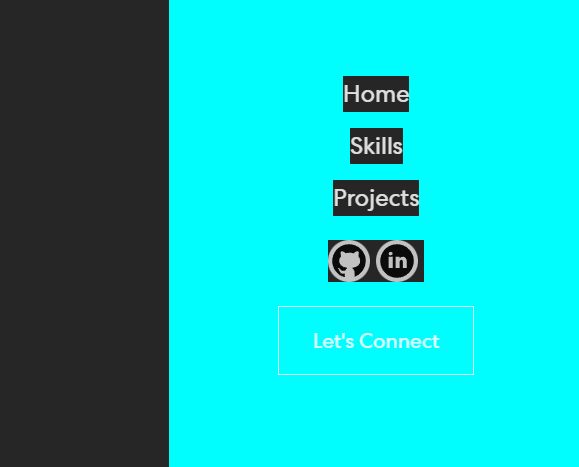
I cant make the background of some elements transparent for mobile view. I'm using React.
I tried to add background-color and background with value transparent to nearly every class, but it does not remove the background properly. Does anyone have suggestions how to fix this?
js:
export const NavBar = () => {
return (
<nav className="flex custom-nav">
<ul className="nav-list flex">
<li><a href="#">Home</a></li>
<li><a href="#">Skills</a></li>
<li><a href="#">Projects</a></li>
</ul>
<span className="social-icon-list">
<a href="#"><img className="social-icon" src={socialIcon1}
alt=""/></a>
<a href="#"><img className="social-icon" src={socialIcon2}
alt=""/></a>
</span>
<button>Let's Connect</button>
</nav>
);
}
css for my js file
* {
font-family: Centra, sans-serif;
margin: 0;
padding: 0;
}
a {
text-decoration: none !important;
color: #fff !important;
font-weight: 400;
opacity: 0.85;
}
.flex {
display: flex;
gap: 1.5rem;
}
nav {
padding: 20px 50px 0 0;
justify-content: end;
align-items: center;
}
.nav-list {
list-style-type: none;
font-size: 1.5em;
align-items: center;
margin-top: auto;
padding: 0;
background-color: transparent;
}
button {
background-color: transparent;
border: 1px solid #fff;
padding: 18px 34px;
font-size: 1.3em !important;
flex-shrink: 0;
color: #fff;
opacity: 0.85;
}
.social-icon-list {
flex-shrink: 0;
}
.social-icon {
width: 42px;
border-radius: 50% !important;
margin-right: 6px;
background-color: white;
opacity: 0.85;
}
@media (max-width: 44em) {
.custom-nav {
position: fixed;
inset: 0 0 0 30%;
background: aqua;
flex-direction: column;
justify-content: start;
align-items: center;
padding: 0;
margin: 0;
}
.nav-list {
flex-direction: column;
padding: min(25vh, 5rem) 0 0 0;
margin: 0;
gap: 1rem;
}
button {
margin: 0;
}
}
css for the whole app
* {
background-color: #262626;
}
CodePudding user response:
Your problem is in here:
* {
background-color: #262626;
}
This sets the background color of absolutely everything, so you'd have to overwrite it for absolutely everything.
If you want a "global" background, only set that on your root element. Generally, html or body are excellent containers for that:
body {
background-color: #262626;
}