>
<li><a href="">About</a></li>
<li><a href="">Experience</a></li>
<li><a href="">Work</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Resume</a></li>
</ul>
</div>
<i ></i>
</nav>
<div >
<h1>UI/UX Designer, Frontend Developer & Learner</h1>
<p>I design and code gorgeously simple things, and I love what I do</p>
<a href="" >Explore</a>
</div>
</body>
</html>CodePudding user response:
Just wrap the nav and the text-box divs with the header section. It looks like you closed the header section right away and haven't wrapped it with anything, modify the part like this:
<section >
<nav>
<a href="index.html"><img src="img/GYSD7530-modified.png"></a>
<div >
<i ></i>
<ul>
<li><a href="">About</a></li>
<li><a href="">Experience</a></li>
<li><a href="">Work</a></li>
<li><a href="">Contact</a></li>
<li><a href="">Resume</a></li>
</ul>
</div>
<i ></i>
</nav>
<div >
<h1>UI/UX Designer, Frontend Developer & Learner</h1>
<p>I design and code gorgeously simple things, and I love what I do</p>
<a href="" >Explore</a>
</div>
</section>
This should work fine
CodePudding user response:
You can make it transparent by use the css property:
background-color: transparent;
Also to make the nav bar go to top try putting it in div instead of nav.
