Is it possible to use CSS flex to make the video element width always 50% of its container width?
Here is my code.
function go() {
let cell2 = document.getElementById("cell2");
let trouble = document.getElementById("trouble");
let htmlString = "<div class=\"border border-dark m-1 p-0 rounded-3 peer-cell text-break\">";
htmlString = "<video className=\"m-0 p-0 rounded-3\" controls autoplay muted>";
htmlString = "<source src=\"https://www.w3schools.com/html/mov_bbb.mp4\">";
htmlString = "</video>";
htmlString = "</div>";
let p = document.createRange().createContextualFragment(htmlString);
trouble.insertBefore(p, cell2);
}video {
height: 100%;
object-fit: cover;
position: absolute;
width: 100%;
}
.peer-cell {
background-color: red;
flex-grow: 1;
position: relative;
}
.peer {
height: 200px;
margin: 3px;
width: calc(100% - 6px);
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div >
<div id="trouble">
<div id="cell2" >
Peer Name:sdff<br/>Status:connected
</div>
</div>
</div>
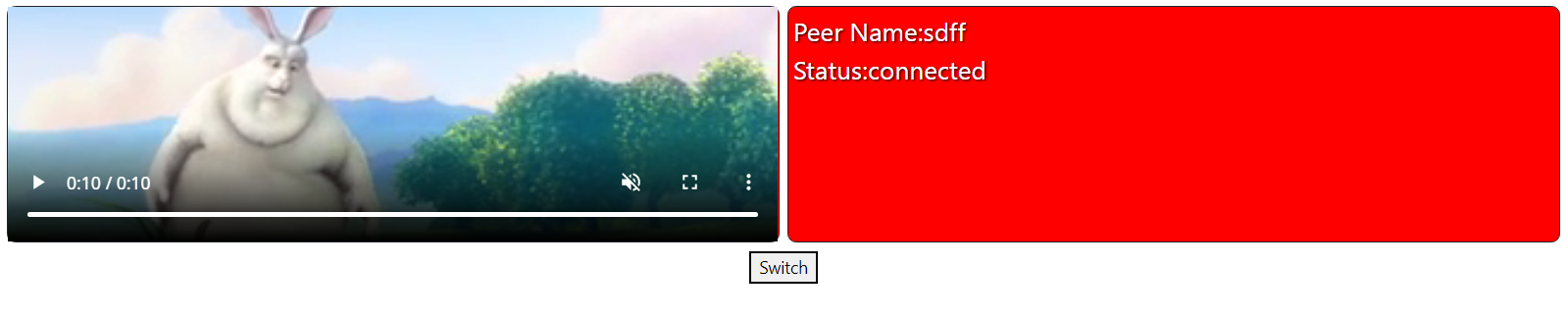
<button onclick="go()">Switch</button>When I click on the button, suppose a video element would be added to a div whose id is "trouble"; and both the video element and the "cell2" width should be equal to 50% of its parent.
Unfortunately, it does not work as my expectation, both the video element and the "cell2" width are not equal to 50% of its parent.
Would you tell me what's going on?
CodePudding user response:
#cell2 {
width: 3vw;
}
.video {
width: 3vw;
}
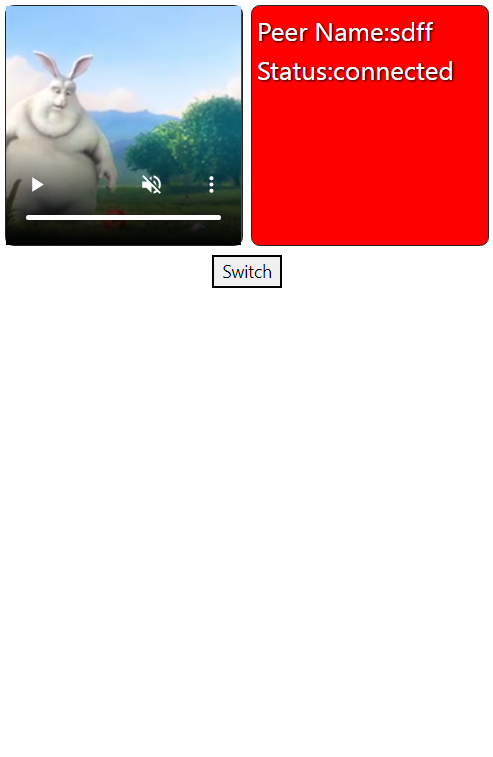
This worked for me, you will get your desired output:
Check output:
function go() {
let cell2 = document.getElementById("cell2");
let trouble = document.getElementById("trouble");
let htmlString = "<div class=\"border border-dark m-1 p-0 rounded-3 peer-cell text-break video\">";
htmlString = "<video className=\"m-0 p-0 rounded-3\" controls autoplay muted>";
htmlString = "<source src=\"https://www.w3schools.com/html/mov_bbb.mp4\">";
htmlString = "</video>";
htmlString = "</div>";
let p = document.createRange().createContextualFragment(htmlString);
trouble.insertBefore(p, cell2);
} video {
height: 100%;
object-fit: cover;
position: absolute;
width: 100%;
}
.peer-cell {
background-color: red;
flex-grow: 1;
position: relative;
}
.peer {
height: 200px;
margin: 3px;
width: calc(100% - 6px);
}
#cell2 {
width: 3vw;
color: #fff;
text-shadow: 1px 1px 2px #000;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size: 1.5rem;
}
.video {
width: 3vw;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" />
<div >
<div id="trouble">
<div id="cell2" >
Peer Name:sdff<br />Status:connected
</div>
</div>
</div>
<center>
<button onclick="go()">Switch</button>
</center>