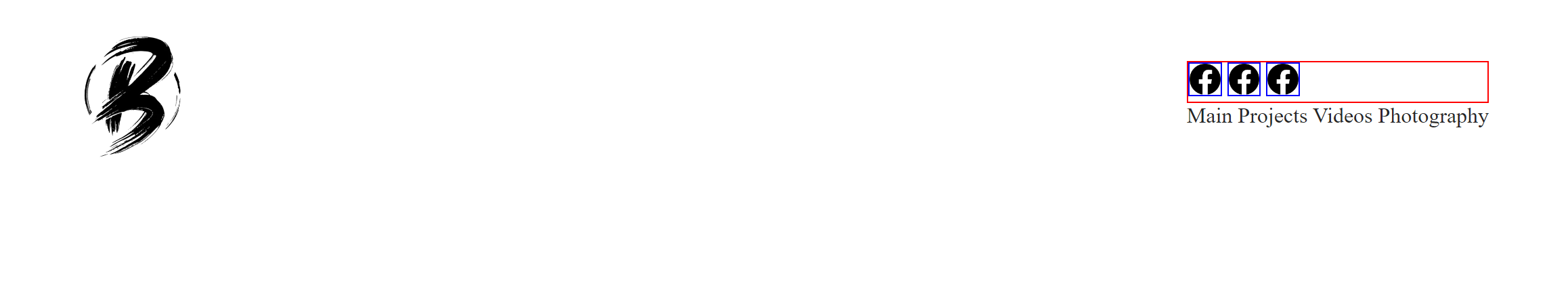
I am new to coding, and I pretty much understand html/css but for some reason, I am unable to figure out why I can't get my content to justify to the end of the box even though there is space in the container. I even placed a border around the elements to be sure. Please help me figure this out.
This is my html:
<html lang="en">
<head>
<link href="./resources/css/index.css" rel="stylesheet">
</link>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bryan Portfolio</title>
</head>
<body>
<header>
<div id="grid1">
<div ></div>
<div ><img id="logo" src="./resources/logo/letterLogo.png"></div>
<div >
<ul >
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
</ul>
<ul >
<li>Main</li>
<li>Projects</li>
<li>Videos</li>
<li>Photography</li>
</ul>
</div>
<div ></div>
</div>
</header>
<div id="jumbotron">
</div>
</body>
</html>
This is my css:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: color #f8f8f8;
color: #262626;
}
header{padding-top: 20px;}
#grid1{
display: grid;
grid-template-columns: 5% 1fr 1fr 5%;
grid-auto-rows: 50px;
grid-row-start: 1;
grid-row-end: 3;
}
.header-left{
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.header-right{
justify-self: end;
align-self: center;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.social-media{
border: 1px red solid;
grid-row-start: 1;
grid-row-end: 2;
}
nav{
grid-row-start: 2;
grid-row-end: 3;
}
li{
display: inline;
}
#logo{
max-height: 100px;
}
.sm-icon{
max-height: 25px;
border: 1px blue solid;
}
CodePudding user response:
.social-media is not a grid layout.
The container takes up the whole row but the inline elements will start from the left by default.
You can use flexbox to align items to the end (right):
.social-media {
display: flex;
justify-content: flex-end;
}
CodePudding user response:
.social-media {
text-align: right;
}
//or
.social-media {
display: flex;
justify-content: flex-end;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: color #f8f8f8;
color: #262626;
}
header{padding-top: 20px;}
#grid1{
display: grid;
grid-template-columns: 5% 1fr 1fr 5%;
grid-auto-rows: 50px;
grid-row-start: 1;
grid-row-end: 3;
}
.header-left{
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.header-right{
justify-self: end;
align-self: center;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.social-media{
border: 1px red solid;
grid-row-start: 1;
grid-row-end: 2;
text-align: right;
}
nav{
grid-row-start: 2;
grid-row-end: 3;
}
li{
display: inline;
}
#logo{
max-height: 100px;
}
.sm-icon{
max-height: 25px;
border: 1px blue solid;
}<html lang="en">
<head>
<link href="./resources/css/index.css" rel="stylesheet">
</link>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bryan Portfolio</title>
</head>
<body>
<header>
<div id="grid1">
<div ></div>
<div ><img id="logo" src="./resources/logo/letterLogo.png"></div>
<div >
<ul >
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
</ul>
<ul >
<li>Main</li>
<li>Projects</li>
<li>Videos</li>
<li>Photography</li>
</ul>
</div>
<div ></div>
</div>
</header>
<div id="jumbotron">
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: color #f8f8f8;
color: #262626;
}
header{padding-top: 20px;}
#grid1{
display: grid;
grid-template-columns: 5% 1fr 1fr 5%;
grid-auto-rows: 50px;
grid-row-start: 1;
grid-row-end: 3;
}
.header-left{
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
.header-right{
justify-self: end;
align-self: center;
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
.social-media{
border: 1px red solid;
grid-row-start: 1;
grid-row-end: 2;
display: flex;
justify-content: flex-end;
}
nav{
grid-row-start: 2;
grid-row-end: 3;
}
li{
display: inline;
}
#logo{
max-height: 100px;
}
.sm-icon{
max-height: 25px;
border: 1px blue solid;
}<html lang="en">
<head>
<link href="./resources/css/index.css" rel="stylesheet">
</link>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bryan Portfolio</title>
</head>
<body>
<header>
<div id="grid1">
<div ></div>
<div ><img id="logo" src="./resources/logo/letterLogo.png"></div>
<div >
<ul >
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
<li><img src="./resources/images/facebook-black.png"></li>
</ul>
<ul >
<li>Main</li>
<li>Projects</li>
<li>Videos</li>
<li>Photography</li>
</ul>
</div>
<div ></div>
</div>
</header>
<div id="jumbotron">
</div>
</body>
</html>