How can i add a border to flutter container with child size instead of parent size?
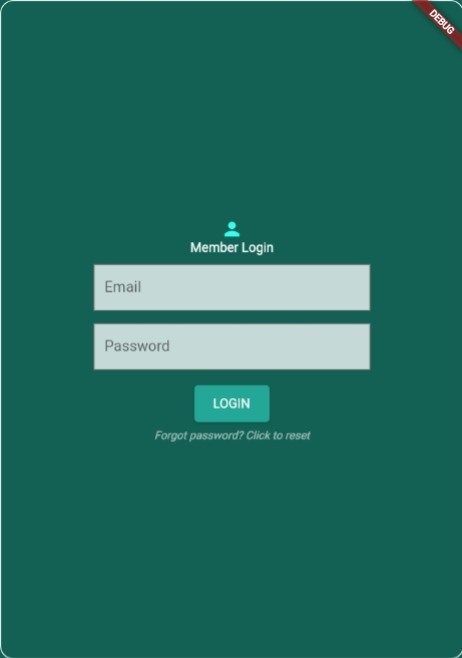
Current layout
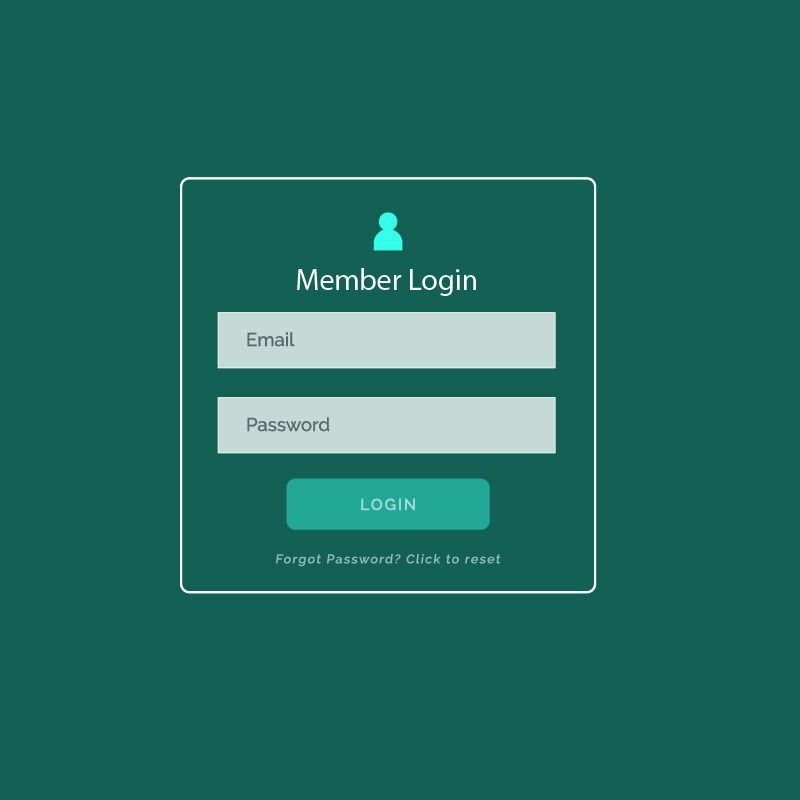
Desired layout
Code
return Scaffold(
backgroundColor: Color(0XFF136154),
body: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(15),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
// Child
// Login Text
// Email feild
// Password feild
// Login Button
],
),
),
);
CodePudding user response:
The height of the Column is determined by the mainAxisSize property
I think it is missing
Column(
mainAxisSize: mainAxisSize.min
default is MainAxisSize.max,
Another thing is needed to be done, using Center widget on body
return Scaffold(
backgroundColor: Color(0XFF136154),
body: Center(
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(15),
),
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center, // this is by default
children: [
// Child
// Login Text
// Email feild
// Password feild
// Login Button
],
),
),
),
);
}
Find more about layout