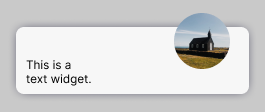
I wanted to place two widgets (a text and a picture) inside a card, however the picture should go over the card as the image shows:
But I don't know how to make the picture overlapping the card.
This is my code:
Card(
margin: EdgeInsets.zero,
color: Theme.of(context).colorScheme.primary,
clipBehavior: Clip.antiAlias,
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Row(
children: [
Container(
alignment: Alignment.bottomLeft,
margin: const EdgeInsets.all(12),
height: 70,
child: Text(
"This is a text widget.",
style: Theme.of(context).textTheme.bodyText1,
),
),
Image.asset(
'images/picture1.png',
scale: 5,
),
],
),
),
CodePudding user response:
You can use stack widget along with positioned widget to achieve the UI
- Stack
- Card
- Container
CodePudding user response:
Card(
margin: EdgeInsets.zero,
color: Theme.of(context).colorScheme.primary,
clipBehavior: Clip.antiAlias,
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Stack(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
alignment: Alignment.bottomLeft,
margin: const EdgeInsets.all(12),
height: 70,
child: Text(
"This is a text widget.",
style: Theme.of(context).textTheme.bodyText1,
),
),
Image.asset(
'images/picture1.png',
scale: 5,
),
],
),
],
),
),
you can use stack under card widget