I have an HTML file that has many useless tags like empty <p> tags, and <span>'s that I want to delete. Is there any easy way to remove all <span>'s from my document without finding each one and deleting it?
CodePudding user response:
Yes. You can use a regex to highlight all the empty elements and then just replace them with nothing. The regex is <[^/>][^>]*>\s*\n*<\/[^>] >, which includes empty tags that span multiple lines.
In VSC, when you do a search and replace (CTRL H), make sure you have the "Use Regular Expression" option selected (Alt R), use the above regex, and then replace it with nothing.
CodePudding user response:
Unfortunately, I don't think that there's any package or an extension that can help you with it, however, what I personally usually do in cases like such: highlight one of the tags that I need removed, reach out to Select all occurrences of current word shortcut in VS Code:
- for Mac it's Cmd F2 or fn Cmd F2 on the highlighted word
- for Windows its Ctrl F2
and with Cmd Backspace remove all lines with the highlighted tags.
CodePudding user response:
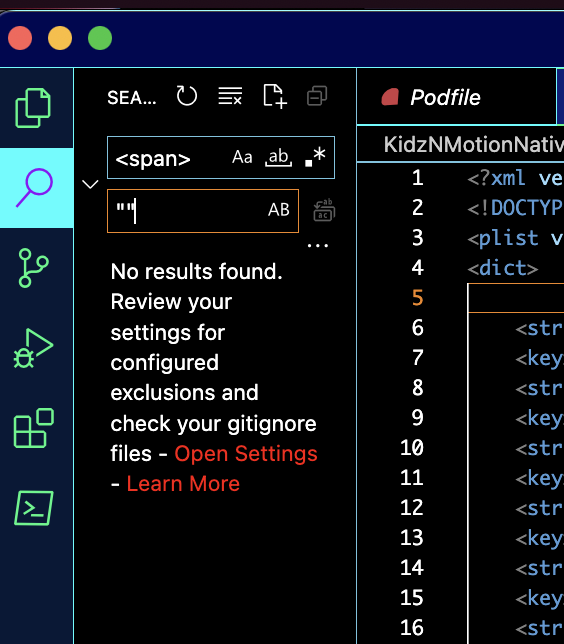
Hit the magnifying glass icon on the left side of your screen, type in whatever you want to delete all of, and then set it to be replaced with "", then select replace all. 
I have no results, so I can't replace all, but you hopefully get the idea
