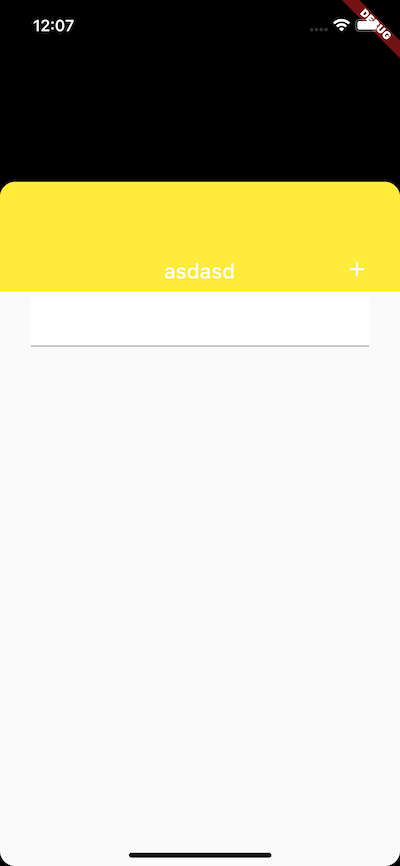
Code B below is pop up from clicking showModalBottomSheet. It works fine as it is. But I am trying to fix 2 issues with this code.
Issue 1. The maxChildSize and minChildSize doesn't seem to be working. How can this be fixed?
Issue 2. Where can I input Code A into Code B to curve the edges of the BottomSheet? It works fine on my other BottomSheet with Containers but since this BottomSheet has a Scaffold with an AppBar, I am not sure how to curve it.
Code A.
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20.0),
topRight: Radius.circular(20.0),
)),
Code B.
Widget build(BuildContext context) {
return GestureDetector(
behavior: HitTestBehavior.opaque,
onTap: () => Navigator.pop(context),
child: DraggableScrollableSheet(
initialChildSize: 0.79,
maxChildSize: 0.79,
minChildSize: 0.3,
builder: (_, controller) =>
Container(
child: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
title: Container(
margin: EdgeInsets.fromLTRB(0, 30, 0, 10),
padding: const EdgeInsets.all(15.0),
child: Text(),
),
elevation: 0,
toolbarHeight: 60,
backgroundColor: Colors.white,
actions: [
Container(
padding: const EdgeInsets.all(18.0),
child: IconButton(),
),
],
),
body: Column(
children: [
Container(
margin: const EdgeInsets.fromLTRB(30, 5, 30, 10),
color: Colors.white,
child: TextField(),
decoration: InputDecoration()),
),
),
Expanded(
child: ListView.builder(
scrollDirection: Axis.vertical,
itemCount: assetList.length,
itemBuilder: (context, index) {},
),
),
],
),)
,
);
}}
CodePudding user response:
Your second issue can fix by adding decoration and clipBehavior to your parent container like this:
Container(
decoration: BoxDecoration(// <--- add this
borderRadius: BorderRadius.circular(15),
),
clipBehavior: Clip.antiAlias,// <--- add this
child: Scaffold(
...
)
)