I'm trying to play a video in my C# WinForm.
Here is what I have so far:
I have a webViewer control in my form, and the following code:
// Play YouTube video in webBrowser1
string url = "https://www.youtube.com/watch?v=5aCbWqKl-wU";
string html = "<html><head>";
html = "<meta content='IE=Edge' http-equiv='X-UA-Compatible'/>";
html = "<iframe id='video' src='https://www.youtube.com/embed/{0}' style=\"padding: 0px; width: 100%; height: 100%; border: none; display: block;\" allowfullscreen></iframe>";
html = "</body></html>";
webBrowser1.DocumentText = string.Format(html, url.Split('=')[1]);
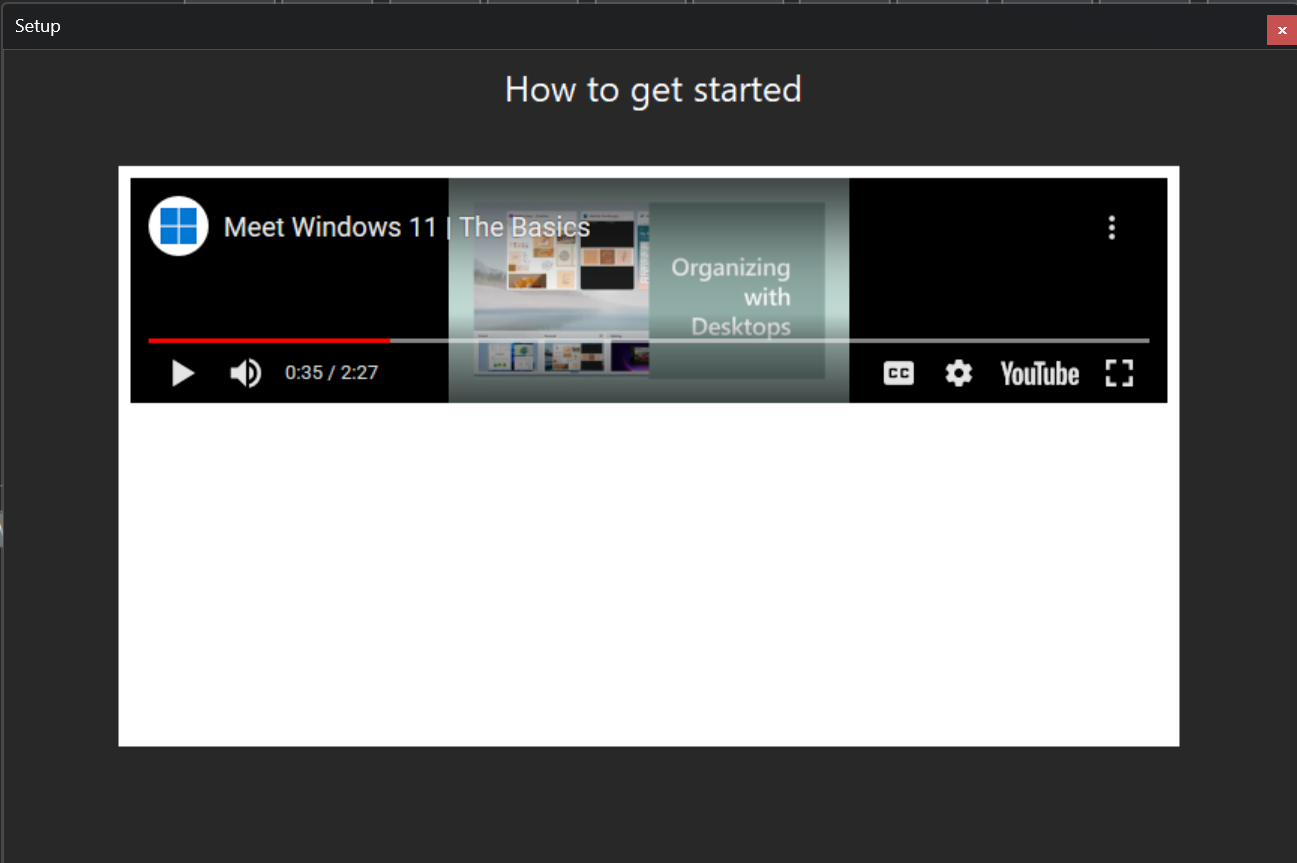
Here is what it looks like when I run my app:
The problem is that the video does not fill up the entire webViewer (which is the white part in the image).
I have the webViewer1.Anchor property set to all, so when I resize the form, the webViewer resizes based on the form.
Note:
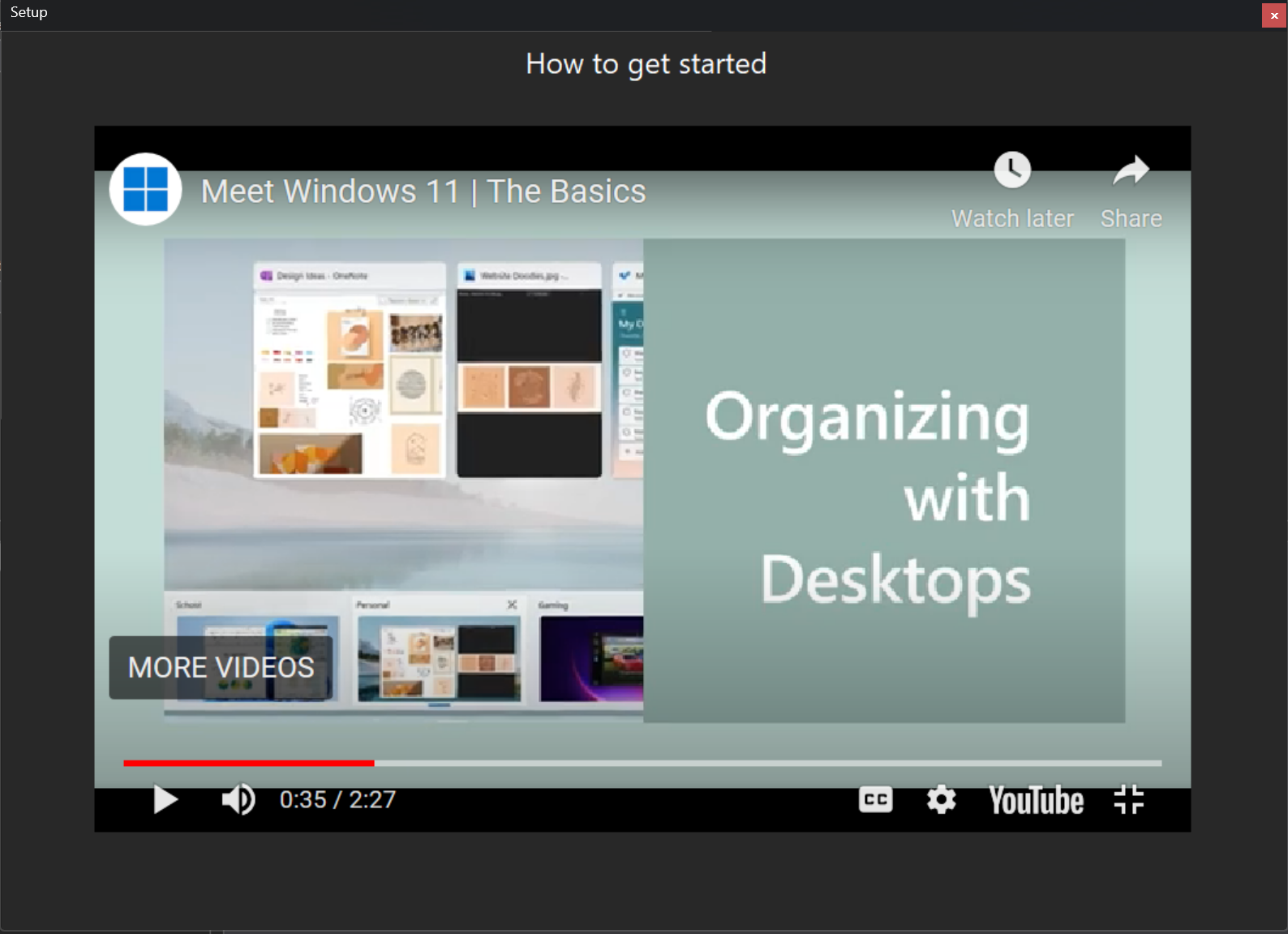
When the user clicks the fullscreen button the problem is fixed. But this is a bad solution for me because it's a bad experience for the user. Plus, the user may not know that they need to click the fullscreen button. This is what that looks like:
How do I make the video take up the entire webViewer without the user having to click the fullscreen button?
Is there a way to programmatically click the button? Remember I am using C# WinForms.
Also, as a side-question, when the user clicks the "YouTube" button, it opens Internet Explorer, and not the default browser. How do I fix this?
CodePudding user response:
You need to fix the styling of your page:
// Play YouTube video in webBrowser1
string url = "https://www.youtube.com/watch?v=5aCbWqKl-wU";
string html = "<html style='width: 100%; height: 100%; margin: 0; padding: 0;'><head>";
html = "<meta content='IE=Edge' http-equiv='X-UA-Compatible'/>";
html = "</head><body style='width: 100%; height: 100%; margin: 0; padding: 0;'>";
html = "<iframe id='video' src='https://www.youtube.com/embed/{0}' style=\"padding: 0px; width: 100%; height: 100%; border: none; display: block;\" allowfullscreen></iframe>";
html = "</body></html>";
webBrowser1.DocumentText = string.Format(html, url.Split('=')[1]);
This ensures that the HTML and BODY tags occupy 100% of the page, and that allows the child iframe to occupy 100% of the page. That generates this HTML:
<html style='width: 100%; height: 100%; margin: 0; padding: 0;'>
<head>
<meta content='IE=Edge' http-equiv='X-UA-Compatible'/>
</head>
<body style='width: 100%; height: 100%; margin: 0; padding: 0;'>
<iframe id='video' src='https://www.youtube.com/embed/5aCbWqKl-wU' style="padding: 0px; width: 100%; height: 100%; border: none; display: block;" allowfullscreen></iframe>
</body>
</html>
CodePudding user response:
I think you need to set up an Aspect Ratio. Checkout the document here
https://www.w3schools.com/howto/howto_css_responsive_iframes.asp