I am making a table using react-bootstrap 
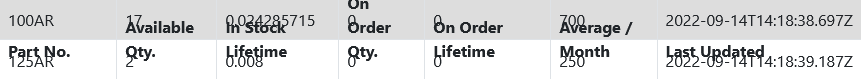
How can I make the header "background" sticky as well, so that the header can be read properly? The screenshot was taken in Firefox, though I can confirm it happens in Chrome as well.
CodePudding user response:
You probably don't need position sticky for this. Just make the tbody the part that is scrollable instead:
tbody {
max-height: 95vh;
overflow-y: scroll;
display: block;
}
