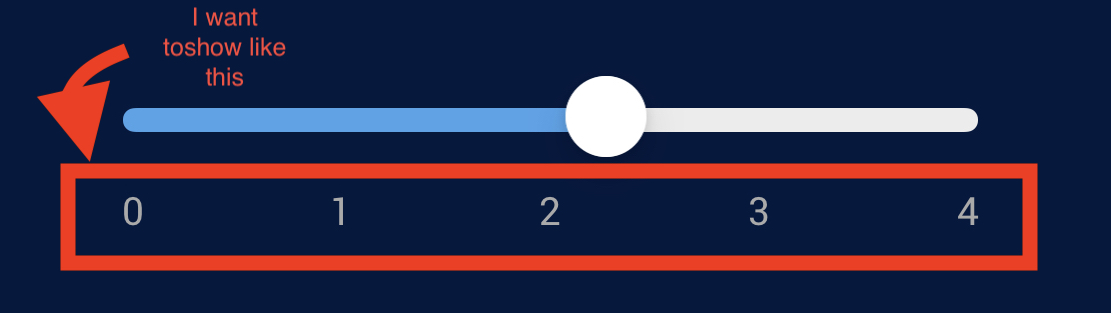
I'm making sliders bar. I want to put a memory like 0 1 2 3 4 under the slider like in the picture Same as bar length.
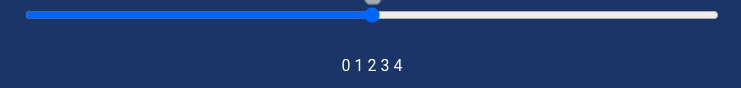
Mine
How can I make it look like the ideal?
My code is like this now.
<input className="col-8" type="range" name="speed" min="0" max="100"
value={brightness_value} onChange={handleSliderChange}></input><br></br>
<br></br>
<p>0 1 2 3 4</p>
CodePudding user response:
Position the range marks using CSS Flexbox:
<div >
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
.range-marks {
display: flex;
justify-content: space-between;
}
Put the input element and range marks inside a container and make input width 100%. Change the width of the whole control by applying CSS or classes (e.g. col-8) to the container element.
Result:
.range-marks {
display: flex;
justify-content: space-between;
}
.range-input {
width: 100%;
}
.range-container {
width: 300px;
}<div >
<input type="range" name="speed" min="0" max="100" />
<div >
<span>0</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</div>
</div>https://jsfiddle.net/n9e61k0L/
CodePudding user response:
you can control <p> width and letter spacing for fix the position
input {
width: 200px;
}
p {
width: 200px;
letter-spacing: 16px;
text-align: center;
margin-left: 15px;
}<input className="col-8" type="range" name="speed" min="0" max="4"
value={brightness_value} onChange={handleSliderChange}></input><br></br>
<br></br>
<p>0 1 2 3 4</p>