I am trying to display a button under certain condition on my HTML output
I succesfully wrote the code like this:
<?
var HTMLToDisplay = "";
if (data[i][5] == 0) {
HTMLToDisplay = ""
} else {
HTMLToDisplay = '<input type="button" value="Réserver" onclick="openForm(' "'" new Date(data[i][4]).toLocaleDateString('fr-BE', options) "'" ",'" data[i][3] "'," data[i][0] ')" />'
}
?>
<?= HTMLToDisplay ?>
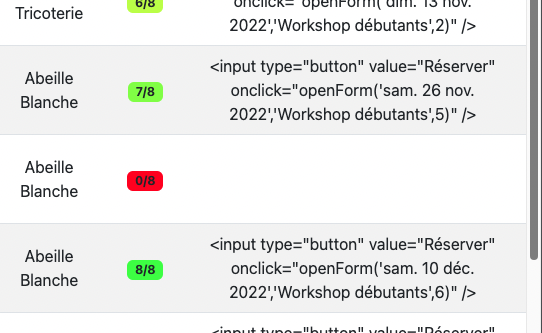
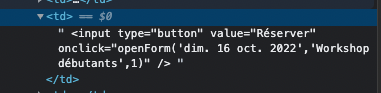
But unfortunately, the HTML code appears in plain text rather than in the code
In fact the script automatically added some unwanted double quotes
Any idea how I can display my button just by code, without doing complex stuff?
Thanks a lot
CodePudding user response:
In your script, please modify as follows and test it again.
From:
<?= HTMLToDisplay ?>
To:
<?!= HTMLToDisplay ?>
By this, if the value of HTMLToDisplay is the valid HTML tag, the value of HTMLToDisplay put as the raw string. When it is loaded by the browser, it is shown as a button. If no button is shown, please check the value of HTMLToDisplay again.