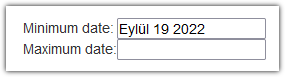
I'm using datatable's date filter, but I can't change the language of the date.
I tried as below but it doesn't work. still in english.
minDate = new DateTime($('#min'), {
format: 'MMMM Do YYYY',
locale: 'tr-TR',
language: 'tr-TR,
lang: 'tr-TR
});
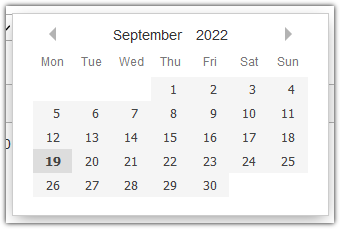
The second change is to change the values which are displayed in the calendar selector. By default, the calendar will still use English month names and day-of-week abbreviations:
To fix this, you need to specify your localized data, as follows:
var i18n_tr = {
clear: 'Clear',
previous: 'Previous',
next: 'Next',
months: [ 'ocak', 'şubat', 'mart', 'nisan', 'mayıs', 'haziran', 'temmuz', 'ağustos', 'eylül', 'ekim', 'kasım', 'aralık' ],
weekdays: [ 'Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat' ],
amPm: [ 'am', 'pm' ],
hours: 'Hour',
minutes: 'Minute',
seconds: 'Second',
unknown: '-',
today: 'Today'
};
In the above JavaScript object I have only translated the month names (apologies if I got that wrong).
You will need to translate the remaining text yourself, as needed.
You can then use this object in your date input code using i18n as its identifier:
minDate = new DateTime($('#min'), {
format: 'MMMM Do YYYY',
locale: 'tr-TR',
i18n: i18n_tr
});
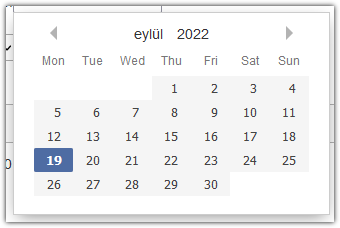
Now the calendar will look like this:
And you will see a pick-list of Turkish month names if you click on eylül.
How did I know to use i18n? And how did I know what format is needed for its data structure?
This is defined in the DataTables dateTime GUI code for the date picker.
There you can see all of the available defaults, including the i18n data structure.