Citizen dev attempting this.
I have everything working fine with "react-router-dom": "^6.4.0" in localhost...
But when I npm run build and deploy the build contents to a server 
What's a little strange is that in a previous attempt before attempting the tutorial method, I tried a different way and it seemed to work, so if the answer is in the basename how do I insert that into the syntax below...
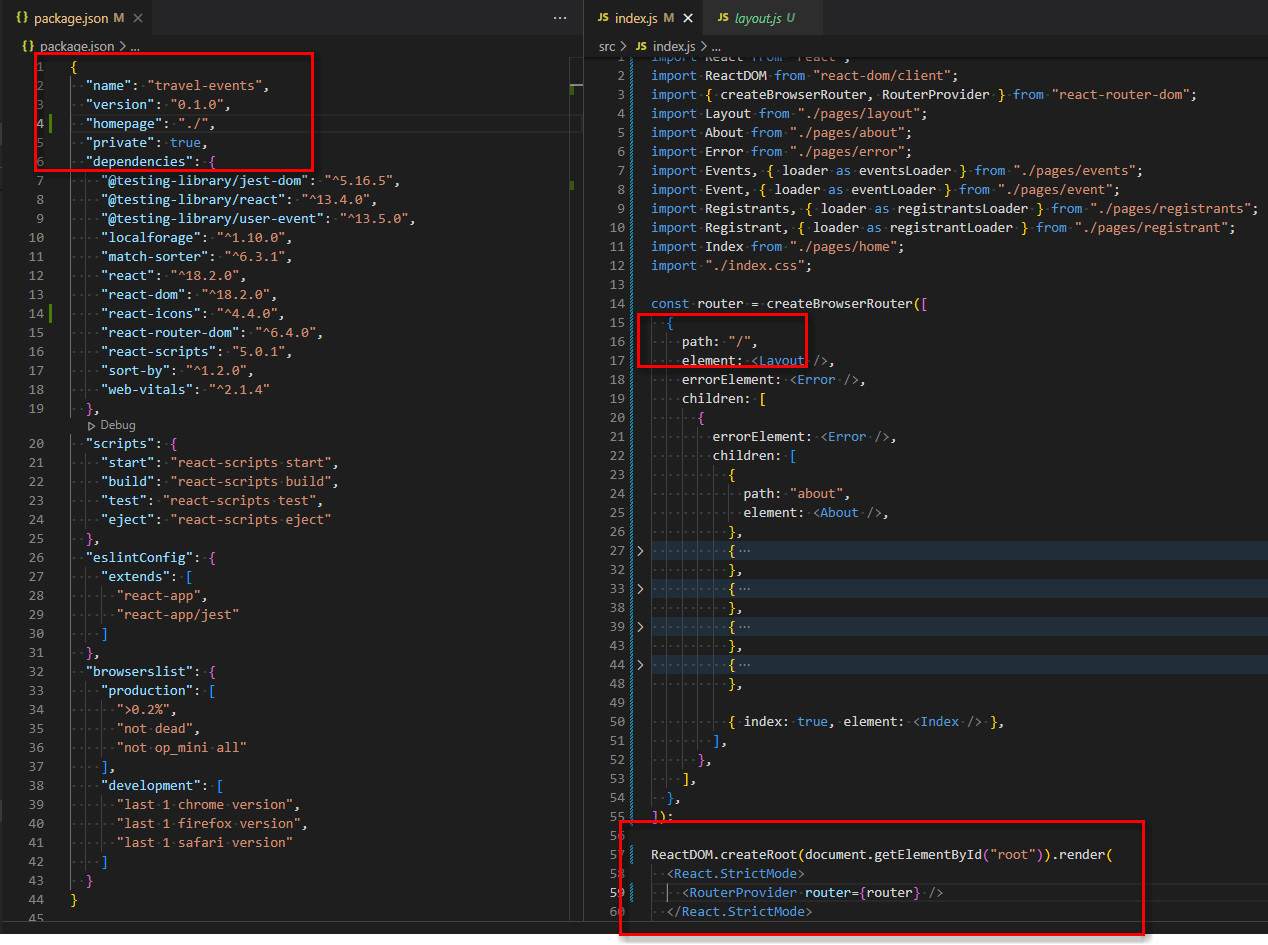
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter basename={"/tas/sas-travel-events"}>
<App />
</BrowserRouter>
</React.StrictMode>
);
Here's the contents of the travel-events network directory
CodePudding user response:
The basename property is passed when configuring the router.
See createBrowserRouter type declaration
function createBrowserRouter( routes: RouteObject[], opts?: { basename?: string; window?: Window; } ): RemixRouter;
Example:
const router = createBrowserRouter(
[
... all your routes here ...
],
{
basename: "/tas/sas-travel-events",
},
);