function App() {
return (
<PayPalScriptProvider
options={{
"client-id": process.env.REACT_APP_PAYPAL_CLIENT_ID,
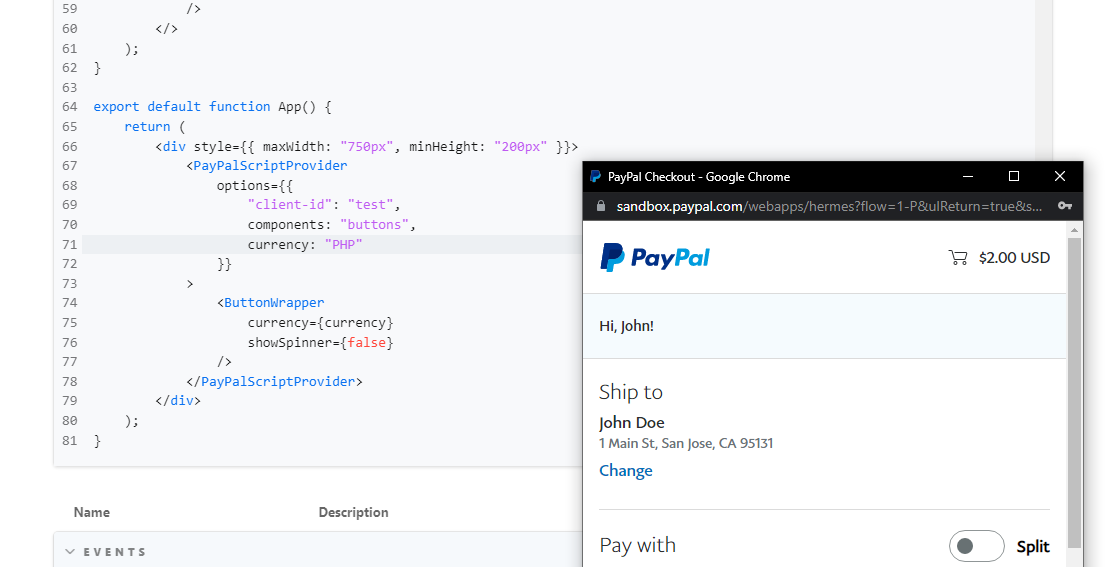
currency: "PHP",
}}
>
<Router>
<div className="app">
<Routes>
<Route path="/" element={<LandingPage />}></Route>
<Route path="/admin" element={<Admin />}></Route>
</Routes>
</div>
</Router>
</PayPalScriptProvider>
);
}
I specified the currency in the properties of paypal script provider but it's still in usd Purchase Image showing USD
What should I do to change the currency of it to Philippine Peso
Here is the link of the npm package that i used: https://www.npmjs.com/package/@paypal/react-paypal-js
Whole Code
import "./App.css";
import { useState, useRef, useEffect } from "react";
import Dropzone from "react-dropzone";
import { PayPalButtons, PayPalScriptProvider } from "@paypal/react-paypal-js";
import {
arrayUnion,
collection,
deleteDoc,
doc,
onSnapshot,
orderBy,
query,
serverTimestamp,
setDoc,
updateDoc,
} from "firebase/firestore";
import { db, storage } from "./firebase.js";
import { v4 as uuidv4 } from "uuid";
import { getDownloadURL, ref, uploadString } from "firebase/storage";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import thanks from "./Images/thanks.png";
function PaypalCheckoutButton(props) {
const [error, setError] = useState(null);
const handleApprove = (orderID) => {
props.completeOrder();
};
if (error) {
alert(error);
}
return (
<div style={{ marginTop: "1rem" }}>
<PayPalButtons
createOrder={(data, actions) => {
return actions.order.create({
purchase_units: [
{
description: props.product.description,
amount: {
currency_code: "PHP",
value: props.product.price,
},
},
],
});
}}
onApprove={async (data, action) => {
const order = await action.order.capture();
console.log("order", order);
handleApprove(data.orderID);
}}
onCancel={() => {}}
one rror={(err) => {
setError(err);
console.log("Paypal Checkout Error", err);
}}
/>
</div>
);
}
function Step1(props) {
const [isGift, setIsGift] = useState(null);
const [message, setMessage] = useState("");
function newKeychain() {
setIsGift(null);
props.setOrders((currentOrders) => [
{ image: props.image, message: message },
...currentOrders,
]);
props.setImage(null);
}
function handleShowButton() {
if (isGift === false) {
return props.image;
} else if (isGift === true) {
return props.image && message !== "";
}
}
return (
<div
className="step1 step"
style={isGift === true ? { marginTop: "5rem" } : {}}
>
{isGift === null && (
<>
<h1 className="title">Choose what type of keychain</h1>
<div className="purchaseTypeSection">
<div
className="formyself purchaseType"
onClick={() => setIsGift(false)}
>
<h2>Standard</h2>
<p className="keychainTypeDescription">
Perfect for personal use
</p>
<h2 className="price">₱69</h2>
</div>
<div className="gift purchaseType" onClick={() => setIsGift(true)}>
<h2>With Message</h2>
<p className="keychainTypeDescription">
Perfect for gifts to your love ones
</p>
<h2 className="price">₱99</h2>
</div>
</div>
</>
)}
{isGift !== null && (
<>
<h1 className="title">Choose your image</h1>
<Dropzone
onDrop={(acceptedFiles) =>
props.setImage(() => {
if (!acceptedFiles[0]) {
return null;
}
var fr = new FileReader();
fr.onload = function () {
props.setImage(fr.result);
};
fr.readAsDataURL(acceptedFiles[0]);
})
}
multiple={false}
accept={{ "image/jpeg": [".png", ".jpg"] }}
>
{({ getRootProps, getInputProps }) => (
<section>
<div
{...getRootProps()}
style={props.image ? { padding: "0 !important" } : {}}
>
<input {...getInputProps()} />
{props.image ? (
<img
className="drop__image"
src={props.image}
alt="Your Keychain"
/>
) : (
<h3 className="drop__text">
Drag your image here, or click to select a file
</h3>
)}
</div>
</section>
)}
</Dropzone>
{isGift === true && (
<textarea
className="messageInput largeInput"
maxLength={100}
placeholder="Enter your message to your special someone here"
value={message}
onChange={(e) => setMessage(e.target.value)}
></textarea>
)}
<div className="step1Buttons">
<button
className="step1Button"
onClick={() => {
setIsGift(null);
props.setImage(null);
}}
>
Go back
</button>
{handleShowButton() && (
<>
<button className="step1Button" onClick={newKeychain}>
Create Another Keychain
</button>
<button
className="step1Button"
onClick={() => {
newKeychain();
props.setStep((step) => step 1);
}}
>
Next
</button>
</>
)}
</div>
</>
)}
</div>
);
}
function Step2(props) {
function completed() {
return (
props.customerName !== "" &&
props.customerNumber > 0 &&
props.customerAddress !== ""
);
}
return (
<div className="step2 step center">
<div className="question center">
<h3>Let us know who will we deliver it to</h3>
<input
placeholder="Enter your name"
value={props.customerName}
onChange={(e) => props.setCustomerName(e.target.value)}
></input>
</div>
<div className="question center">
<h3>For us to give you infomations about the delivery and package</h3>
<input
type="number"
placeholder="Enter your phone number"
value={props.customerNumber}
onChange={(e) => props.setCustomerNumber(e.target.value)}
></input>
</div>
<div className="question center">
<h3>Let us know where to deliver</h3>
<textarea
className="largeInput locationInput"
placeholder="Enter your location"
value={props.customerAddress}
onChange={(e) => props.setCustomerAddress(e.target.value)}
></textarea>
</div>
<div className="step1Buttons">
<button
className="step1Button createAnother"
onClick={() => props.setStep((step) => step - 1)}
>
Go Back
</button>
<button
className="step1Button"
style={
completed()
? { backgroundColor: "#5c90a0", cursor: "pointer" }
: { backgroundColor: "#b5b5b5", cursor: "default" }
}
onClick={() => {
if (!completed()) {
return;
}
props.setStep((step) => step 1);
}}
>
Next
</button>
</div>
</div>
);
}
function Step3(props) {
function getPrice() {
var p = 0;
props.orders.forEach((o) => {
if (o.message === "") {
p = 69;
} else {
p = 99;
}
});
return p;
}
function getDescription() {
var giftCount = 0;
var standardCount = 0;
props.orders.forEach((o) => {
if (o.message === "") {
standardCount = 1;
} else {
giftCount = 1;
}
});
return `${giftCount > 0 ? `${giftCount} Gift Keychain/s` : ""}${
giftCount * standardCount !== 0 ? " and " : ""
}${standardCount > 0 ? `${standardCount} Standard Keychain/s` : ""}`;
}
async function completeOrder(method) {
// get the order informations
// add it to the orders collection in firebase
const orderId = uuidv4();
await setDoc(doc(db, "orders", orderId), {
customerName: props.customerName,
customerNumber: props.customerNumber,
customerAddress: props.customerAddress,
timestamp: serverTimestamp(),
paymentMethod: method,
description: getDescription(),
price: getPrice(),
status: "toApprove",
});
for (let i = 0; i < props.orders.length; i ) {
let order = props.orders[i];
const fileRef = ref(storage, `orders/${orderId}`);
await uploadString(fileRef, order.image, "data_url").then(
async (snapshot) => {
const downloadUrl = await getDownloadURL(fileRef);
updateDoc(doc(db, "orders", orderId), {
orders: arrayUnion({
keychainImage: downloadUrl,
keychainMessage: order.message,
}),
});
}
);
}
props.setHasOrdered(true);
props.setOrders([]);
props.setCustomerName("");
props.setCustomerAddress("");
props.setCustomerNumber("");
props.setStep(1);
}
return (
<div className="step3 step">
<button
className="paymentMethod cod"
onClick={() => completeOrder("Cash On Delivery")}
>
Cash on Delivery
</button>
<h2 style={{ marginTop: "1rem" }}>Or</h2>
<PaypalCheckoutButton
completeOrder={() => completeOrder("Online")}
product={{ description: getDescription(), price: getPrice() }}
/>
</div>
);
}
function LandingPage(props) {
const [orders, setOrders] = useState([]);
const [customerName, setCustomerName] = useState("");
const [customerNumber, setCustomerNumber] = useState();
const [customerAddress, setCustomerAddress] = useState("");
const [step, setStep] = useState(1);
const [navbar, setNavbar] = useState(false);
const bottomRef = useRef();
const topRef = useRef();
const [image, setImage] = useState(null);
const changeBackground = () => {
setNavbar(window.scrollY > 0);
};
useEffect(() => {
window.addEventListener("scroll", changeBackground);
}, []);
function handleStepIndicator() {
if (step === 1) {
return "Step 1. Create your keychains";
} else if (step === 2) {
return "Step 2. Delivery Informations";
} else if (step === 3) {
return "Step 3. Payment Method";
}
}
const [hasOrdered, setHasOrdered] = useState(false);
return (
<>
{hasOrdered && (
<>
<div className="overlay" onClick={() => setHasOrdered(false)} />
<div className="purchaseModal">
<img src={thanks} alt="thanks" className="thanksImage"></img>
<h2>Thank you for your purchase</h2>
<p className="purchaseInfo">
We will inform you about the package via phone number that you
gave us
</p>
</div>
</>
)}
<div className="top" ref={topRef} style={{ marginTop: "-2rem" }} />
<section className="hero">
<div
className={`hero__navbar ${navbar && "active"}`}
onClick={() => {
topRef.current?.scrollIntoView({ behavior: "smooth" });
}}
>
<h2
className="hero__nav"
onClick={() => {
topRef.current?.scrollIntoView({ behavior: "smooth" });
}}
>
KEYCH
</h2>
</div>
<div className="hero__about">
<h1 className="hero__headline">BRING YOUR KEYCHAIN IDEAS TO LIFE</h1>
<p className="hero__support">
We make handmade and customized keychains using images that you like
</p>
</div>
<button
className="hero__cta"
onClick={() => {
bottomRef.current?.scrollIntoView({ behavior: "smooth" });
}}
>
<h3>Create Now</h3>
</button>
</section>
<section className="creation">
<h1 className="creation__stepIndicator">{handleStepIndicator()}</h1>
{step === 1 && (
<Step1
image={image}
setImage={setImage}
orders={orders}
setOrders={setOrders}
setStep={setStep}
/>
)}
{step === 2 && (
<Step2
customerName={customerName}
setCustomerName={setCustomerName}
customerNumber={customerNumber}
setCustomerNumber={setCustomerNumber}
customerAddress={customerAddress}
setCustomerAddress={setCustomerAddress}
setStep={setStep}
/>
)}
{step === 3 && (
<Step3
orders={orders}
setOrders={setOrders}
customerName={customerName}
customerAddress={customerAddress}
customerNumber={customerNumber}
setCustomerName={setCustomerName}
setCustomerAddress={setCustomerAddress}
setCustomerNumber={setCustomerNumber}
setHasOrdered={setHasOrdered}
setStep={setStep}
/>
)}
</section>
<div className="bottom" ref={bottomRef} />
</>
);
}
function OrderInfo(props) {
return (
<div className="orderInfo">
<div className="info__segment" style={{ marginBottom: "3rem" }}>
<h1>{props.id}</h1>
<h5>Order ID</h5>
</div>
{props.orders.map((o, i) => (
<div className="keychainInfo">
<h1>Keychain No. {i 1}</h1>
<div className="info__segment">
<img
className="keychainImage"
src={o.keychainImage}
alt="keychainImage"
/>
<h5>Keychain Image</h5>
</div>
{o.keychainMessage && (
<div className="info__segment">
<h3 className="keychainMessage">{o.keychainMessage}</h3>
<h5>Keychain Message</h5>
</div>
)}
</div>
))}
<div className="customerInfo">
<div className="info__segment">
<h3 className="customerName">{props.customerName}</h3>
<h5>Customer Name</h5>
</div>
<div className="info__segment">
<h3 className="customerNumber">{props.customerNumber}</h3>
<h5>Customer Number</h5>
</div>
<div className="info__segment">
<h3 className="customerAddress">{props.customerAddress}</h3>
<h5>Customer Address</h5>
</div>
<div className="info__segment">
<h3 className="customerAddress">{props.paymentMethod}</h3>
<h5>Payment Method</h5>
</div>
<div className="info__segment">
<h3 className="totalPrice">₱ {props.price}</h3>
<h5>Total Price</h5>
</div>
</div>
</div>
);
}
function OrderManagement() {
const [orders, setOrders] = useState([]);
useEffect(
() =>
onSnapshot(
query(collection(db, "orders"), orderBy("timestamp", "desc")),
(snapshot) => {
setOrders(snapshot.docs);
}
),
[]
);
return (
<section className="orders">
<section className="toApprove orders__section">
<h1 className="segmentTitle">To Approve</h1>
{orders
.filter((o) => o.data().status === "toApprove")
.map((o) => (
<div className="toApproveOrder Order">
<OrderInfo
key={o.id}
orders={o.data().orders}
customerName={o.data().customerName}
customerAddress={o.data().customerAddress}
customerNumber={o.data().customerNumber}
price={o.data().price}
id={o.id}
paymentMethod={o.data().paymentMethod}
/>
<div className="toApproveControls controls">
<button
className="declineButton controlButton decline"
onClick={() => {
deleteDoc(doc(db, "orders", o.id));
}}
>
Decline
</button>
<button
className="approveButton controlButton"
onClick={() => {
updateDoc(doc(db, "orders", o.id), {
status: "toCreate",
});
}}
>
Approve
</button>
</div>
</div>
))}
</section>
<section className="toCreate orders__section">
<h1 className="segmentTitle">To Create</h1>
{orders
.filter((o) => o.data().status === "toCreate")
.map((o) => (
<div className="Order">
<OrderInfo
key={o.id}
orders={o.data().orders}
customerName={o.data().customerName}
customerAddress={o.data().customerAddress}
customerNumber={o.data().customerNumber}
price={o.data().price}
id={o.id}
paymentMethod={o.data().paymentMethod}
/>
<div className="controls">
<button
className="controlButton"
onClick={() => {
updateDoc(doc(db, "orders", o.id), {
status: "toShip",
});
}}
>
Ship Order
</button>
</div>
</div>
))}
</section>
<section className="toShip orders__section">
<h1 className="segmentTitle">To Ship</h1>
{orders
.filter((o) => o.data().status === "toShip")
.map((o) => (
<div className="Order">
<OrderInfo
key={o.id}
orders={o.data().orders}
customerName={o.data().customerName}
customerAddress={o.data().customerAddress}
customerNumber={o.data().customerNumber}
price={o.data().price}
id={o.id}
paymentMethod={o.data().paymentMethod}
/>
<div className="controls">
<button
className="controlButton"
onClick={() => {
deleteDoc(doc(db, "orders", o.id));
}}
>
Complete Order
</button>
</div>
</div>
))}
</section>
</section>
);
}
function Admin() {
const securityPassword = "Pogi Ni Vlad";
const [password, setPassword] = useState("");
return password === securityPassword ? (
<OrderManagement />
) : (
<section className="login">
<h1 className="title">Keych Admin Login</h1>
<div className="login__form">
<input
type="text"
className="form__pasword"
placeholder="Input password to enter: "
value={password}
onChange={(e) => setPassword(e.target.value)}
></input>
</div>
</section>
);
}
function App() {
return (
<PayPalScriptProvider
options={{
"client-id": process.env.REACT_APP_PAYPAL_CLIENT_ID,
currency: "PHP",
}}
>
<Router>
<div className="app">
<Routes>
<Route path="/" element={<LandingPage />}></Route>
<Route path="/admin" element={<Admin />}></Route>
</Routes>
</div>
</Router>
</PayPalScriptProvider>
);
}
export default App;

CodePudding user response:
Where is the PayPalButtons component in the first code sample?
Consider using the full sample the package provides as a base. There's a currency variable set in two locations (line 10 and later within the PayPalScriptProvider) for whatever reason.
