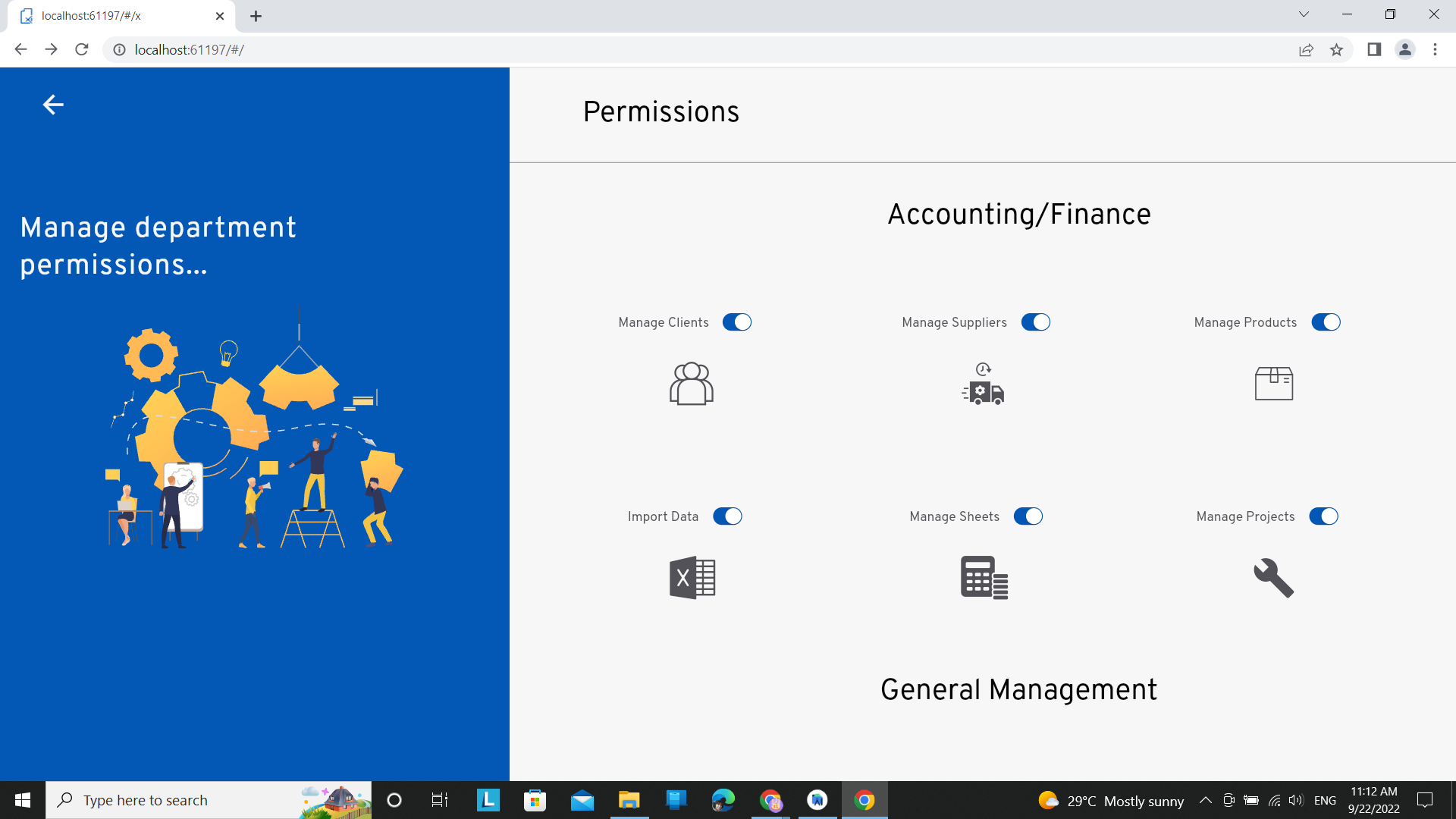
I have the following code for an admin page where he/she can toggle permissions for other users Here is the code for the Gridview I have, however, there are substantial white gaps between the grid view elements.
I think the problem is from the setHeight(context, 0.88) which takes 88% of the screen size for each part of the gridview idk
I can't seem to figure out how to fix it :(
There is an img below...note that there are repeated parts for each department ... so the Sales department has the same as accounting/finance and so on
SingleChildScrollView(
primary: true,
child: Column(
children: [
Divider(
color: kLightGreyColor,
),
SizedBox(
height: setHeight(context, 0.88), //88%
width: setWidth(context, 0.65), //65%
child: ListView.builder(
itemCount: widget.company.departments.length,
itemBuilder: (BuildContext context, int i) {
List<String> functionalities = [
'Manage Clients',
'Manage Suppliers',
'Manage Products',
'Import Data',
'Manage Sheets',
'Manage Projects'
];
List<IconData> iconData = [
CSheets.customer,
CSheets.supplier,
CSheets.product,
CSheets.customExcel,
CSheets.customCostSheet,
Icons.build,
];
return Column(
children: [
CustomRegistrationTitle(
title: widget.company.departments.elementAt(i)),
SizedBox(
width: setWidth(context, 0.6),
child: GridView.count(
padding: EdgeInsets.zero,
shrinkWrap: true,
crossAxisCount: (setWidth(context, 0.01) > 8)
? 3
: (setWidth(context, 0.01) < 6)
? 1
: 2,
mainAxisSpacing: 0,
children: List.generate(
functionalities.length,
(index) {
return SizedBox(
child: Column(
mainAxisAlignment:
MainAxisAlignment.center,
children: [
Row(
mainAxisAlignment:
MainAxisAlignment.center,
children: [
AutoSizeText(
functionalities
.elementAt(index),
maxLines: 2,
style:
kResponsiveTextOverpassFont(
context,
kDarkGreyColor),
),
Transform.scale(
scale: 0.7,
child: CupertinoSwitch(
activeColor: kDarkBlueColor,
value:
widget.company
.permissions[
widget.company
.departments
.elementAt(
i)][
functionalities
.elementAt(
index)],
onChanged: (value) {
setState(() {
p[widget
.company.departments
.elementAt(
i)]![functionalities
.elementAt(
index)] = value;
});
companyRef
.doc(globalCompanyId)
.update(
{'permissions': p});
}),
),
],
),
Padding(
padding: EdgeInsets.only(
top: setHeight(context, 0.03)),
child: Icon(
iconData.elementAt(index),
size: setWidth(context, 0.03),
color: kDarkGreyColor,
),
),
],
),
);
},
),
)),
],
);
}),
),
],
),
)
CodePudding user response:
I think its from Gridview.count. by default gridview will set the children size. for debugging you can wrap the children inside the gridview and set the color. You will see the default size of them.
//for debug, to see the current size of gridview child
....
children: List.generate(
functionalities.length,
index) {
return Container(
color: Colors.amber,
child: Column(
....
you will see the actual height and width.tha white gab is actually is the remaining unused size
to customize the size, you have to set the aspect Ratio property on gridview.
GridView.count(
//var size = MediaQuery.of(context).size;
// double itemHeight = (size.height - kToolbarHeight - 24) / 2;
// double itemWidth = size.width / 2;
// this value that i usually use in mobile, idk for web size. you can try by your self
childAspectRatio: itemHeight / itemWidth,
children: []
now your gridview children should change the size.
CodePudding user response:
adding childAspectRatio : 1.5 to the GridView.count did the trick
the higher the ratio the smaller the gap